模板语法:
- Mustache语法:
{{}} - Html赋值:
v-html="" - 绑定属性:
v-bind:id="" - 使用表达式:
{{ok?'Yes':'No'}} - 文本赋值:
v-text="" - 指令:
v-if="" - 过滤器:
{{ msg | capitalize }} 和 v-bind:id="rawId | formatId"
Class和Style绑定
- 对象语法:
v-bind:class=“{active:isActive}” - 数组语法:
:class="[class1,class2]" - style绑定-对象语法:
v-bind:style="{color:activeColor,fontSize:fontSize+'px'}"
条件渲染
- v-if / v-else / v-else-if DOM是否加载
- v-show 通过display来设置显示隐藏
- v-cloak 页面刷新太快,导致有些元素没有加载出来,可以同步去隐藏html代码
vue事件处理器
- v-on:click="" / @click=""
- 事件修饰符
@click.stop 阻止冒泡
@click.prevent 阻止默认事件
@click.self 对对象本身绑定函数,里面的子元素不起作用
@click.once 只给事件绑定一次
@keyup.enter
Vue组件
- 全局组件和局部组件
- 父子组件通讯-数据传递
父->子:通过Props传递
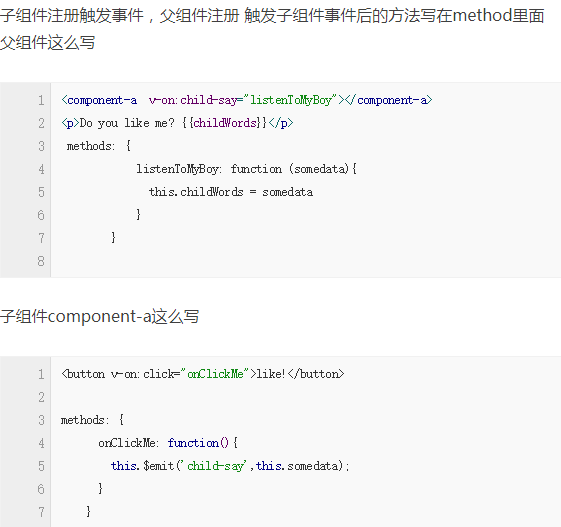
子->父:不允许,但vue通过子组件触发Emit来提交给子组件进行触发 - Slot
import Counter from './conuter' //导入组件
components:{//注册局部组件
Counter //加载组件
}
<Counter v-bind:num="num"></Counter><!-- 调用组件 v-bind 绑定动态变量 -->父组件传递到子组件,使用props
//hello.vue
<template>
// v-bind:子组件的值="父组件的属性"
<Counter v-bind:num="num"></Counter><!-- 调用组件 v-bind 绑定动态变量 -->
<p>父组件:{{num}}</p>
</template>
<script>
import Counter from './conuter' //导入组件
export default {
name: 'HelloWorld',
data () {
return {
num:10,
}
},
components:{//注册局部组件
Counter //加载组件
}
}
</script>//子组件.vue
<template>
<button @click="decrement">-</button>
<p>子组件:{{num}}</p>
</template>
<script>
export default{
props:['num'],//父组件的数据需要通过 prop 才能下发到子组件中
methods:{
decrement(){
this.num--;
},
}
}
</script>子组传递到父组件,使用$emit()触发
//hello.vue
<template>
<Counter v-bind:num="num" v-on:dec="decrement"></Counter><!-- dec 自定义事件-->
<p>父组件:{{num}}</p>
</template>
<script>
import Counter from './conuter'
export default {
name: 'HelloWorld',
data () {
return {
num:10,
}
},
components:{//注册局部组件
Counter
},
methods:{
decrement(){
this.num--;
},
}
}
</script>//子组件.vue
<template>
<button @click="decrement">-</button>
<p>子组件:{{num}}</p>
</template>
<script>
export default{
props:['num'],//父组件的数据需要通过 prop 才能下发到子组件中
methods:{
decrement(){
this.$emit('dec');//子组件往父组件里传数据通过`emit()`触发,通过emit来触发父组件的方法,相当于jquery里的trigger, 复杂项目用Vuex
},
}
}
</script>
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">





















 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








