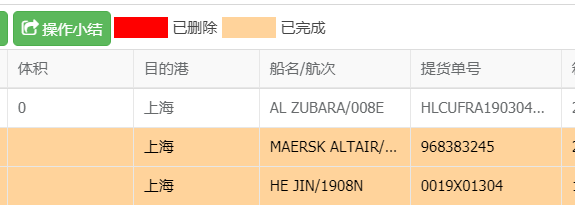
效果如图:

1.操作小结后面的已完结js
$(document).ready(function(){
$('.datagrid-toolbar').children("span").append("<label style='background-color:#FFD39B'>      </label> 已完结 ");
});
2.列表里展示的已完结:
<t:datagrid name="ldcOrderList" checkbox="true" pagination="true" rowStyler="fun" fitColumns="false" title="内销补税" actionUrl="ldcOrderController.do?datagrid_nxbs"
idField="id" fit="true" pageSize="10" queryMode="group">
fun的js方法
function fun( index, row){
var s2 = 'background-color:#FFD39B;color:black';
var s4 = 'background-color:#FF0000;color:black';
if(row.orderState=='-1'){
return s1
}else if(row.orderState=='888'){
return s2
}
}





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








