SwaggerEditor安装与启动
(2)解压swagger-editor,
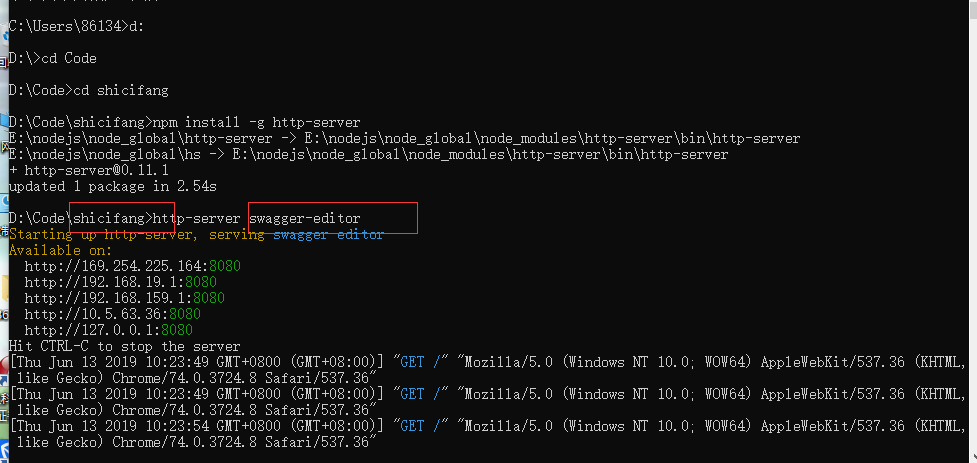
(3)全局安装http-server(http-server是一个简单的零配置命令行http服务器)
npm install -g http-server
(4)启动swagger-editor
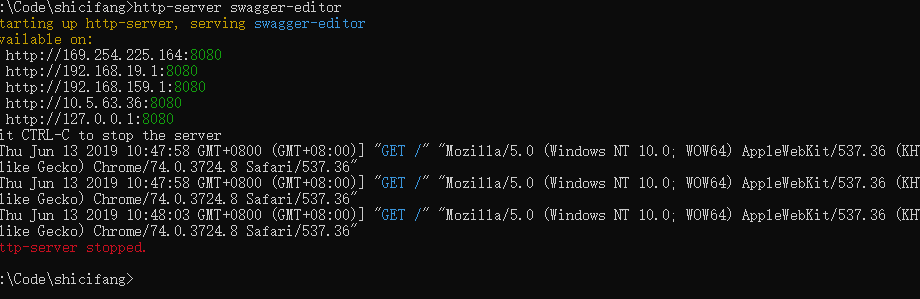
http-server swagger-editor
(5)浏览器打开:
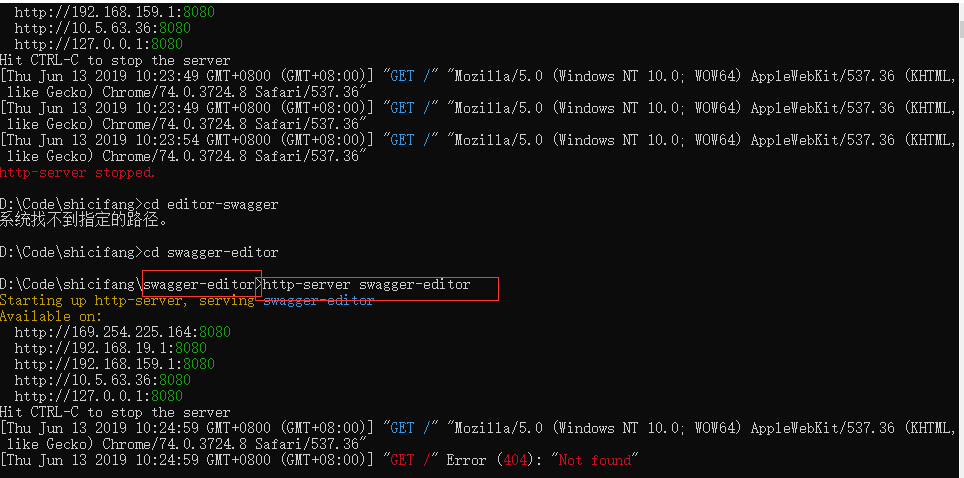
在浏览器其中打开报错“访问404”如下
1 在swagger-editor的上一级目录下使用命令启动,虽能启动成功,但访问会是404

2 在swagger-editor目录下使用命令启动,虽能启动成功,但访问会是404

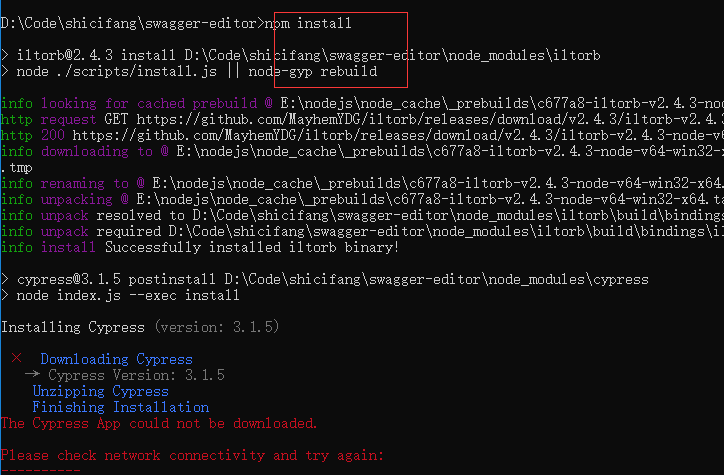
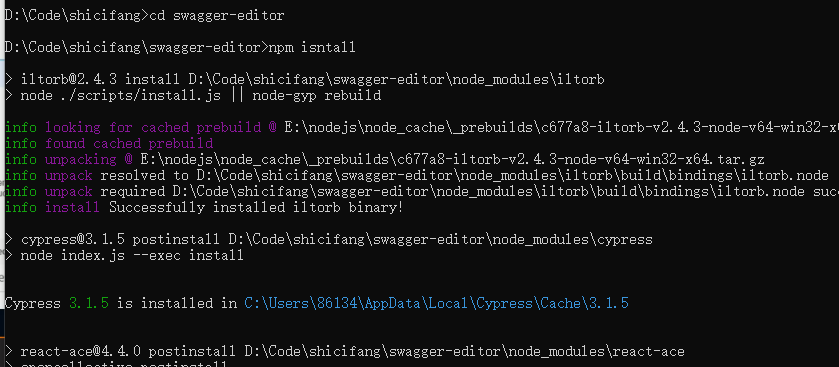
2 http‐server swagger‐editor 启动成功后,访问404的解决方案npm install 下载需要的依赖
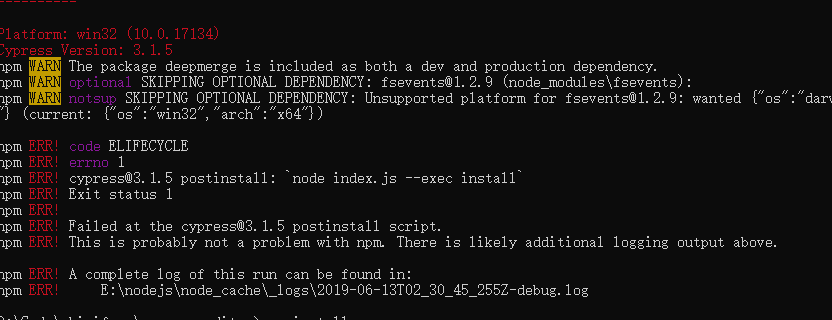
结果报错如下

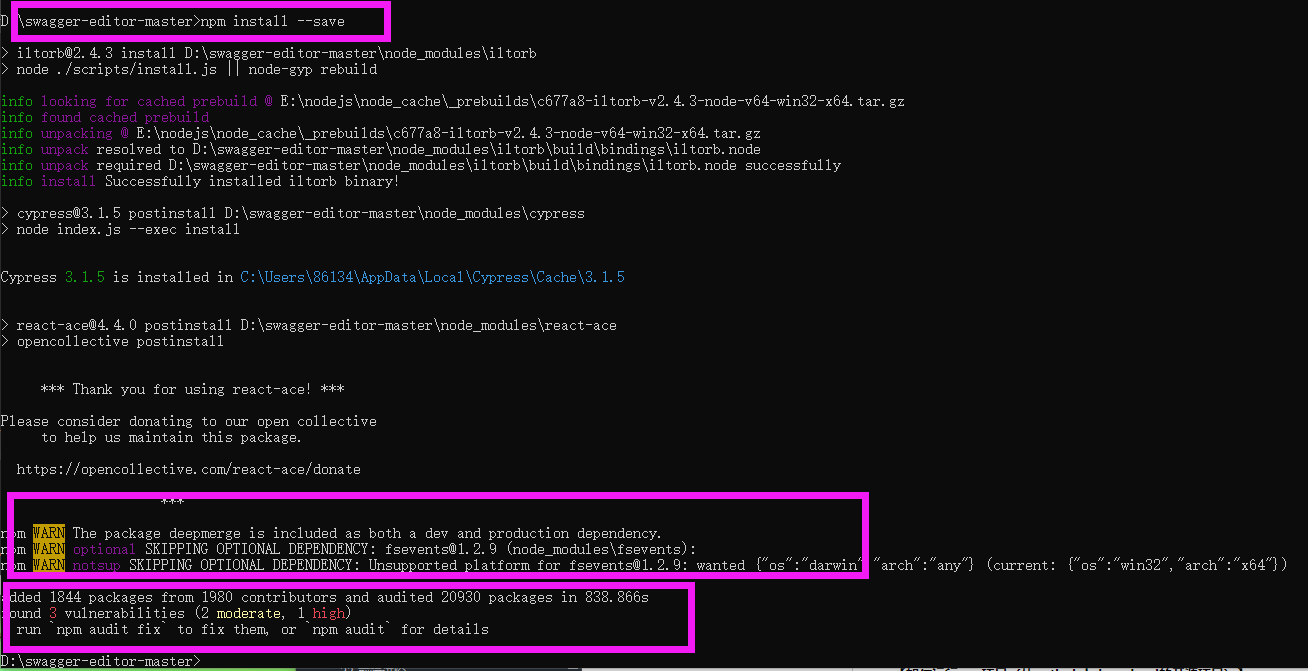
2 先删除swagger-editor文件夹中的nodel-modul,再install 下载需要的依赖

命令启动,虽能启动成功,但访问会是404,结果报错如下

3 试着使用npm install dev代替npm install成功了

跟上网上一直报错,然后我试着自己阅读以下内容:
《关于npm install,npm install --save和npm install --save-dev》
(1)npm install
会安装在node_modules目录中,不会修改package.json文件。之后运行npm install时不会自动安装。
关于package.json和package-lock.json:
-
package.json:主要用来定义项目中需要依赖的包
-
package-lock.json:在 npm install时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。每次执行完npm install之后会对应生成package-lock文件,该文件记录了上一次安装的具体的版本号,相当于是提供了一个参考,在出现版本兼容性问题的时候,就可以参考这个文件来修改版本号即可。
(2)npm install --save
会把webpack包安装到node_modules目录中
会在package.json的dependencies属性下添加webpack
之后运行npm install命令时,会自动安装webpack到node_modules目录中
(3)npm install --save-dev
会把webpack包安装到node_modules目录中
会在package.json的devDependencies属性下添加webpack
之后运行npm install命令时,会自动安装webpack到node_modules目录中
(4)小结:
devDependencies 节点下的模块是我们在开发时需要用的,比如项目中使用的 gulp ,压缩css、js的模块。这些模块在我们的项目部署后是不需要的,所以我们可以使用 -save-dev 的形式安装。像 express 这些模块是项目运行必备的,应该安装在 dependencies 节点下,所以我们应该使用 -save 的形式安装
关于package.json的dependencies和devDependencies
-
dev ,即develop发展,生产的意思
-
即前者为项目所必须的,后者为开发所需的依赖





















 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








