使用vue开发后台近一个月,今天终于完成得差不多了,期间也遇到很多的问题,所以利用现在的闲暇时间做个总结
使用element-ui基础,这次使用了vue-element-admin(github地址),一个后台前端解决方案,虽然站在巨人的肩膀上,但是要改成符合公司的后台,改变也是巨大的
改变:
1.公司的登录接口,把登录者信息,角色,权限列表一次返回
2.我一再建议公司把菜单配置放在前端,但是最终还是没能说服他们,所以开始撸码咯,这里有个需要注意的就是
动态配置路由,不能这样写 component: import ('xx/xxx.vue'),由于webapp没有打包这些vue文件,component是空的
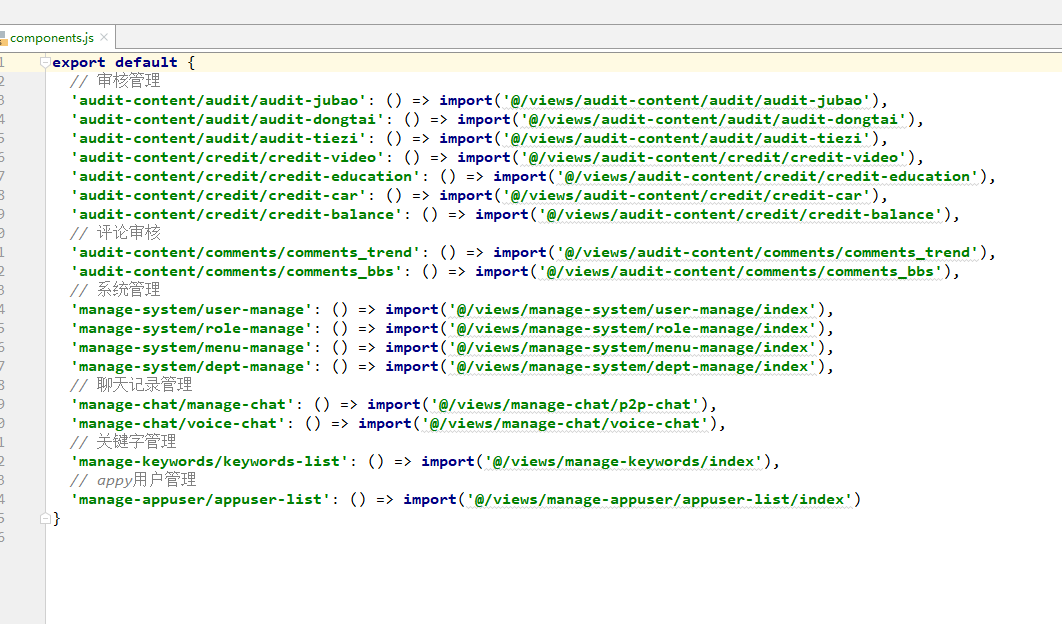
应该写成component: componentArrray[componentUrl]

function getMenuTree(data, pid = 0) {
let arr = []
data.map(v => {
if (v.path === '/home' || v.path === '/profile') return
let path = '/' + v.component
let redirect = (v.children && v.children.length && v.children[0].component) ? ('/' + v.children[0].component) : ''
let component = pid === 0 ? Layout : (components[v.component] || RouterView)
let name = v.component ? v.component : v.name
let meta = {
title: v.name,
icon: v.icon
}
let obj = {
path: path,
component: component,
name: name,
meta: meta,
children: []
}
if (redirect) {
obj.redirect = redirect
}
if (v.children && v.children.length) {
obj.children = getMenuTree(v.children, 1)
}
arr.push(obj)
})
return arr
}
components就是components.js export出来的,这个解决方案vue-element-admin issue也有提到3.既然做了动态路由,就肯定会使用到按钮级权限

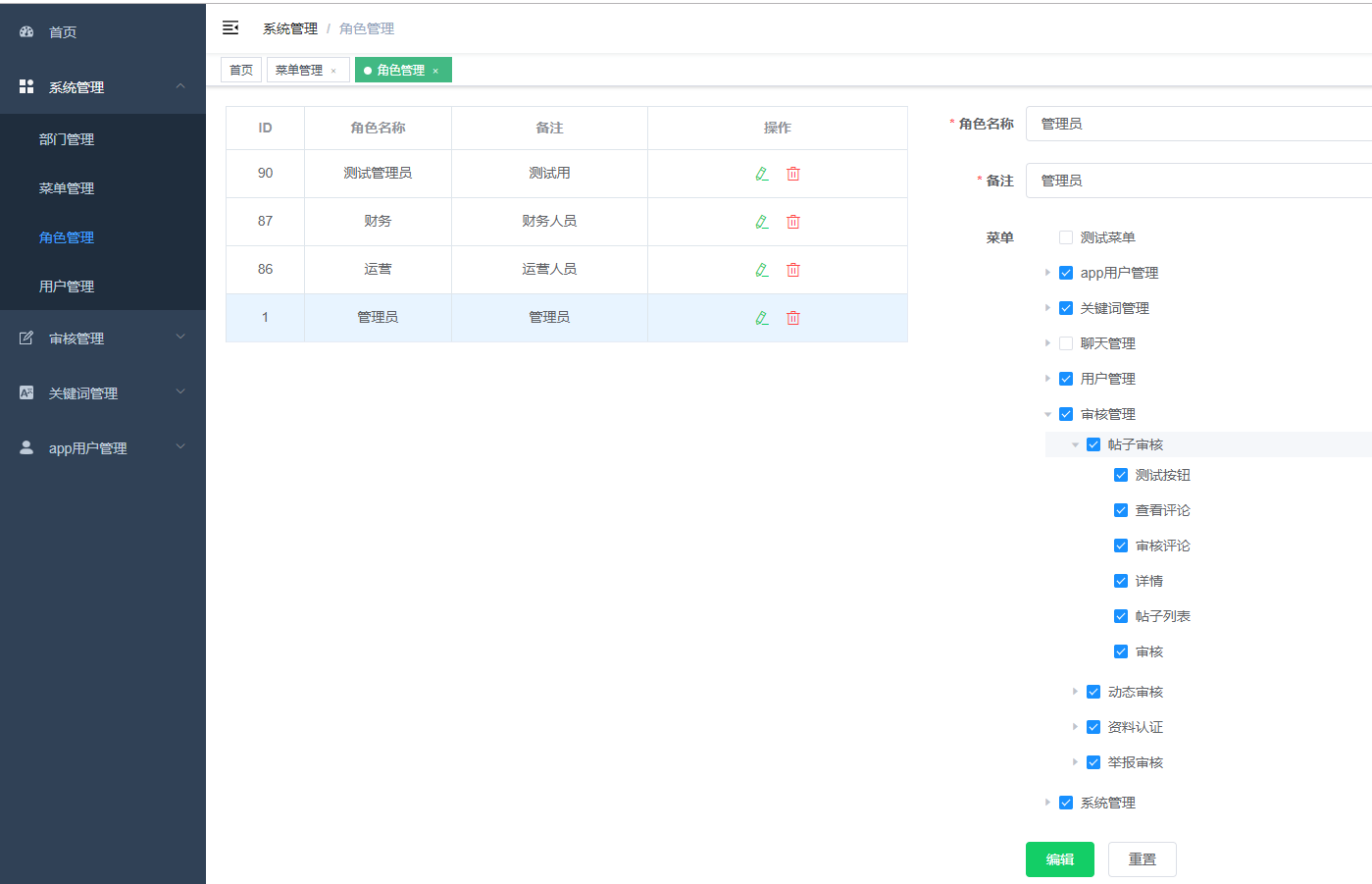
看起来很复杂,其实很简单,后台返回权限数组(以为数组),长成这样['menu;edit', 'menu:add',这个数组是新增菜单的时候添加的,我想说明的是,前端做重要的权限认证即可,完整的权限认证应该在后台做,因为前端做起来也很麻烦

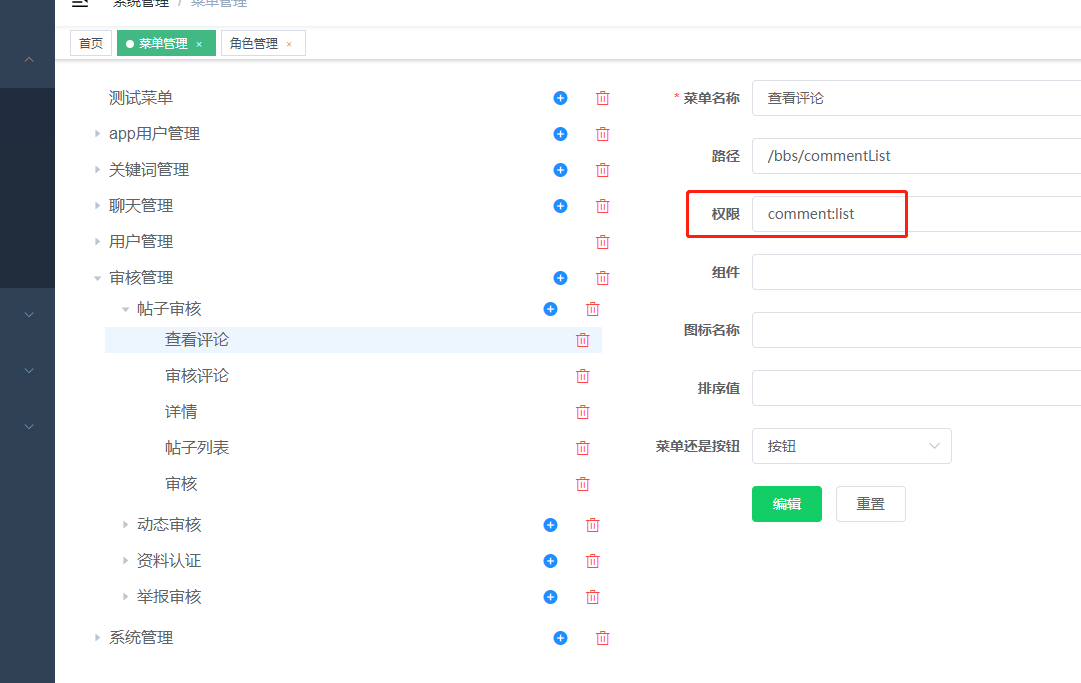
真正的按钮权限,就是控制按钮的显示和隐藏,首先我们要知道这个按钮是使用哪个权限,这个很关键哦,要和后台人才沟通好,没有数据的铺垫,是无法做按钮权限的,然后这样写 v-if="hasPermission('menu:add')" menu:add就是其中的一个权限,要改成对应的权限
hasPermission方法也相当简单:
function hasPermission(value) {
const permissions = store.getters.permissions
return permissions.includes(value)
}
store.getters.permissions是登录的时候后台返回的,你要保存在vuex中,可以另外再提供一个接口来刷新权限列表,至此按钮权限就完成了,就是这么简单,认真细致一个一个加v-if即可
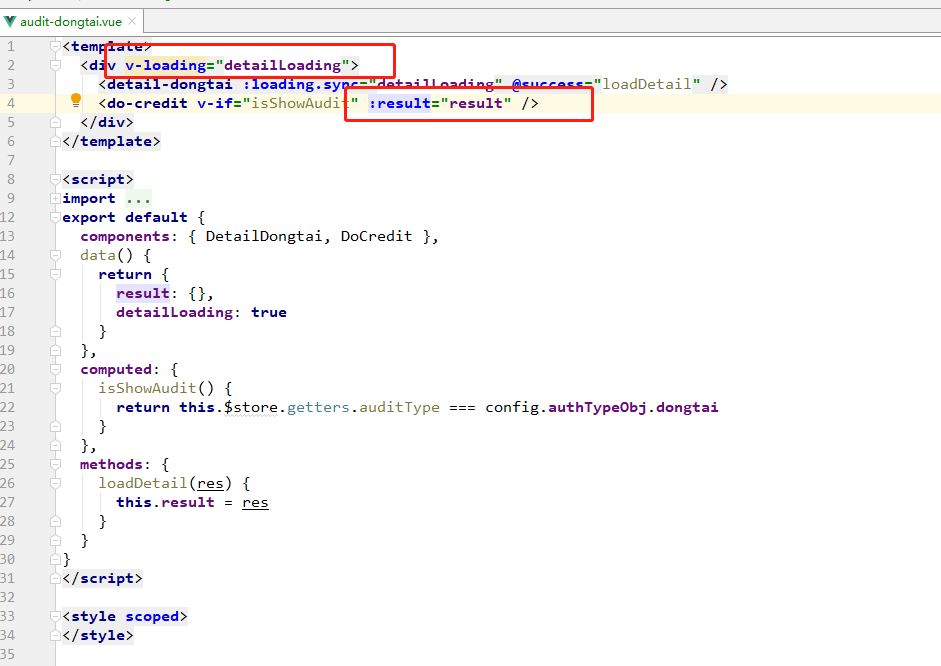
4.我觉得做后台很难的一点就是,做一个复杂并且公用的详情页面,然而这个需求几乎在所有公司都是必备的
此次,我选择用弹出层来做,弹出层里面大致有10个tab切换,涉及的页面组件将近20个
1.要把row(row指的是选中的list的数据,row是一个对象)将其保存到vuex state,方便各位组件读取row里面的数组,
对象有一个好处,就是每次修改,都会触发tab组件的watch row,如果是wath row里面rowId的话,当点击相同的列表,会导致无法触发watch,导致tab组件无法通过watch调用接口
2.不要用keepalive,会导致watch row变化触发时,所有的组件一起被更新
3.组件难的就是组件的复用,其实实现的方法有很多,应当从体验触发
比如说多个组件,使用统一的loading,兄弟组件,数组之间的共享

5. 后台前端用什么来做缓存,到底使用js-cookie,还是localStorage,sessionStorage
我推荐用js-cookie
为什么,cookie可多窗口共享,比如说我打开另一个页面,还能读取到cookie,同时关闭浏览器,就会自动清除缓存
sessionStorage不能多窗口共享,只是在当前窗口使用, 重新打开一个新的窗口,发现要重新登录,真的好奇葩,好难用,sessionStorage和localStorage更适合在手机上用,因为它是在一个窗口内运行的,不存在多窗口共享问题
localStorage虽然可以多窗口共享,但是它的弊端不能设置过期时间,同时关闭浏览器,不会自动清除缓存,这个对于后台安全来做很致命
分享至此,感谢





















 2406
2406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








