原因:
当安卓字体小于12px的时候,line-height就会抽风
看了很多方案
有的是放大本身,然后缩放 字体还是会往上一点点
有的是改为表格居中方式 字体还是会往上一点点,
有的是使用flex布局 字体还是会往上一点点
最终找到一个真正的居中方案:
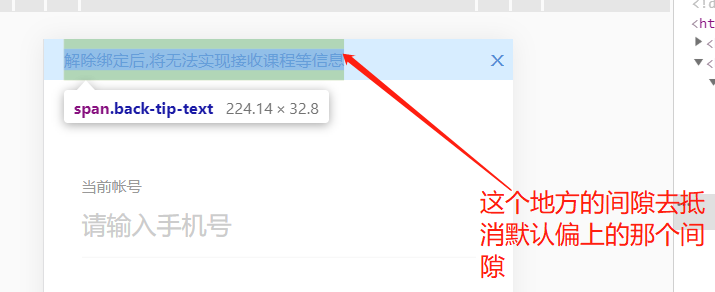
父容器不要设置高度,span设置为line-height:normol,padding:5px 0;display:inline-block;他是真正做到居中了,为什么呢?因为你会发现使用上面三种方式 文字总是会往上一点点,而我们使用padding来设置的时候 我们如果仔细观察 会发现span作为一个整体 它内部的文字和span块在最上面是有一点间隙的 这点间隙足以抵消 安卓默认的往上一点点的那个间隙,所以会达到真正的居中。

然后只是因为字体小于12px就把可以用line-height解决的居中问题转换成padding模式来解决肯定不适合大规模应用。我们在使用过程中应该尽量使用line-height来居中,只有在我们预料到我们的字体会存在小于12px的可能性 我们才会去使用padding模式





















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








