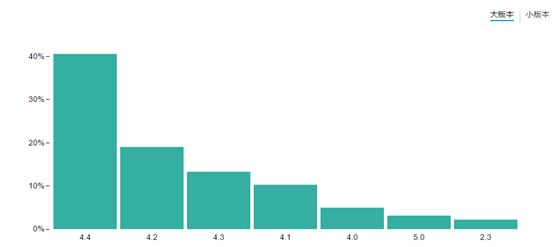
Android设备分辨率趋势

对应关系表
资源文件夹 屏幕分辨率 类型 对应图标尺寸 屏幕密度1dp
xhdpi超高分辨率 1280*720 WQVGA 96*96 320 =2
hdpi 高分辨率480*800 WVGA 72*72 240 =1.5
mdpi 中等分辨率 480*320 HVGA、VGA 48*48 160 =1
ldpi 低分辨率 320*240 QVGA 36*36 120 =0.75
800x480hdpi
三星 GT-I9082三星 GT-i8552
1280x720xhdpi
三星 SM-G7106小米3 小米2s 小米2 (1280x722) 红米2 红米2A
华为荣耀3c 华为G7 华为mate 红米Note
1080x1920 xxhdpi
三星 N7506V note3三星GALAXY S4 I9500小米四 小米note 红米Note2
华为荣耀6 华为p8 OPPO R7 OPPO N3 OPPO R5
2560 x 1440
小米note 顶配
Android布局的时候一般用dp为单位,而我们设计的时候一般用px为单位,这涉及到单位转换问题,而在mdpi下,屏幕密度为160,px和dp是1:1关系,即1px =1dp(dpi/160),
所以为了更方便转换,在进行设计的时候,可以优先以mdpi,即320px480px为蓝本进行设计。
dpi(Dots Per Inch):每英寸点数,也可称为像素密度,屏幕对角线像素值÷英寸值
px = dip * density / 160(density 为屏幕密度 单位:每英寸有多少个显示点)
Nexus 5屏幕4.95inch1920*1080DPI = 445
屏幕级别:
注意屏幕级别是按照密度分级,和像素没有关系。如果非要让密度和像素扯上关系,则需要一个参照系,android使用mdpi级别作为标准参照屏幕,也就是说在320*480分辨率的手机上一个密度可以容纳一个像素。然后其他密度级别则在此基础上进行对比。如果理想情况下,480*800的屏幕一个密度可以容纳1.5个像素。
物理大小:
单位是英寸而不是像素,也就说一个英寸在任何分辨率下显示的大小都是一样的,但是像素在密度不同的手机里面显示的实际的大小是不一样的(这就是为什么android手机需要适配的原因)。
然后就是重点。
假设1像素在160密度下显示1英寸,则1像素在240密度基础上显示大约0.67英寸,在320密度下显示0.5英寸。于是就出现一种情况,在电脑上的一个像素,在不同的手机上看实际的大小不一样。那么怎么让“设计效果”在不同的手机上看起来显示的区域一样呢?
还是假设一个像素在160密度下的显示在一个密度内,也假设就是一英寸。那么需要几个像素才能在240密度级别下显示在一英寸范围内呢?答案是1.5个像素(根据上图的比率换算)。
了解了这个关系,接下来就是图标的制作。
2、关于切图。
关于切图有几个建议:
第一,长宽最好是3的倍数(根据android的推荐logo图标的大小是48(mdpi),72(hdpi),96(xhdpi)得出的最小公约数)。
第二,长宽最好是偶数。因为奇数在进行等比压缩的时候可能有问题。
第三,根据上面两条,如果长宽是6的倍数最理想。
第四,如果可以拉伸而不改变设计意图的情况下,比如纯色背景,则使用android的9path工具制作成.9的图片。
3、关于图标的适配。
然后接下来的一切就和设计稿没什么关系。在切好图的基础上,根据屏幕密度、像素和实际大小的比例关系。假如设计司在480*800的分辨率下做好了设计图,并且切好图,如果你需要适配720*1280屏幕,该怎么做?根据比例,他们的关系是2:3,于是你需要按照1.5倍比例制作图标,比如你在480*800的设计稿上切下来一个20*20像素的图,那么你就需要制作一个等比放大成30*30像素的图标,这样同一个图标在480*800的屏幕和720*1280的屏幕上显示的实际大小才一样。同理,如果你需要适配xxhdpi则需要在20*20的基础上制作一个等比放大成40*40像素的图标。
4、关于图标的目录,480*800切下来的图我们放在drawable-hdpi目录下,按照2:3放大的图标放在drawable-xhdpi目录下,按照2倍放大的图标放在drawable-xxhdpi目录下。
android会根据手机的密度优先查找对应的目录的资源,
比如408*800分辨率下的手机如果密度是160,则自动加载drawable-hdpi这个目录下的图标,
如果720*1280密度是240的手机自动加载drawable-xhdpi这个目录下的图标。如果没有这个文件夹,则查找和240最接近的对应密度文件夹。
三、其它
根据上面的步骤也不能完全解决适配的问题,只能是大概适配,而就算根据上面的步骤大概适配了,实际在手机上的效果也有出入。
比如魅族MX3的分辨率是1080*1800,标准情况下密度是480,但是他的密度大约是524,和480接近,也就是会查找drawable-xxhdpi这个资源下的文件。也就是说你在480*800分辨率下切图然后按两倍放大的图标在这台手机上显示的效果还是比实际的小。
而另一个要说的问题是540*960或者640*960,他们的密度很可能是或者接近240也可能是320。于是在480*800的设计稿上切下来的图并且进行的适配制作,在这些手机上显示的实际大小也可能或大或小。
.9.png是Android里所支持的一种特殊的图片格式,可以实现部分拉伸。切图时需要留空白 如下
在res/目录下创建一个不同的layout文件夹、values文件夹、drawable文件夹等资源文件夹
资源文件夹命名:资源名-属性1-属性2-属性3-属性4-属性5.....(values-ldpi、values-land-mdpi)
即以-格式命名系统会根据屏幕的大小自己选择合适的进行使用。
其中resources_name资源名就是资源类型名,包括:drawable, values, layout, anim, raw, menu, color, animator, xml;
是一个配置限定符,指定对应的屏幕参数,限定符可以参考以下表:
手机特性 资源限定符 描述
屏幕尺寸 small 小尺寸屏幕
normal 正常大小的屏幕
large 大尺寸屏幕
xlarge 超大尺寸的屏幕
分辨率 320x240 values-ldpi-320x240
480x320 values-480x320
800x480 values-800x480
854x480 values-854x480
960x540 values-960x540、values-hdpi-960x540
960x640 values-960x640、values-xhdpi-960x640
1024x600 values-mdpi-1024x600
1280x720、1280x800 values-1280x720
其他 values-xhdpi-1184x768、 values-xhdpi-1280x720、 values-xhdpi-1920x1080
密度 ldpi 低密度~120dpi
mdpi 中密度~160dpi
hdpi 高密度~240dpi、
xhdpi 超高密度〜320dpi、
nodpi 存放无视屏幕密度的资源,如:一些不能被拉 伸的图片放在 drawable-nodpi,但宽和高要 写wrap_content
tvdpi 主要用于电视,大多数App不需要用到
方向 land 横向屏幕
port 纵向屏幕
版本 v1~v19 新建工程时可以看见,API 1到API 19
Android操作系统趋势
参考:
http://www.cnblogs.com/tinyphp/p/4008400.html
http://www.umindex.com/devices/android_resolutions
http://www.hanshuliang.com/?post=18
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








