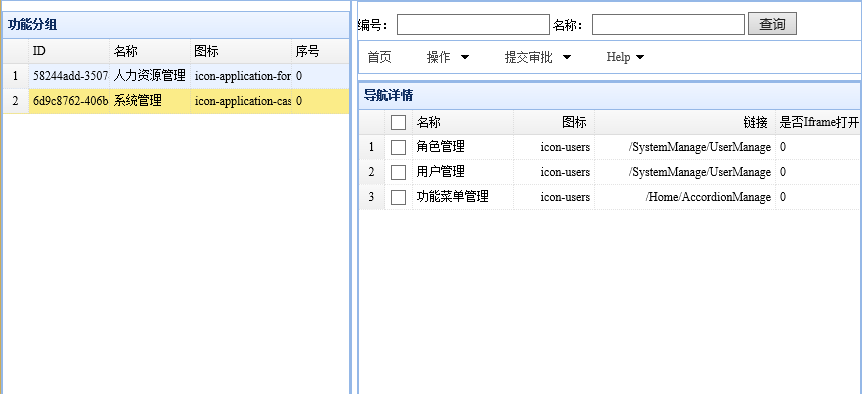
开发中会遇到如下界面的功能样式:
点击左边列表记录时,右边的列表显示所属分类的数据

实现方法:
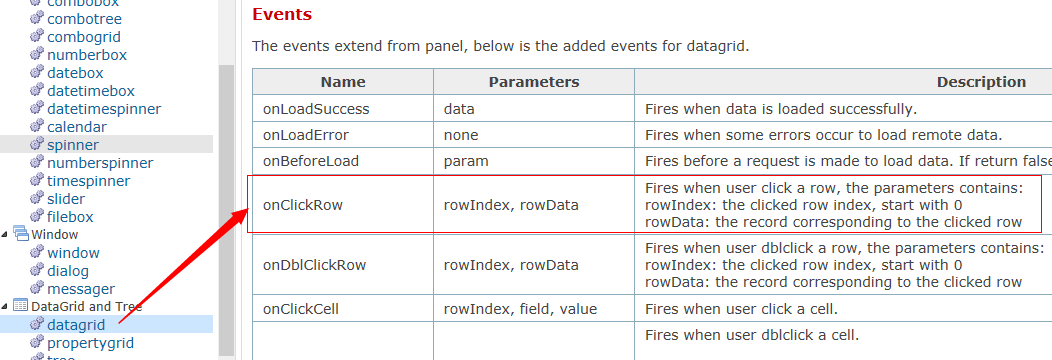
1、首先绑定左侧列表的OnClickRow事件,方法为:getDetail. 如下代码所示。
<table id="dg" class="easyui-datagrid" title="功能分组" data-options="rownumbers:true,fit:true,singleSelect:true,url:'/home/AccordionManageData',method:'get',onClickRow:getDetail"> <thead> <tr> <th data-options="field:'ID',width:80">ID</th> <th data-options="field:'title',width:80">名称</th> <th data-options="field:'icon',width:100">图标</th> <th data-options="field:'order',width:100">序号</th> </tr> </thead> </table>
2、getDetail实现方法如下:其中dg2为右侧详情列表ID.
function getDetail(index, data) { var selectdata = data; if (selectdata) { $('#dg2').datagrid('reload', { AccordionID: selectdata.ID }); }
令 获取当前选中行数据可用 var row = $('#dg').datagrid('getSelected');
刷新列表数据并传递参数
$('#dg2').datagrid('reload', {
AccordionID: selectdata.ID
});
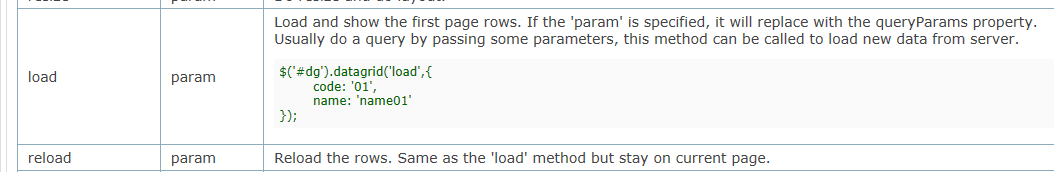
对应easyui文档为:

Reload:






















 4142
4142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








