HTML5 提供了两种在客户端存储数据的新方法:
localStorage:
(1)它的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。
(2)它的容量大小是5M作用,而cookie一般就4kb.
(3)它不能设置过期时间,需要自己处理清除,而cookie可以设置过期时间。
(4)它的保存方式是明文暴露的,而cookie是保存在密文的
(5)常用方法:
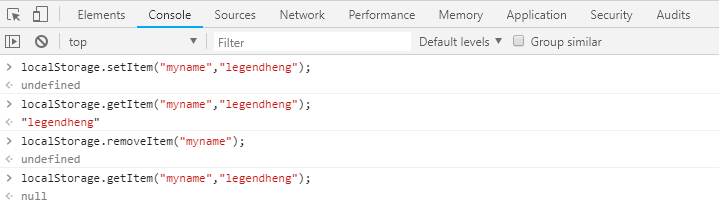
(1)设置缓存:localstorage.set("myname" , "legendheng");
(2)获取缓存:localstorage.get("myname" );
(3)清除某个缓存:localstorage.remove("myname" );
(4)清除全部缓存:localstorage.clear();
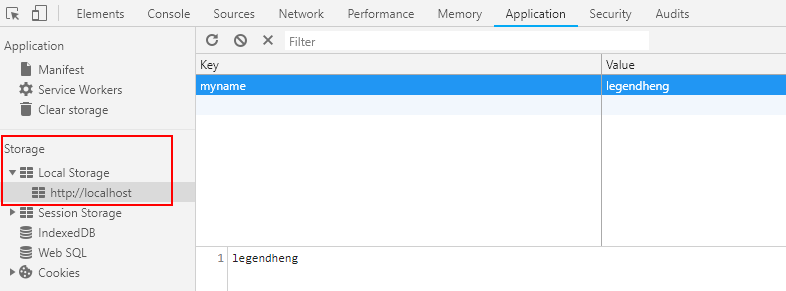
在控制台调试器下的例子:


sessionStorage:
(1)它的生命周期是在仅在当前会话下有效,即使刷新页面同样存在,但关闭浏览器后会数据清除。
(2)它的使用方法和localstorage基本相同,只不过是把localstorage改成sessionstorage
(5)常用方法:
(1)设置缓存:sessionStorage.set("myname" , "legendheng");
(2)获取缓存:sessionStorage.get("myname" );
(3)清除某个缓存:sessionStorage.remove("myname" );
(4)清除全部缓存:sessionStorage.clear();
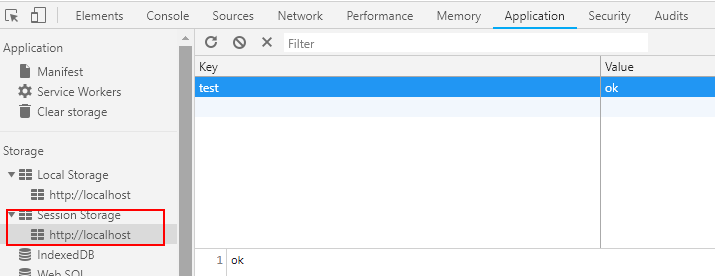
在控制台调试器下的例子:


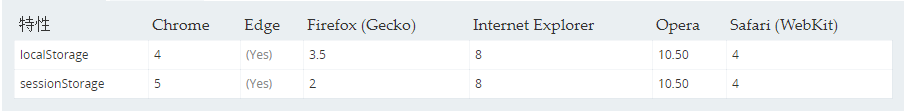
两者的兼容比较:






















 5244
5244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








