1.情景展示
闲来无事的时候,发现chrome扩展程序里面有图像,本想下载下来,却发现文件格式是svg格式,如何将svg文件改成图片格式?
chrome-extension://jlgkpaicikihijadgifklkbpdajbkhjo/image/rating/1-stars.svg


2.解决方案
第一,JavaScript文件。
(function (global) {
global.svgToImg = function (svgHtml) {
this.svgHtml = svgHtml;
};
global.svgToImg.prototype = {
/**
* svg转图片
* @description
* 1.将svg转base64;
* 2.将base64格式的svg转指定的图片格式并下载
* @param fileName
* 图片名称
* @param imgType
* 图片类型:jpg/png/bmp
*
*/
change:function (fileName,imgType) {
var This = this;
//1.给svg标签添加属性:version和xmlns
[
['version', 1.1],
['xmlns', "http://www.w3.org/2000/svg"],
].forEach(function(item){
This.svgHtml.setAttribute(item[0], item[1]);
});
// 2.获取到svg标签+标签内的所有元素
var str = This.svgHtml.parentNode.innerHTML;
//3.创建img
var img = document.createElement('img');
// 4.svg格式的base64图像
img.setAttribute('src', 'data:image/svg+xml;base64,'+ btoa(unescape(encodeURIComponent(str))));
//base64格式的svg
//document.getElementById('baseSvg').src='data:image/svg+xml;base64,'+ btoa(unescape(encodeURIComponent(str)));
// 5.转换成指定图片格式
img.onload = function(){
// 1.创建canvas
var canvas = document.createElement('canvas');
var context = canvas.getContext("2d");
canvas.width = img.width;
canvas.height = img.height;
// 2.根据base64格式的svg生成canvas
context.drawImage(img, 0, 0);
// 3.将canvas转字符串(按指定好的图片格式)
var canvasData = canvas.toDataURL("image/" + imgType);
// 4.创建图片元素
var img2 = document.createElement('img');
// 5.生成图片
img2.setAttribute('src', canvasData);
// 6.下载该图片
img2.onload = function () {
var a = document.createElement("a");
// 下载
a.download = fileName + "." + imgType;
a.href = img2.getAttribute('src');
a.click();
};
};
}
}
}(this)); 第二,HTML页面。
<body>
<div id="svgContainer">
<!-- 这里存放你的svg标签 -->
<svg xmlns="http://www.w3.org/2000/svg" width="86" height="98" viewBox="0 0 86 98">
<g fill="none" fill-rule="evenodd">
<circle cx="42.8" cy="42.8" r="42.8" fill="#FED230"/>
<path stroke="#000" stroke-linecap="round" stroke-width="2.4" d="M33.6 35.4a6.6 6.6 0 0 0-13.2 0M64 35.4a6.6 6.6 0 0 0-13.2 0"/>
<circle cx="42.8" cy="66.8" r="8" fill="#000"/>
<rect width="11.6" height="67.6" x="21.2" y="30" fill="#1C85FF" fill-opacity=".694" rx="5.8"/>
<rect width="11.6" height="67.6" x="51.6" y="30" fill="#1C85FF" fill-opacity=".694" rx="5.8"/>
</g>
</svg>
</div>
<button οnclick="change()">change</button>
<!-- base64svg -->
<img src="" id="baseSvg"/>
</body>
第三,引入JS代码
<script src="svgToImg.js"></script>
<script>
var svgToImg;
window.onload = function() {
// 获取到svg标签
var svg = document.querySelector('svg');
// 实例化对象
svgToImg = new svgToImg(svg);
}
// 下载
function change() {
// svg转图片
svgToImg.change('Marydon','jpg');
}
</script>
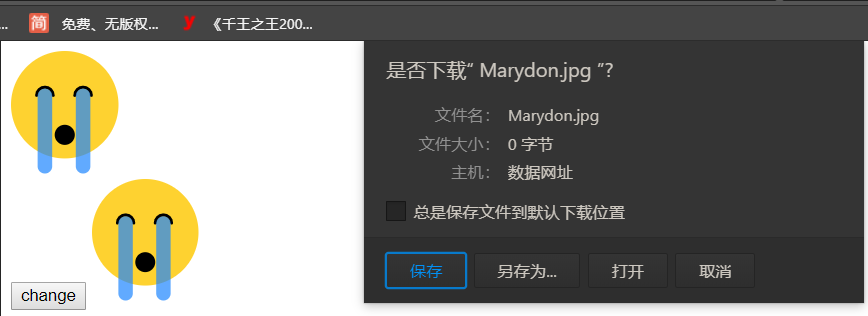
3.效果展示





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








