前端ajax 参数配置:
$.ajax({
crossDomain: true,
xhrFields: {
withCredentials: true
},
contentType: 'text/plain',
async:true,
success:function(dt){
...
}
})
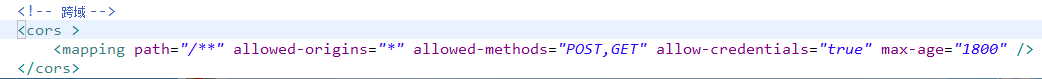
后端配置(java):

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
坑1:如遇到传递方式GET 或POST 被变为OPTION,则需要注意是否未配置
contentType: 'text/plain'
不能使用 contentType: "application/json"
如果后台不支持text/plain,那么就为空,使用默认值(application/x-www-form-urlencoded; charset=UTF-8)
坑2:如不能传递,需要注意是否已配置
withCredentials




















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








