表格语法
table:简历表格
captian:表格标题
th:表格行表头
tr:表格行
td:单元格
thead:表格页眉
tbody:表格主体
col:列属性
!!!代码实例
带标题的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5表格</title>
</head>
<body>
<p>表格</p>
<table border="1">
<caption>表格</caption>
<tr>
<th>单元</th>
<th>单元</th>
<th>单元</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
</table>
</body>
</html>
效果图

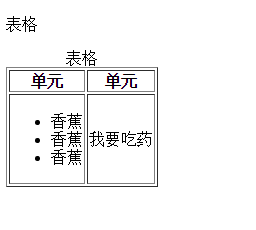
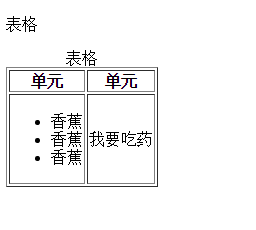
带标签的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5表格</title>
</head>
<body>
<p>表格</p>
<table border="1">
<caption>表格</caption>
<tr>
<th>单元</th>
<th>单元</th>
</tr>
<tr>
<td>
<ul>
<li>香蕉</li>
<li>香蕉</li>
<li>香蕉</li>
</ul>
</td>
<td>我要吃药</td>
</tr>
</table>
</body>
</html>
效果图

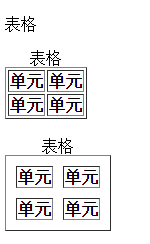
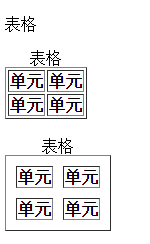
单元格内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5表格</title>
</head>
<body>
<p>表格</p>
<table border="1">
<caption>表格</caption>
<tr>
<th>单元</th>
<th>单元</th>
</tr>
<tr>
<th>单元</th>
<th>单元</th>
</tr>
</table>
<br/>
<table border="1" cellpadding="10">
<caption>表格</caption>
<tr>
<th>单元</th>
<th>单元</th>
</tr>
<tr>
<th>单元</th>
<th>单元</th>
</tr>
</table>
</body>
</html>
效果图

单元格外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5表格</title>
</head>
<body>
<p>表格</p>
<table border="1">
<caption>表格</caption>
<tr>
<th>单元</th>
<th>单元</th>
</tr>
<tr>
<th>单元</th>
<th>单元</th>
</tr>
</table>
<br/>
<table border="1" cellspacing="10">
<caption>表格</caption>
<tr>
<th>单元</th>
<th>单元</th>
</tr>
<tr>
<th>单元</th>
<th>单元</th>
</tr>
</table>
</body>
</html>
效果图

设置单元格背景颜色是bgcolor,设置背景图片是background

























 579
579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








