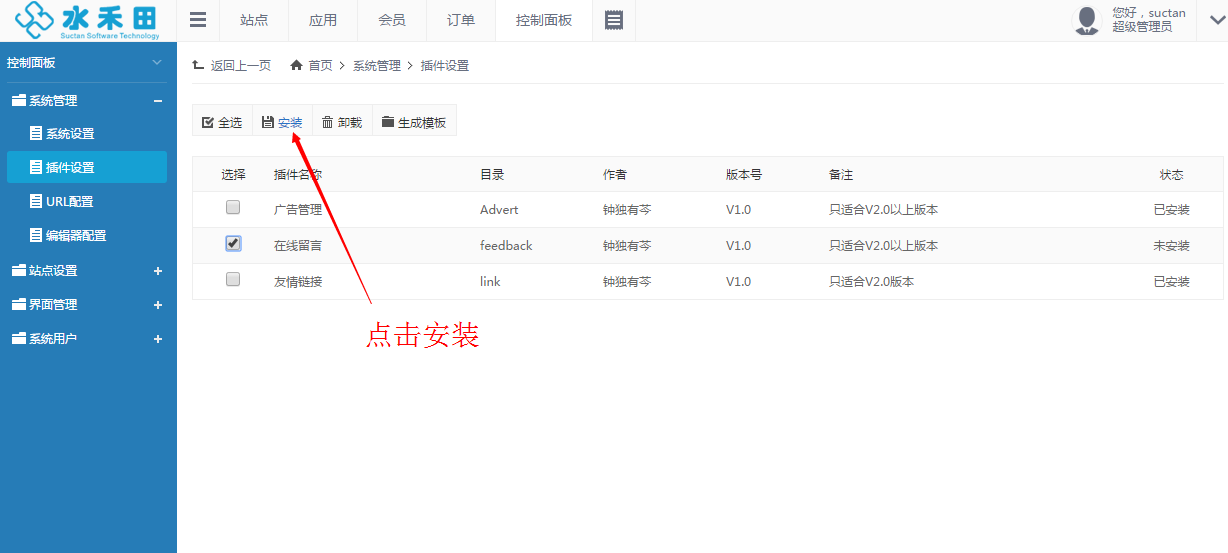
一、检查插件是否已安装,如果未安装,则点击安装插件

二、安装成功之后,在应用-》插件管理-》留言管理,可以看到客户留言的内容。

三、模版文件
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> <title>{site.seo_title}</title> <meta name="keywords" content="{site.seo_keywords}"/> <meta name="description" content="{site.seo_description}"/> <meta name="author" content="广州水禾田软件科技有限公司"/> <meta name="generator" content="广州水禾田软件科技有限公司"/> <link href="/css/validate.css" rel="stylesheet" /> <link href="/scripts/artdialog/ui-dialog.css" rel="stylesheet" /> </head> <body> <form url="/plugins/Feedback/ajax.ashx?action=feedback_add&site=zh_cn" id="formSubmit"> <table class="tab_1"> <tr> <td class="tab_lt"><span class="red_x">*</span>联系人:</td> <td> <input name="UserName" type="text" size="35" maxlength="32" datatype="*" nullmsg="请填写联系人" sucmsg=" " /> <span class="Validform_checktip">请填写您的姓名,方便我们联系您</span> </td> </tr> <tr> <td class="tab_lt">联系电话:</td> <td> <input name="Tel" type="text" />固定电话(区号-电话号码-分机) </td> </tr> <tr> <td class="tab_lt"><span class="red_x">*</span>手机号码:</td> <td> <input name="Mobile" type="text" size="35" maxlength="16" datatype="m" nullmsg="请填写您的手机号码" sucmsg=" " errormsg="手机号码格式错误" /> <span class="Validform_checktip">请填写您的手机号码</span> </td> </tr> <tr> <td class="tab_lt"><span class="red_x">*</span> 电子邮件:</td> <td> <input name="Email" type="text" size="35" maxlength="128" datatype="e" nullmsg="请填写您的电子邮件" sucmsg=" " errormsg="电子邮件格式错误" /> <span class="Validform_checktip">请填写您的电子邮件</span> </td> </tr> <tr> <td class="tab_lt tab_bz"><span class="red_x">*</span>备注:</td> <td> <textarea name="Content" cols="80" rows="5" class="ks5" datatype="*" nullmsg="请填写问题描述" sucmsg=" "></textarea> <span class="Validform_checktip">请填写问题描述</span> </td> </tr> <tr> <td></td> <td>请填写您的<span class="span_1">问题描述</span>,有您的支持,是我们不断前进的动力,<span class="span_1">感谢您的支持!</span></td> </tr> <tr id="cntrVerCode"> <td class="tab_lt"><span class="red_x">*</span> 验证码:</td> <td> <input name="Code" type="text" size="15" maxlength="8" datatype="s4-5" nullmsg="请填写验证码" sucmsg=" " /> <a class="p hd" href="javascript:;" onclick="ToggleCode(this, '/tools/verify_code.ashx');"> <img class="code-img" src="/tools/verify_code.ashx" /> </a> </td> </tr> <tr> <td></td> <td> <input type="hidden" name="SiteName" value="{site.build_path}"/> <input type="submit" id="btnSubmit" value="提 交" class="btn-submit" /> <input type="reset" class="btn-submit" value="重 填" /> <input type="hidden" id="urlId" value=""/> </td> </tr> </table> </form> <script src="/scripts/jquery/jquery-1.11.2.min.js"></script> <script src="/scripts/jquery/Validform_v5.3.2_min.js"></script> <script src="/scripts/jquery/jquery.form.min.js"></script> <script src="/scripts/artdialog/dialog-plus-min.js"></script> <script> $(function () { AjaxInitForm("formSubmit", "btnSubmit", 1); }) //用于表单验证和提交 function AjaxInitForm(formId, btnId, isDialog, urlId) { var formObj = $('#' + formId); var btnObj = $("#" + btnId); var urlObj = $("#" + urlId); formObj.Validform({ tiptype: 3, callback: function (form) { $(form).ajaxSubmit({ beforeSubmit: formRequest, success: formResponse, error: formError, url: formObj.attr("url"), type: "post", dataType: "json", timeout: 60000 }); return false; } }); //表单提交之前执行函数 function formRequest(formData, jqForm, options) { btnObj.prop("disabled", true); btnObj.val("提交中..."); } //表单提交成功时执行函数 function formResponse(data, textStatus) { if (data.status == 1) { btnObj.val("提交成功"); if (isDialog == 1) { var d = dialog({ content: data.info }); d.show(); setTimeout(function() { d.close().remove(); if (data.url) { location.href = data.url; } else if (urlObj.length > 0 && urlObj.val() != "") { location.href = urlObj.val(); } else { location.reload(); } }, 2000); } } else { var d = dialog({ content: data.info }); d.show(); setTimeout(function () { d.close().remove(); }, 2000); btnObj.prop("disabled", false); btnObj.val("重新提交"); } } //表单提交出错时执行函数 function formError(XMLHttpRequest, textStatus, errorThrown) { var d = dialog({ content: "Status:" + textStatus + ";Error:" + errorThrown }); d.show(); setTimeout(function () { d.close().remove(); }, 2000); btnObj.prop("disabled", false); btnObj.val("重新提交"); } } //切换验证码函数 function ToggleCode(obj, codeurl) { $(obj).children("img").eq(0).attr("src", codeurl + "?time=" + Math.random()); return false; } </script> </body> </html>





















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








