以前我们想实现元素的拖放效果,基本上都是使用DOM事件模型中的Mousedown、Mouseove、Mouseup等事件,来监听鼠标的动作,不停地获取鼠标的坐标来修改元素的位置。这导致代码比较多,而且性能上也不是很好(不停的修改元素的位置导致页面的reflow)现在有了html5原生的Drag &Drop事件(DnD),方便了许多,而且性能也有了提高。
1.如何使对象能够被拖动
所有HTML元素都具有draggable属性,要想让对象能够被拖动,只要设置对象的draggable属性为true。draggable属性具有三个值,分别是true,表示能够被拖动;false表示不能够被拖动;auto视浏览器而定。
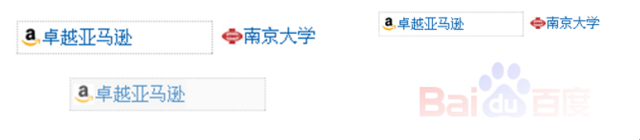
如![]()
在大多数的浏览器里面,图片,超链接(<a>),文本都是可以被拖动的。

1.1拖放事件(拖:Drag,放:Drop)
| 事件 | 描述 | 目标 |
| dragstart | 开始拖对象时触发 | 被拖动对象 |
| dragenter | 当对象第一次被拖动到目标对象上时触发,同时表示该目标对象允许‘放’这动作 | 目标对象 |
| dragover | 当对象拖动到目标对象时触发 | 当前目标对象 |
| dragleave | 在拖动过程中,当被拖动对象离开目标对象时触发 | 先前目标对象 |
| drag | 每次当对象被拖动时就会触发 | 被拖动对象 |
| drop | 当发生“放”这动作时触发 | 当前目标对象 |
| dragend | 在拖放过程,松开鼠标时触发 | 被拖动对象 |
注:在拖动过程中,鼠标事件比如mouseover是不会被触发的;
完成一次成功页面内元素拖拽的行为事件过程应该是: dragstart –> dragenter –> dragover –> drop –> dragend。有了这些事件,通过javascript就可以处理整个拖拽过程。
1.2开始拖动(dragstart、dragenter、dragover、dragleave)
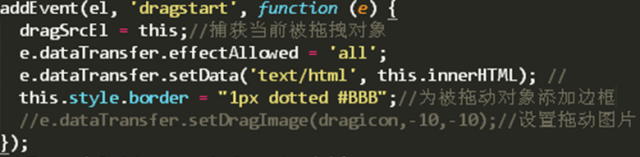
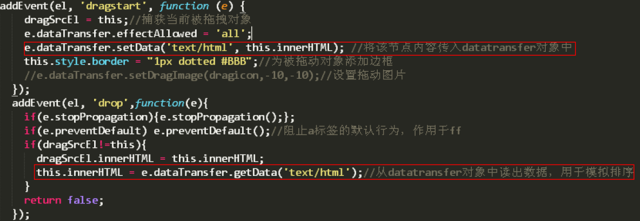
dragstart:

注:effectAllowed属性用于初始化dragenter和dragover事件中的dropEffect属性
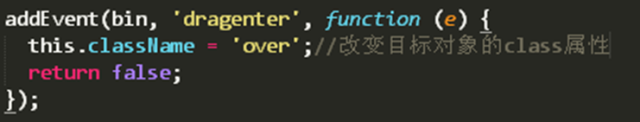
dragenter:

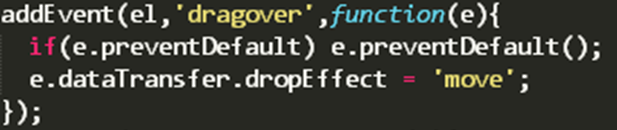
dragover:

注:
1)为了阻止浏览器的默认行为,比如拖动某链接(<a>)标签时,防止跳转到链接的地址,所以这边需要调用e.preventDefault();另外一个针对IE,需要在dragover事件中添加return false;
2)将设置对象的class属性放在dragenter事件中处理,是因为dragenter事件只会在对象第一次被拖动到目标对象上触发。如果放在dragover事件中的话,就会不停触发设置class的事件,导致浏览器不断的重绘。
1.3完成拖动(drop、dragend)
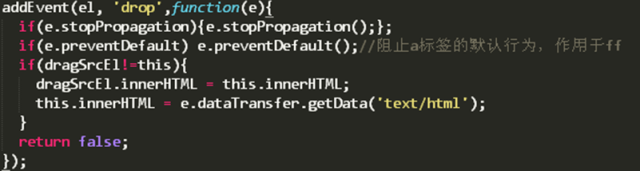
drop:

注:这边需要阻止事件在DOM节点中冒泡,所以需要调用e.stopPropagation()
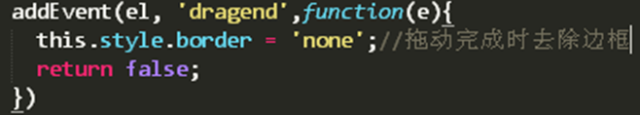
dragend:

2.DATATRANSFER对象
DnD API中我觉得最帅的一个属性,就是这个DataTransfer了。它可以用来在拖放过程中传递数据。拖放过程中可以存储的数据类型有两种:一种是字符串(Plain Unicode string),另一种是文件(File);
拖放数据的存储模式:
Read/write mode:在dragstart事件中,可以添加拖放数据项
Read-only mode:在drop事件中,拖放数据项只能被读,不能添加数据项
Protected mode:其他的drag事件,只能枚举拖放数据项
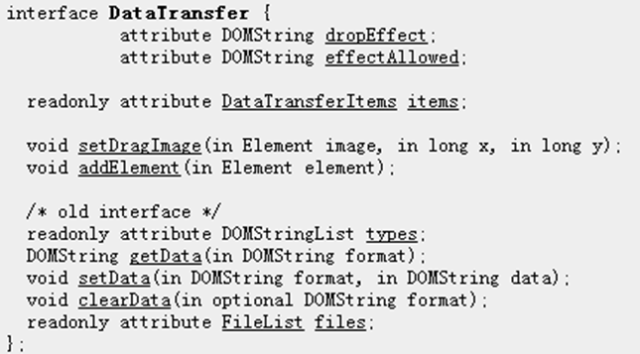
DataTransfer接口:

注:
1)dropeffect,如果该属性值不是effectallowed中规定的属性,该drop动作就会失败;
2)setDataImage(),设置拖动过程中跟随鼠标的图片,用来替代默认的元素;

3)addElement,添加一起跟随拖拽的元素,如果你想让某个元素跟随被拖拽元素一同被拖拽,则使用此方法;
4)setData和getData

5)结合File Api,可以获得本地拖放文件。FileReader专门用于读取文件,根据 W3C 的定义,FileReader 接口“提供一些读取文件的方法与一个包含读取结果的事件模型”。
欢迎转载,转载时请注明出处:http://www.cnblogs.com/wpfpizicai/





















 4720
4720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








