这次给大家带来如何使用Vue控制字符和字节显示个数,使用Vue控制字符和字节显示个数的注意事项有哪些,下面就是实战案例,一起来看一下。
需求
需求:结合Vue实现下面的效果输入框中最多输入16个字符
汉字最多显示5个,超出部分以...显示
英文最多显示10个,超出部分以...显示
实现
搭建简单页面,并设置简单样式
在正式开始写核心代码之前,要先把代码结构搭建起来,这样后面写的时候就会看着简洁点了。
首先需要一个输入框用来输入内容,其次需要一个元素,用来显示输入框中的内容,实现数据的双向绑定。
其中,输入内容的最大长度是可以通过input标签的属性来指定的。
内容:{{txt}}
输入的字符个数:{{computedCharLen}}
输入的字节个数:{{computedByteLen}}
页面的结构已经搭建完成了,那下面就是做一些简单的样式优化了。* { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; }
body { background: #efefef; }
.clsinp { width: 100%; height: 40px; outline: none; line-height: 40px; font-size: 16px; padding: 0 10px; margin-top: 20px; color: blue; }
.clsmsg { padding: 10px 10px; }
.clsmsg span { color: blue; }
最后一步应该就是引入Vue,然后搭建一些简单的数据内容。var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
})
ASCII范围内与范围外
了解ASCII的内容,请移步到http://www.asciima.com/。
ASCII中包含256个字符,因此超过256之外的字符,全部都是非ASCII字符,一般情况下,汉字就是在这个范围中。
因此,编码不在0-255的字符可以使用正则表达式/[^\x00-\xff]/g来进行匹配。这个时候就提供了一个思路,如果不是ASCII码中的字符,那么就默认它占了两个字节。
我们修改一下页面结构,输出一些测试信息:
内容:{{txt}}
输入的字符个数:{{computedCharLen}}
输入的字节个数:{{computedByteLen}}
补充需要的计算属性:computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
}
}
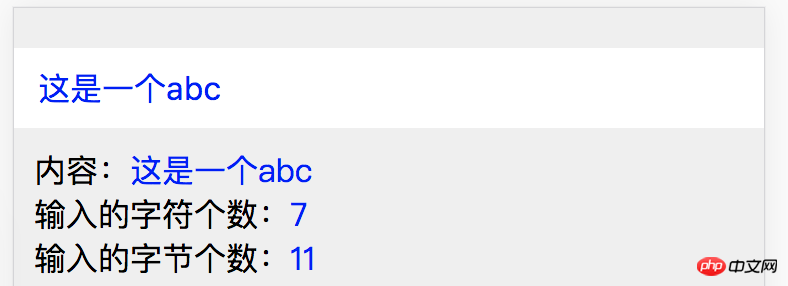
这个时候,我们输入内容,出现下面的效果:

这个时候会发现,已经实现,ASCII码范围内的占1位,超出范围的占2位。
控制显示的内容
内容显示使用计算属性来实现:
内容:{{computedTxt}}
// 控制显示的内容computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}
下面补充一下methodGetByteLen方法:/**
* str 需要控制的字符串
* len 字节的长度,如5个汉字,10个英文,输入参数就是10
*/
methodGetByteLen(str, len) {
// 如果字节的长度小于控制的长度,那么直接返回
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
// Math.floor(i / 2) * 这里是控制特殊情况的显示
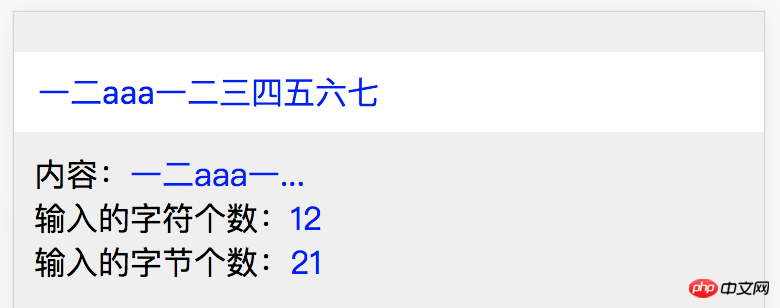
// 如 '一二aaa一二三四',显示的结果就是 '一二aaa一...'
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
}
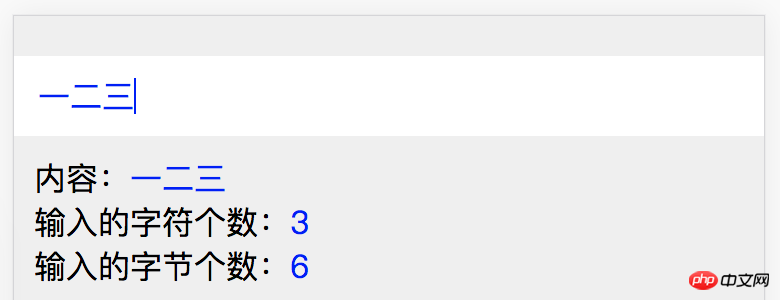
最终的显示情况没有超过最大指定长度的情况

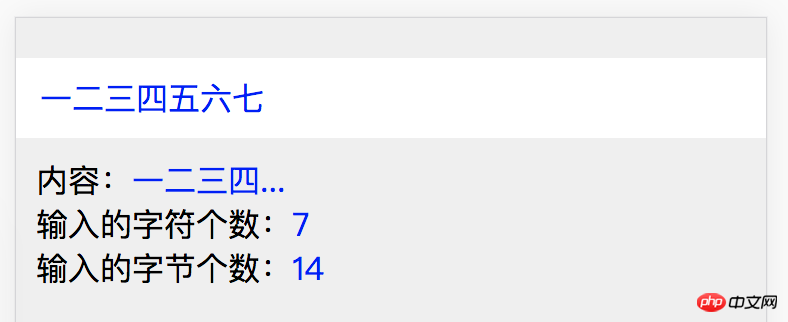
超过最大指定长度(汉字输入)

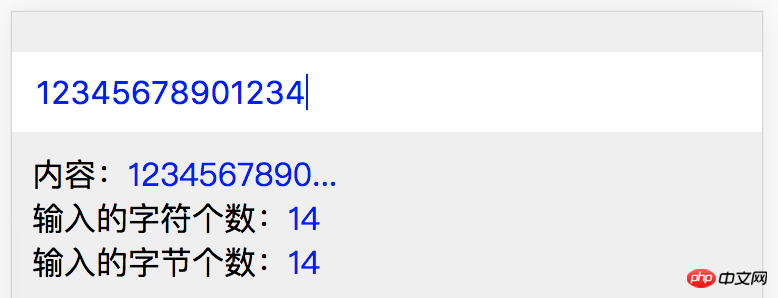
超过最大指定长度(数字输入)

超过最大指定长度(汉字和字母的组合)

完整代码
最后,把最终代码粘贴出来:
Document* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #efefef;
}
.clsinp {
width: 100%;
height: 40px;
outline: none;
line-height: 40px;
font-size: 16px;
padding: 0 10px;
margin-top: 20px;
color: blue;
}
.clsmsg {
padding: 10px 10px;
}
.clsmsg span {
color: blue;
}
内容:{{computedTxt}}
输入的字符个数:{{computedCharLen}}
输入的字节个数:{{computedByteLen}}
var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
methods: {
methodGetByteLen(str, len) {
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
}
},
computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
},
// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}
}
})
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:





















 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








