
div{ width: 100px; height: 100px; border: 100px solid black; border-left-color:darkcyan; border-right-color: rgb(255, 0, 157); border-top-color:royalblue; border-bottom-color: blueviolet; }

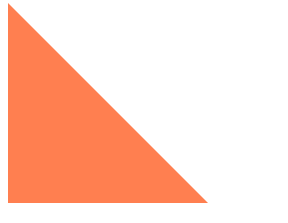
div{ width: 0; height: 0; border: 100px solid black; border-left-color:coral; border-right-color:transparent; border-top-color:transparent; border-bottom-color:coral; }
Transparent






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








