一、Nodejs:
1、安装下载:http://nodejs.cn/download/
2、Node.js安装配置: http://www.runoob.com/nodejs/nodejs-install-setup.html(3、4点都有说明)
3、版本查询:cmd命令提示符: node --version
4、检测PATH环境变量是否配置了Nodejs: cmd命令提示符为: path
二、vuejs开发
1.安装node.js(http://nodejs.cn/download/)
2.基于node.js,利用淘宝npm镜像安装相关依赖
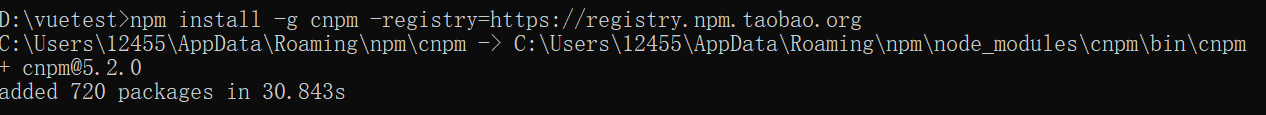
在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org回车,等待安装...

注意: 如果提示错误npm WARN deprecated socks@1.1.10 就要降低
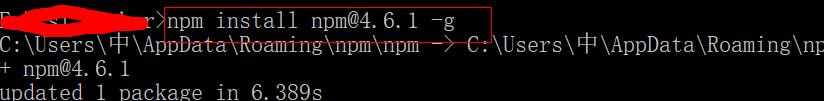
降低npm版本 npm install npm@4.6.1 -g

3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1)输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
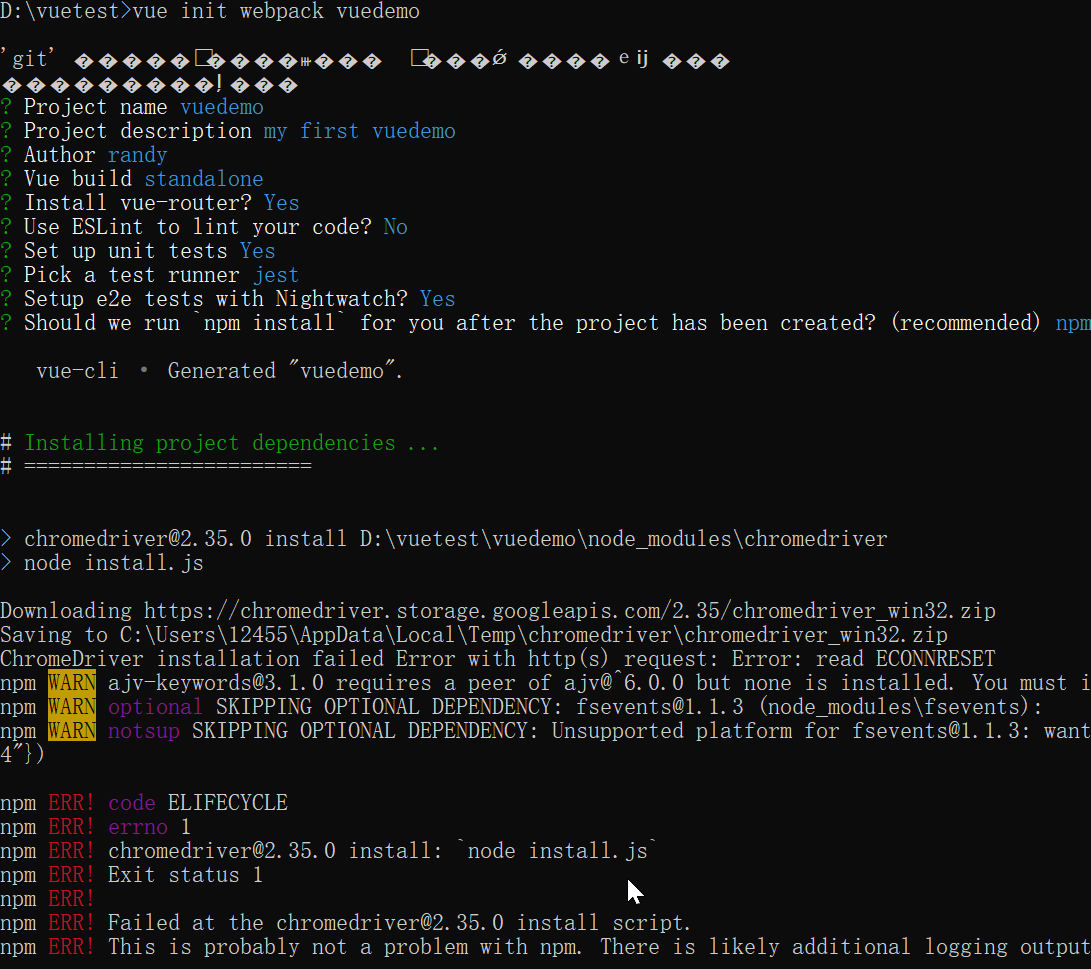
在cmd里输入:vue init webpack vuedemo(项目文件夹名),回车后等待,出现‘git’下的项,可按下图操作


5.安装依赖
在cmd里 1).输入:cd vuedemo(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
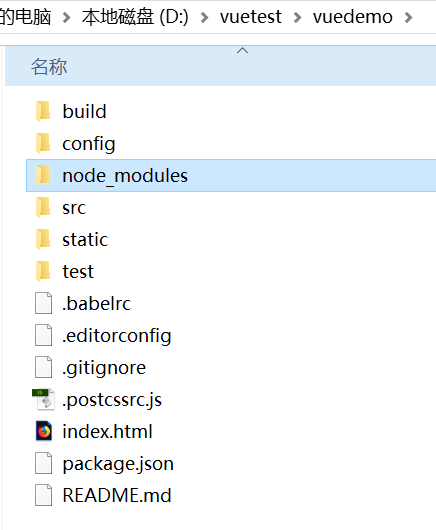
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于脚手架创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
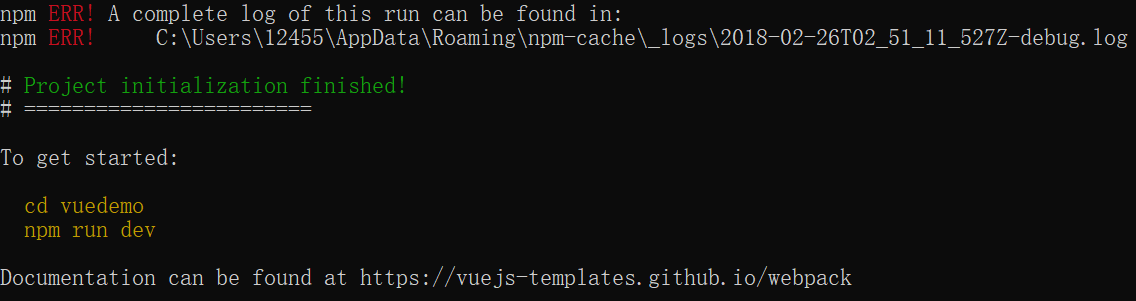
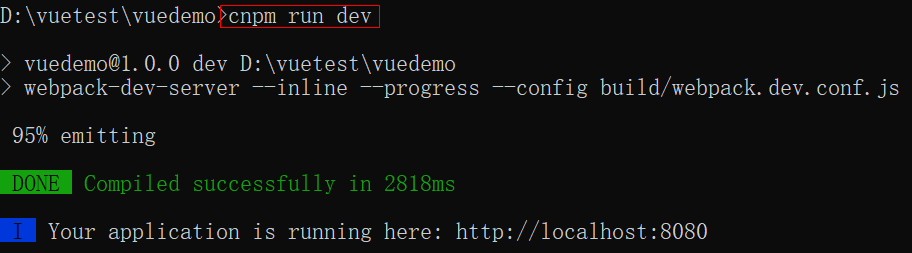
方法1:在cmd里输入:cnpm run dev

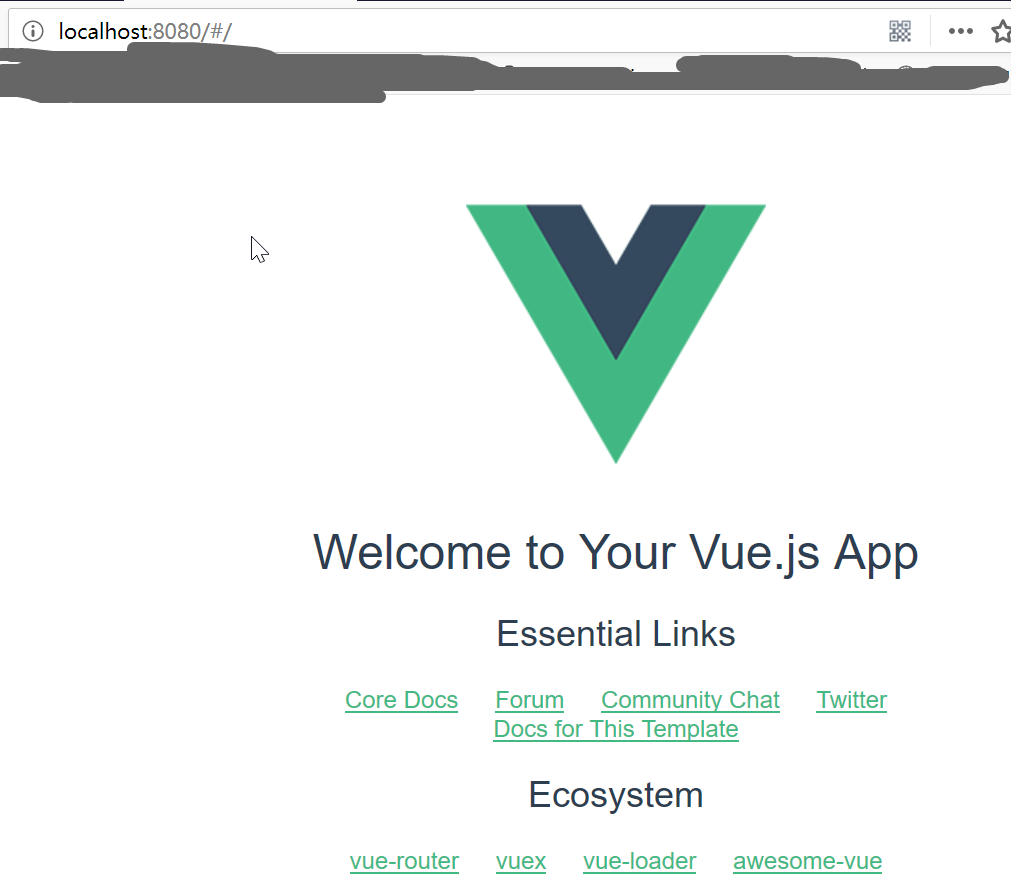
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:

参照原文:http://blog.csdn.net/luckylqh/article/details/52863026 和https://www.cnblogs.com/learnings/p/6261108.html
注:Vue-cli搭建项目后的目录结构不理解的可以从这里了解:http://www.jb51.net/article/118561.htm




















 2551
2551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








