一、总体概述
1.1,什么是DOM
DOM(Document Object Model):D(文档):整个web加载的网页文档;O(对象):类似于window对象之类的东西,可以调用属性和方法,在这里特指document对象;M(模型):网页文档的树型结构(节点树)。
所以:W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。更多了解
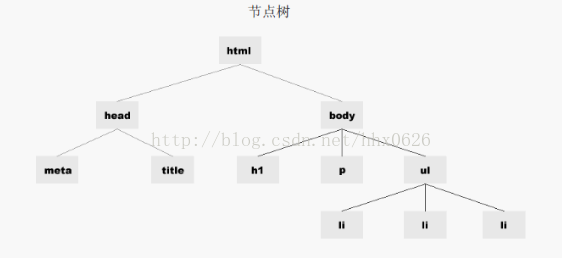
1.2,节点树(M)
说明:从这个树型结构可以看出,DOM主要是对HTML的内部内容和结构进行一系列操作。
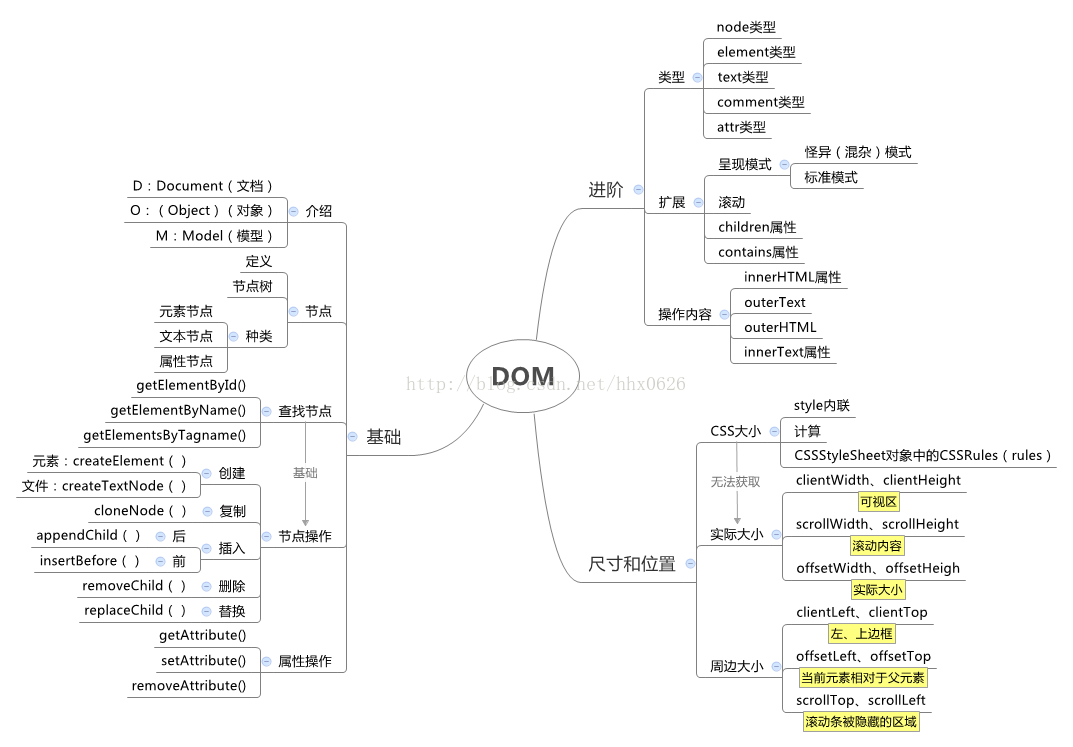
1.3,总体概况
说明:因为DOM是对文档内容、样式和结构的操作,所以,总结说来,DOM操作,是对各个节点的一系列操作。而,要想操作这些节点,那么就得找到相对应的节点,所以,我认为DOM操作的基础就是查找节点,然后就是节点操作。节点操作可以包括有:增添,移除,替换等,还包括其对于节点内部的操作,这里也就是进一步的操作,比如说对于节点内文本的操作等。最后还有一点,就是可以设置获取文档的尺寸和位置,这些,我认为都是一些样式的操作了。
二、细节探究
DOM在处理元素尺寸和位置的时候,有三个不同的方式:CSS大小、实际大小、周边大小。
2.1,CSS大小
首先:通过style获取到的是已设置的大小。如<div id="box" style="background:red;width:200px;height:200px;">测试Div</div>,获取到的就是200px,200px。
其次:获取计算后的大小,则是获取link和style标签里设置的大小。
最后:通过CSSRules获取大小,则是获取在CSS样式表中设置的大小。
注:这三种方法,都无法获取实际大小。
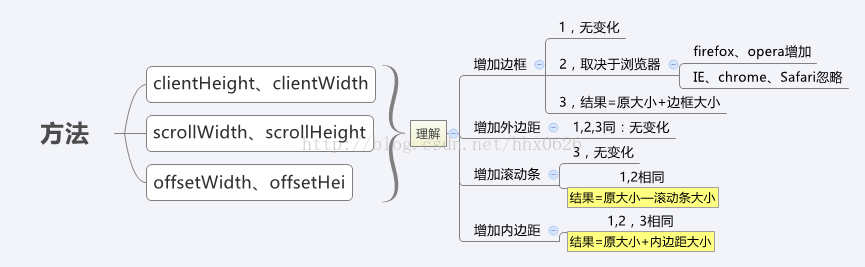
2.2,实际大小
在获取实际大小时,分为增添样式,添加滚动条,可视区大小。这三个方式的理解方式不同,如下:
三、BOM和DOM
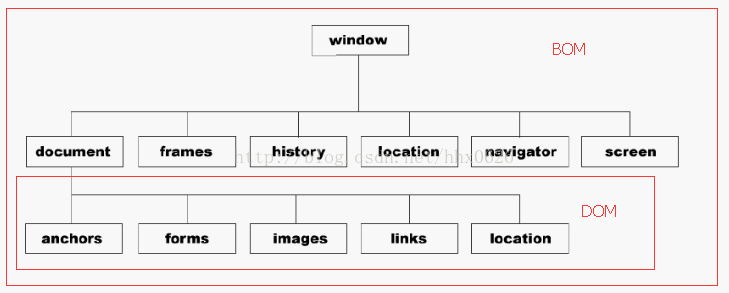
总体说来,BOM和DOM是一种包含和被包含的关系。BOM是浏览器对象模型,DOM是文档对象模型。他们之间的关系,可以用下图表示:
BOM的主要对象是window对象,DOM则是在window对象下document对象下继承而来的。而根据自己的理解,BOM和DOM的关系,就好像了高楼的设计图,和房间的设计图一样。BOM主要着手的是整个浏览器页面,也就是window对象的操作,而DOM则主要着手的是在这个window页面里面的东西的一系列操作。
四、个人感受
又是一个知识点的总结,有时候真的感觉做这样的事儿很无聊,但每次总结完,又有一种充实的感觉。这也大概就是总结的力量吧!
























 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








