建立项目
首先,创建一个通用Windows平台项目。在添加任何内容之前,项目类型将随需提供所有模板文件。
1、打开Visual Studio,然后在开始窗口中选择Create a new project。
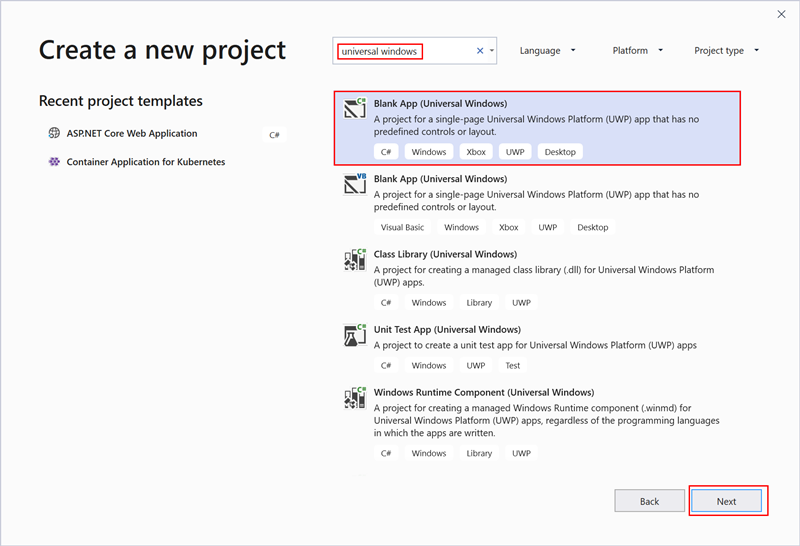
2、在“Create a new project”屏幕上,在搜索框中输入“Universal Windows”,为Blank App(Universal Windows)选择C#模板,然后选择“Next”。

注意:
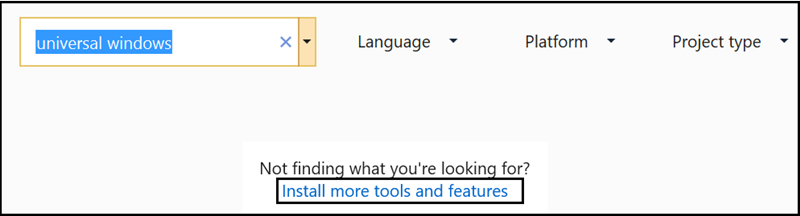
如果您没有看到Blank App(Universal Windows)项目模板,请单击“Install more tools and features”链接。

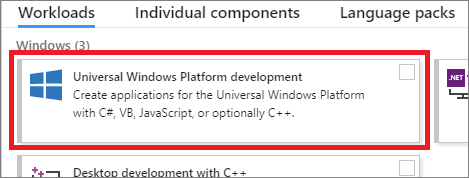
这一步骤将启动Visual Studio安装程序。选择Universal Windows平台开发工作负载,然后选择Modify。

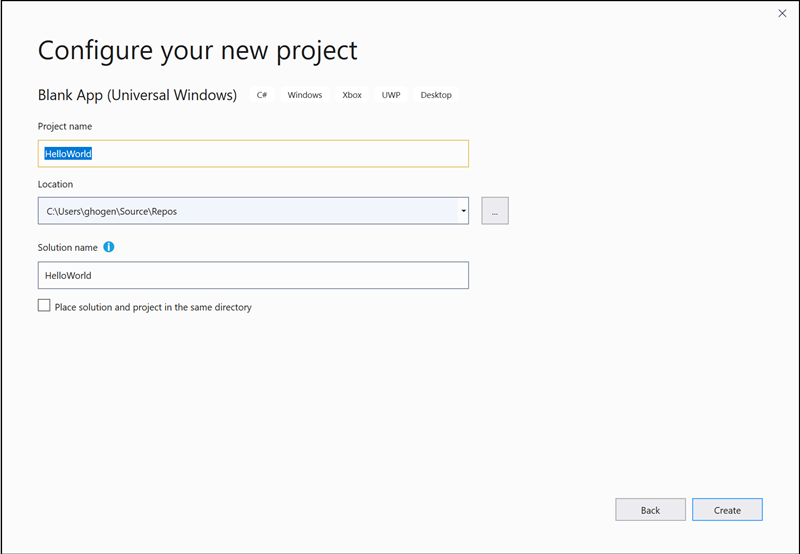
3、为项目命名为HelloWorld,然后选择Create。

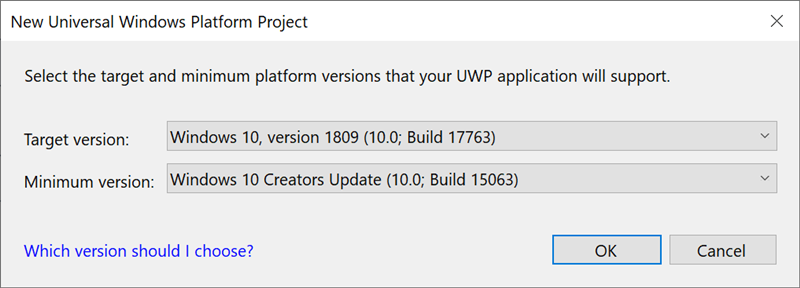
4、在“New Universal Windows Platform Project”对话框中接受默认的Target version和Minimum version设置。

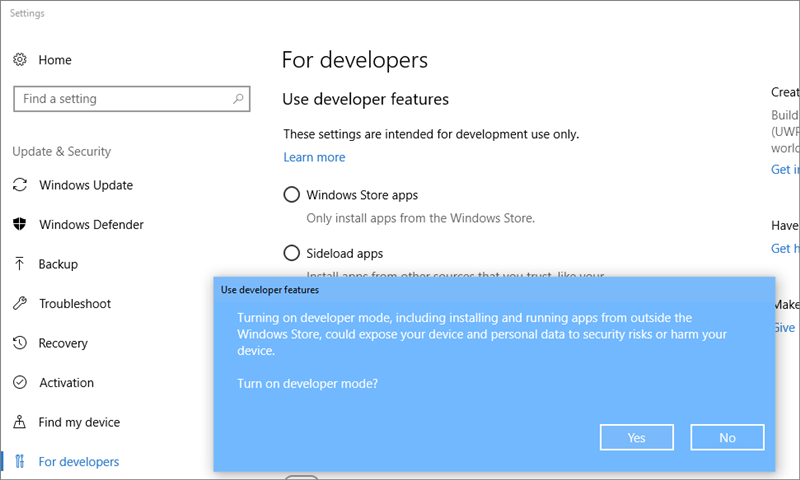
注意:如果这是你第一次使用VS创建UWP应用程序,可能会出现一个“Settings”对话框。这时只需选择“Developer mode”,然后点击Yes就可以了。

Visual Studio将安装一个额外的“Developer Mode”文件包,软件包安装完成后,关闭“Settings”对话框。
创建应用程序
做完以上步骤就可以正式创建应用程序。本过程您将添加一个按钮控件,并向该按钮添加一个动作,然后启动“Hello World”应用程序以查看其外观。
将按钮添加到Design canvas
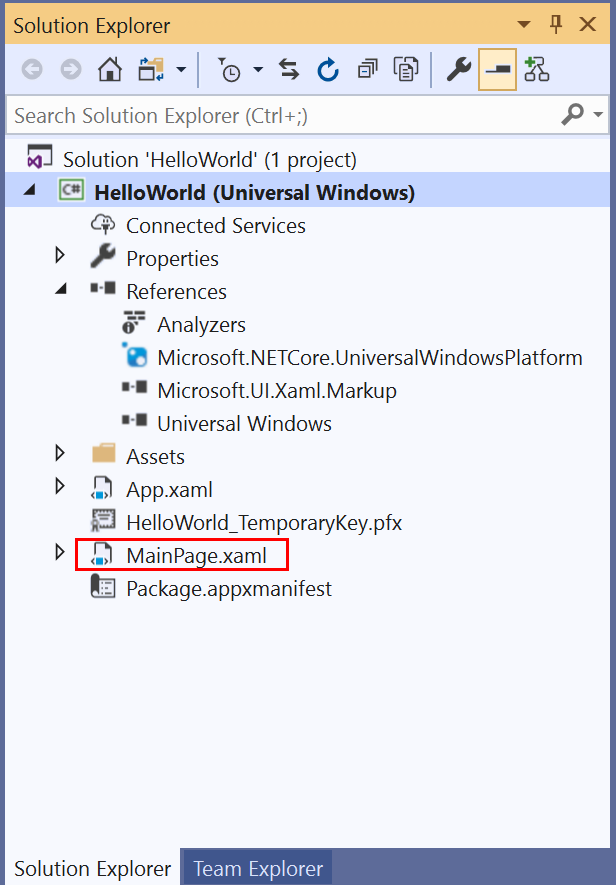
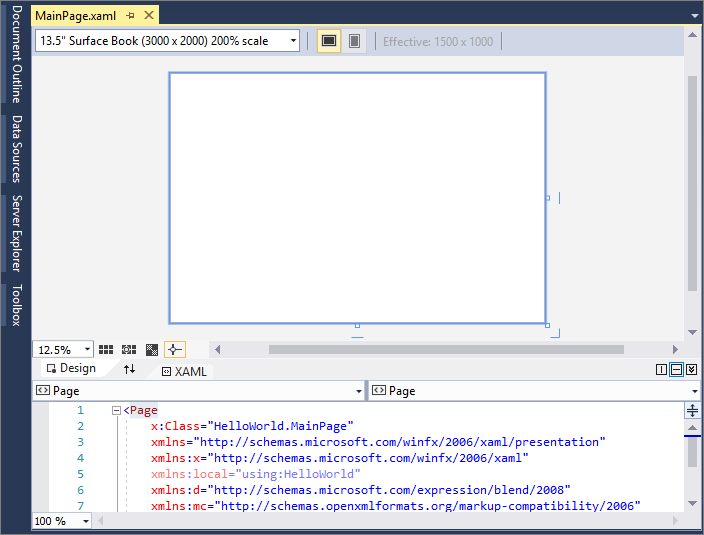
1、在Solution Explorer中,双击MainPage.xaml打开一个拆分视图。

这里有两个窗口:包含设计画布的XAML Designer和可以添加或修改代码的XAML Editor。

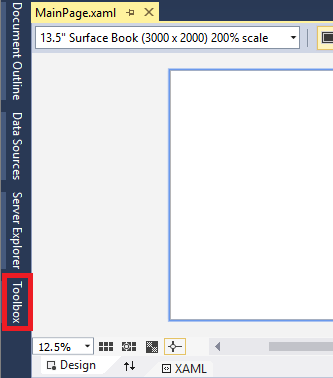
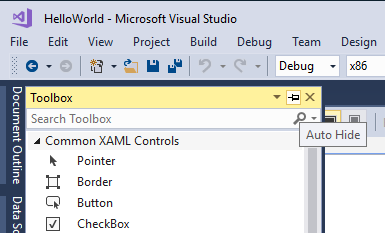
2、选择“Toolbox”打开“Toolbox”弹出窗口。

(如果看不到“Toolbox”选项,可以从菜单栏选择“View” >“ Toolbar”,或者按Ctrl + Alt + X打开它。)
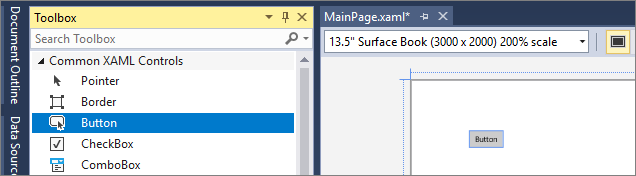
3、单击“Pin”图标以停靠“Toolbox”窗口。

4、点击Button控件,然后将其拖动到设计画布上。

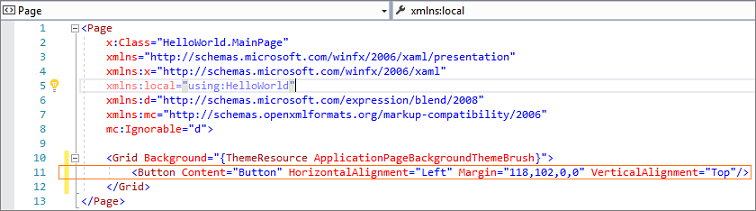
如果查看XAML Editor中的代码,您还将看到Button也已经添加到其中了:

想要获取 Visual Studio 更多资源或正版授权的伙伴请联系【慧都客服】领取
 0
0
好文不易,鼓励一下吧!





















 1141
1141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








