微信小程序组件checkbox官方文档 传送门
微信小程序组件label官方文档 传送门

Learn
一、checkbox组件
二、label组件与checkbox组件共用
一、checkbox组件
需要有一个checkbox-group多项选择器去进行组合,内部有多个checkbox组成
disabled:是否禁用【默认值为false】
checked:当前是否选中,可用来设置默认选中【默认值为false】
color:checkbox的颜色,同css的color
当checked为单标签时,点击文字,checkbox组件的checked无相应,当checked为双标签时,点击文字,checkbox组件的checked反向取反



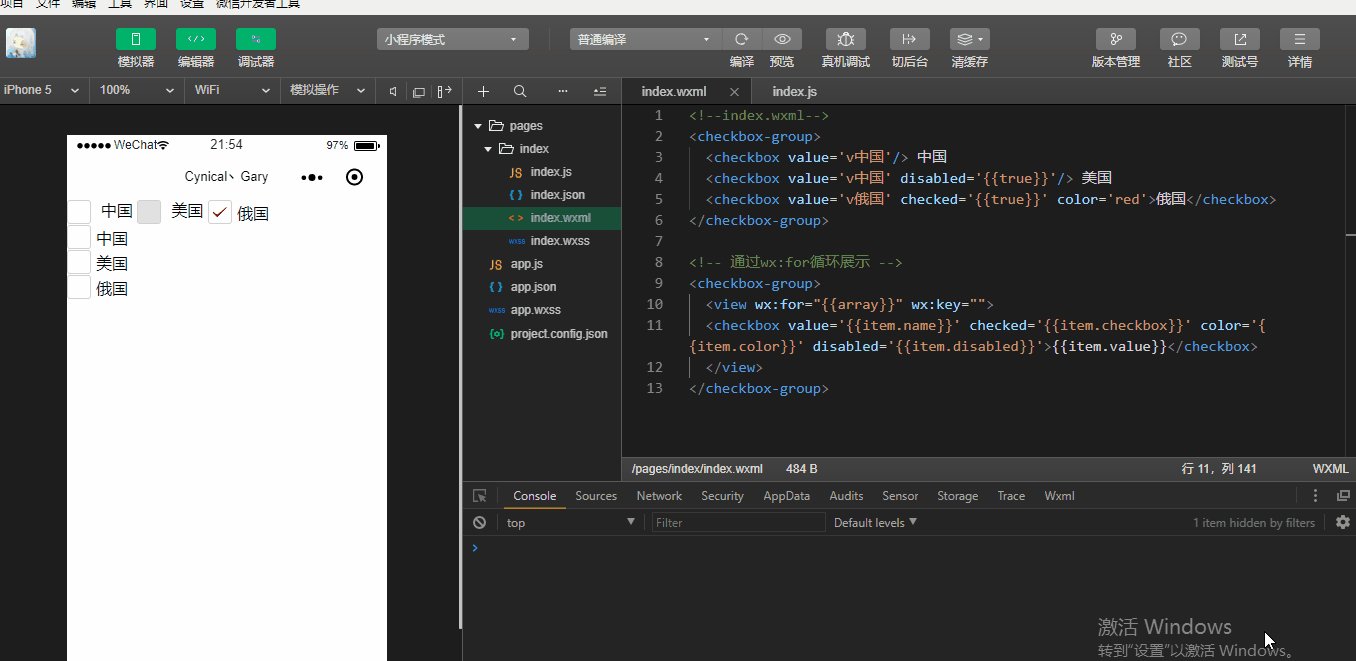
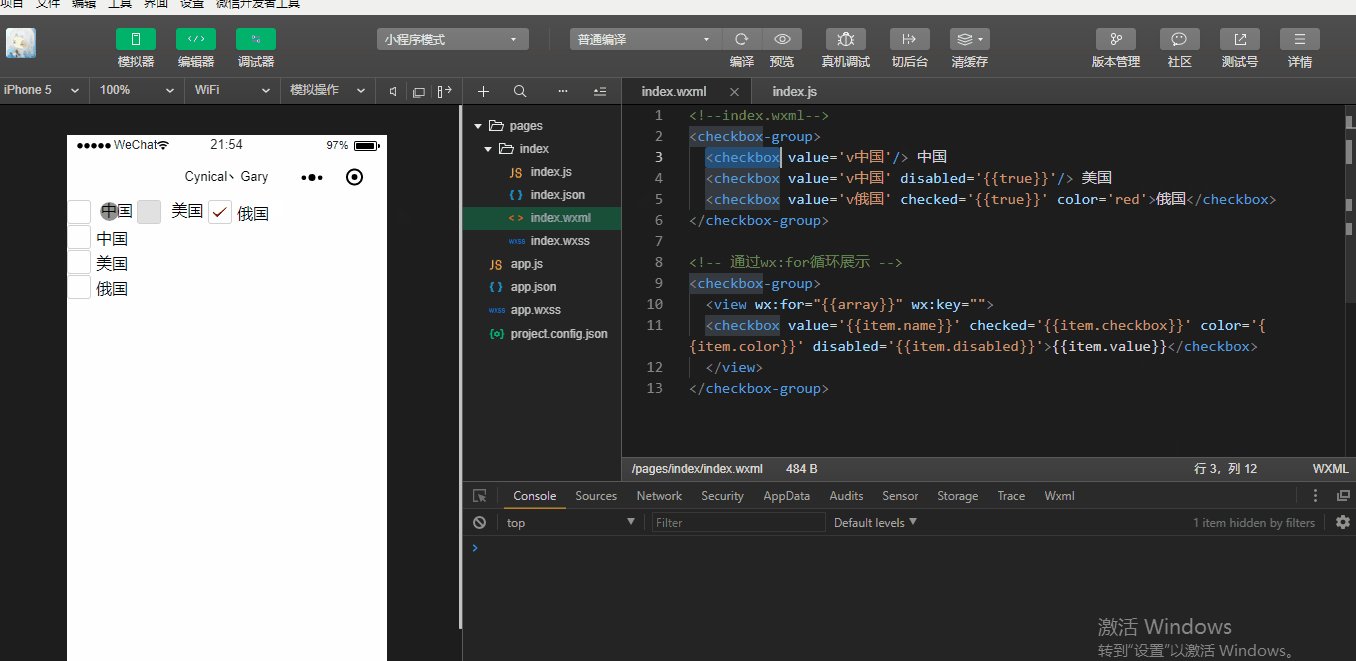
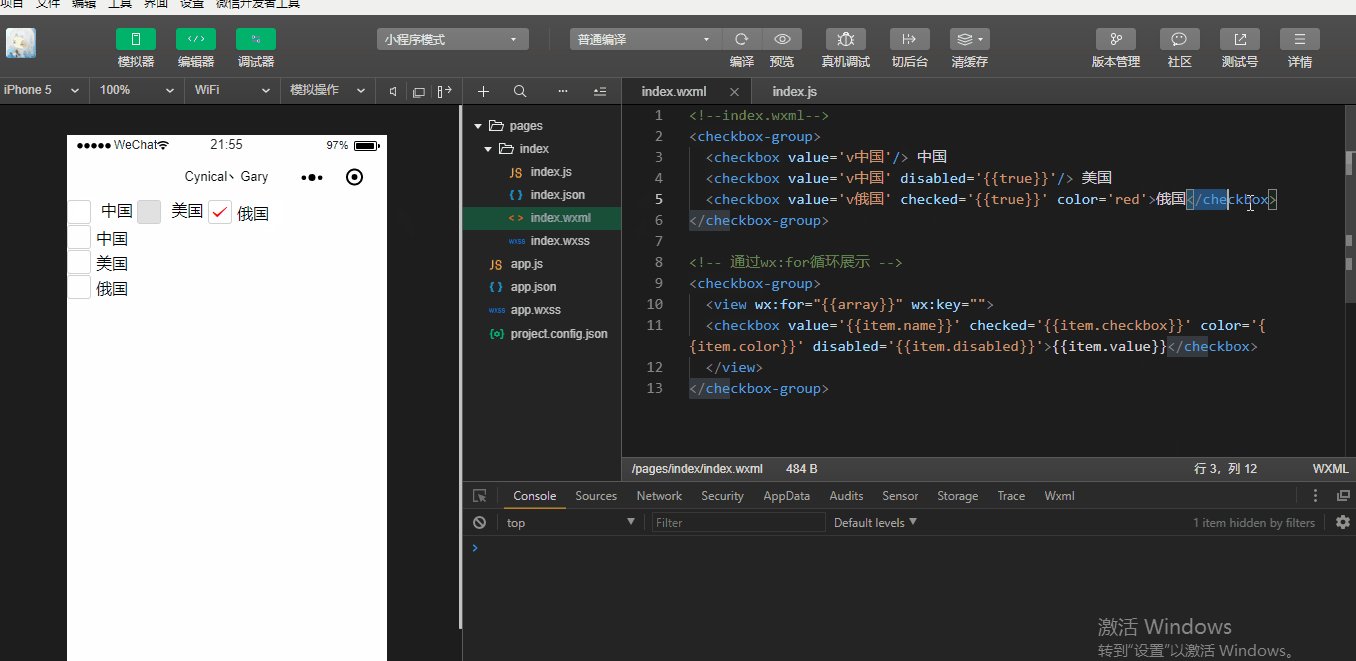
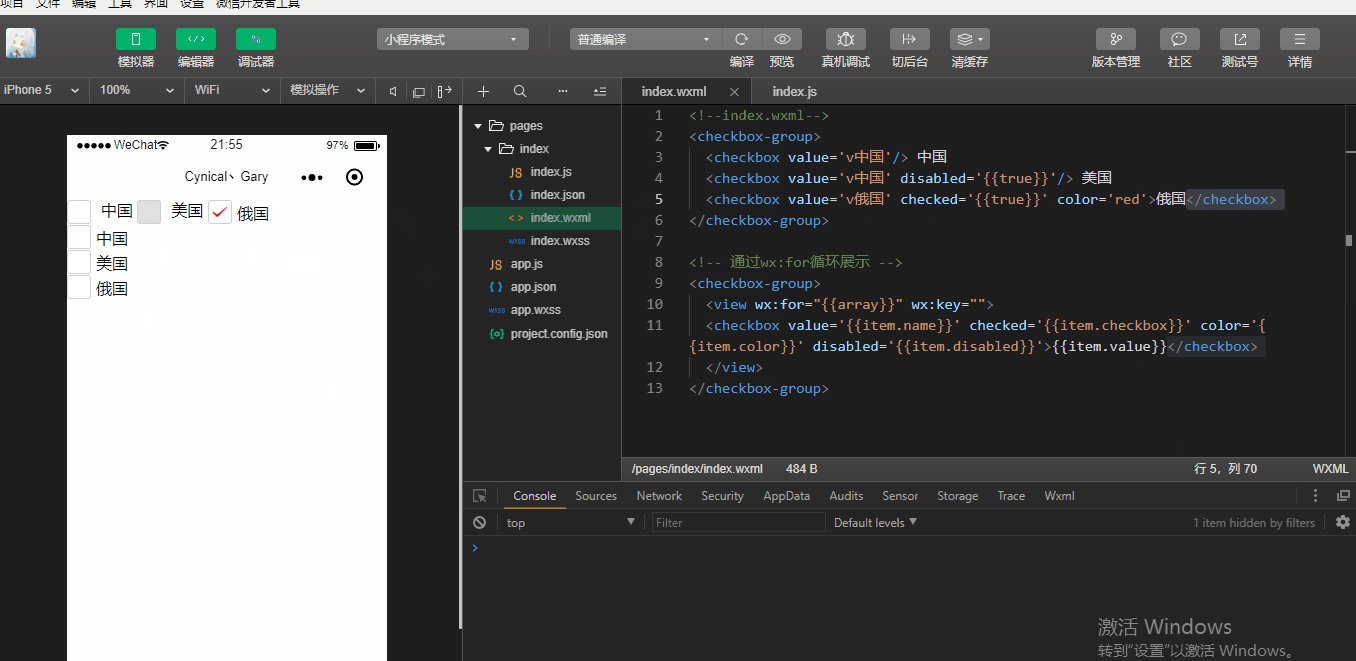
<!--index.wxml--> <checkbox-group> <checkbox value='v中国'/> 中国 <checkbox value='v中国' disabled='{{true}}'/> 美国 <checkbox value='v俄国' checked='{{true}}' color='red'>俄国</checkbox> </checkbox-group> <!-- 通过wx:for循环展示 --> <checkbox-group> <view wx:for="{{array}}" wx:key=""> <checkbox value='{{item.name}}' checked='{{item.checkbox}}' color='{{item.color}}' disabled='{{item.disabled}}'>{{item.value}}</checkbox> </view> </checkbox-group>
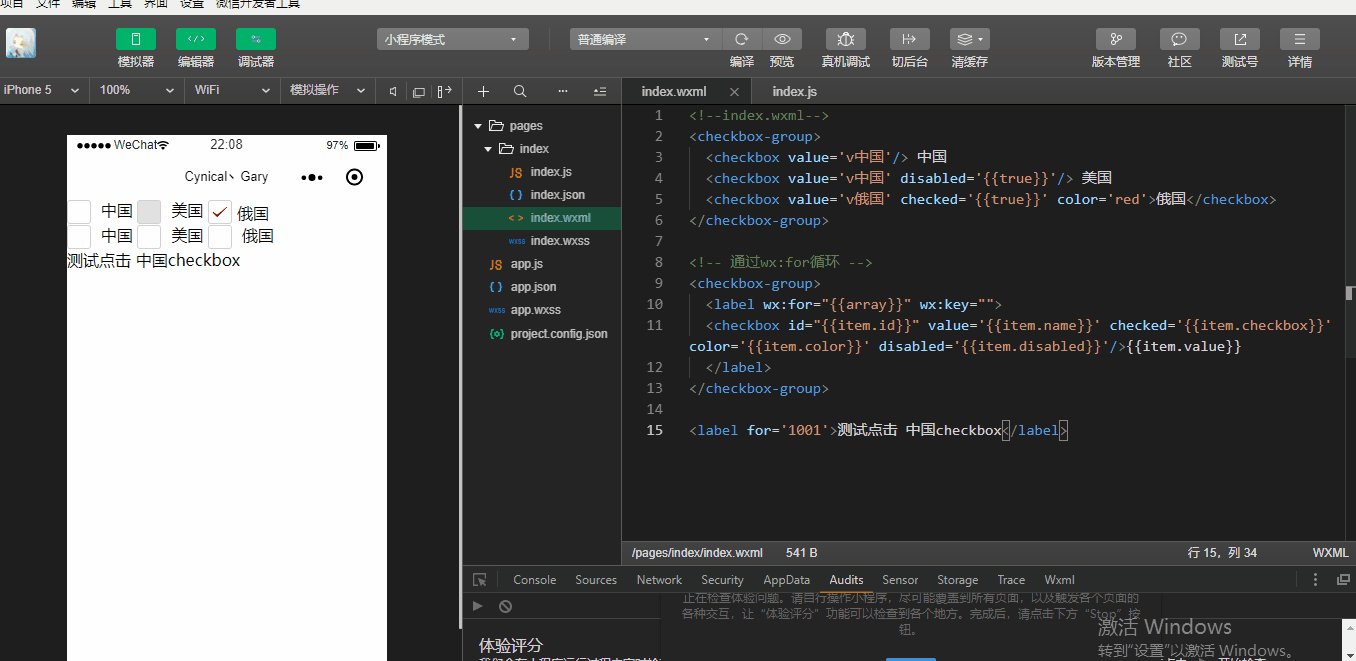
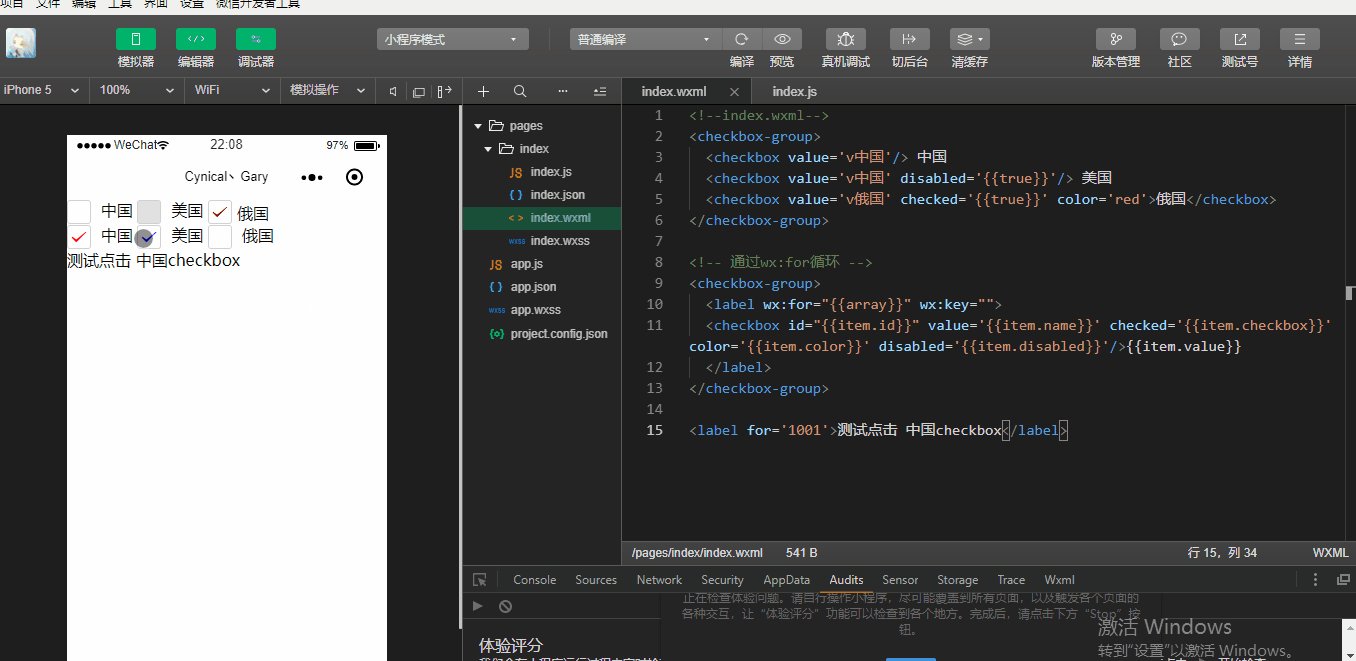
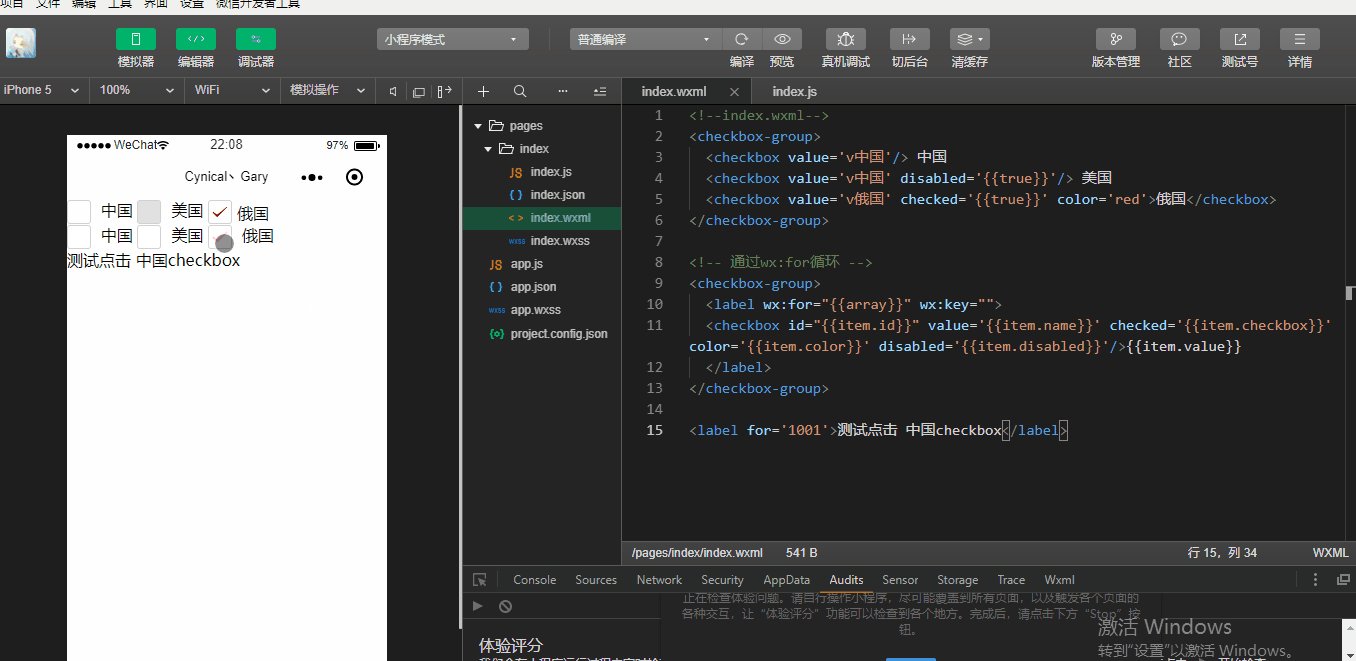
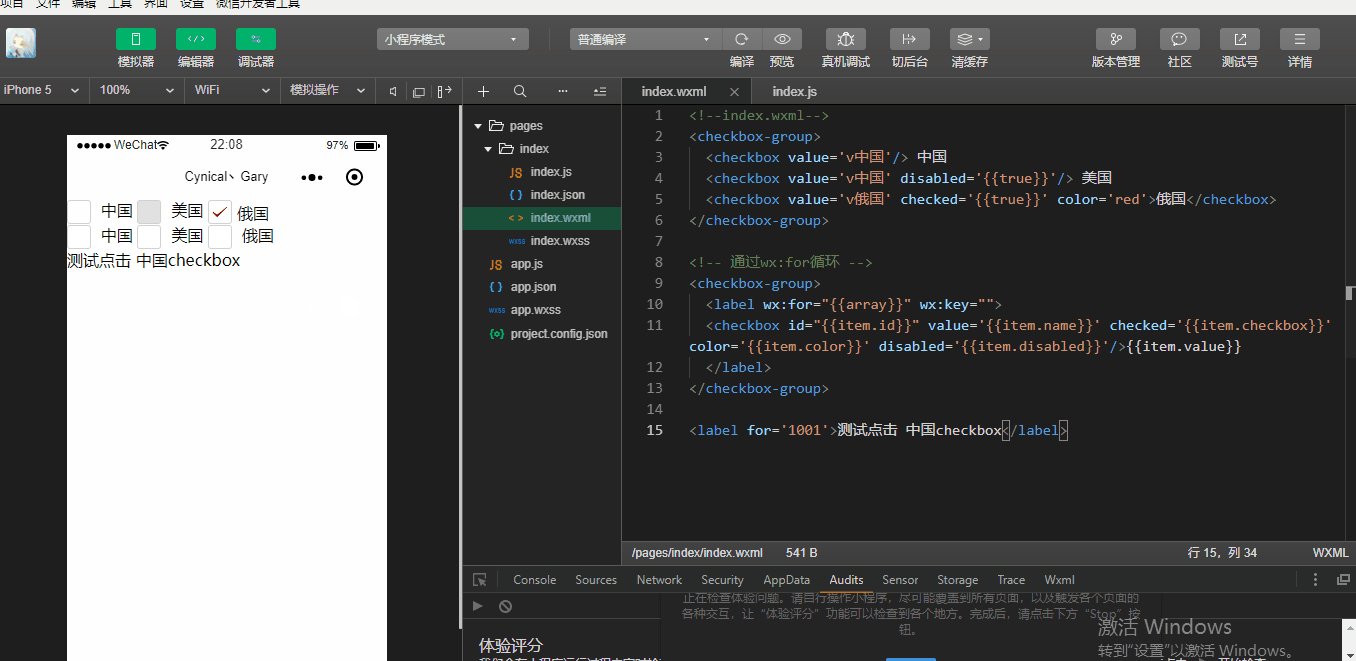
二、label组件与checkbox组件共用
用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件
for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件
目前可以绑定的控件有:<button>, <checkbox>, <radio>, <switch>



<!--index.wxml--> <checkbox-group> <checkbox value='v中国'/> 中国 <checkbox value='v中国' disabled='{{true}}'/> 美国 <checkbox value='v俄国' checked='{{true}}' color='red'>俄国</checkbox> </checkbox-group> <!-- 通过wx:for循环 --> <checkbox-group> <label wx:for="{{array}}" wx:key=""> <checkbox id="{{item.id}}" value='{{item.name}}' checked='{{item.checkbox}}' color='{{item.color}}' disabled='{{item.disabled}}'/>{{item.value}} </label> </checkbox-group> <label for='1001'>测试点击 中国checkbox</label>


Page({
data:{
array:[
{id:"1001",name:"v中国",value:" 中国 ",checked:true,color:"red",disabled:false},
{id:"1002",name:"v美国",value:" 美国 ",checked:false,color:"blue",disabled:false},
{id:"1003",name:"v俄国",value:" 俄国 ",checked:false,color:"pink",disabled: false},
]
}
})




















 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








