:nth-child()选择器,选择器选取父元素的第 N 个子元素,与类型无关。
:nth-child(n)
选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。n 可以是数字、关键词或公式。
:nth-child (an + b)
描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
与之相似的选择器有 :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素。用法和:nth-child()相同。
例如 :p:nth-of-type(3) 选取类型p的第3个子元素。
利用:nth-child()选择器可以选择相应的标签进行样式添加,可以不用给标签添加ID和Class,以下是常用的例子:
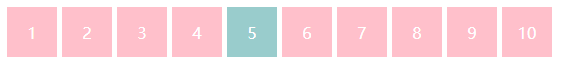
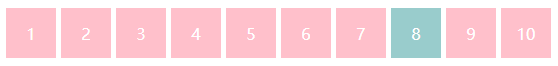
1、:nth-child(5) 选取第五个标签

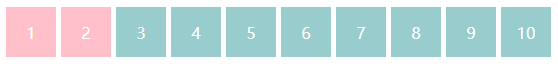
2、:nth-child(n+3) 选取大于等于3的标签

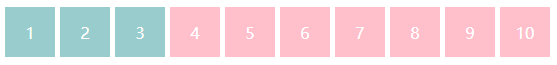
3、:nth-child(-n+3) 选取小于等于3的标签

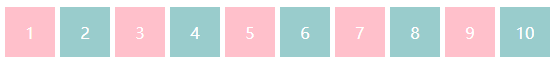
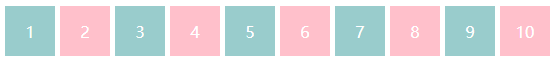
4、:nth-child(2n) 选取偶数标签,等同于:nth-child(even)

5、:nth-child(2n-1) 选取奇数标签,等同于:nth-child(odd)

6、:nth-child(3n+1) 每隔两个元素选取一个

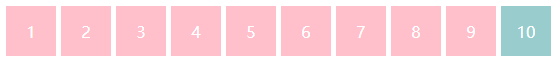
7、:last-child 选取倒数第一个

8、:nth-last-child(3) 选取倒数第三个





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








