实现复选框全选,反选及获取选中的值;
代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../src/js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div>
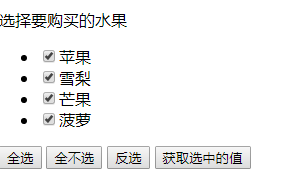
<p>选择要购买的水果</p>
<ul class="fruit">
<li><input type="checkbox" value="001"/>苹果</li>
<li><input type="checkbox" value="002"/>雪梨</li>
<li><input type="checkbox" value="003"/>芒果</li>
<li><input type="checkbox" value="004"/>菠萝</li>
</ul>
<button id="checkAll">全选</button>
<button id="noting">全不选</button>
<button id="reverseAll">反选</button>
<button id="checkValue">获取选中的值</button>
</div>
<script !src="">
$(function () {
// 全选
$("#checkAll").on("click", function () {
$("input:checkbox").each(function () {
$(this).prop("checked", true);
})
})
// 全不选
$("#noting").on("click", function () {
$("input:checkbox").each(function () {
$(this).prop("checked", false);
})
})
// 反选
$("#reverseAll").on("click", function () {
$("input:checkbox").each(function () {
$(this).prop("checked", !$(this).prop("checked"));
})
})
// 获取选中的值
$("#checkValue").on("click", function () {
let arr = [];
$("input:checkbox:checked").each(function (i) {
arr[i] = $(this).val();
})
let str = arr.join(",");
console.log(str);
})
})
</script>
</body>
</html>
效果图:

获取到的值:






















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








