
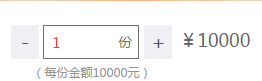
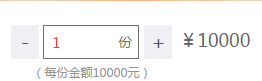
<input class="addBtn min" type="button" value="-" />
<input class="join-money" type="text" value="1">
<input class="addBtn add" type="button" value="+" />
<span class="total">¥<span class="allMoney">10000</span></span>
<p class="money-tip">(每份金额10000元)</p>
js:
var t = $(".join-money");
var m = $(".allMoney").text();
var mm = $(".allMoney");
function updateMoney(){
var tt = t.val();
var total = m*tt; //输入框中的份额数与每份金额数相乘得到总金额
mm.text(total);
if(t.val()<=0){
mm.text(m);
}
}
$(function(){
$(".add").click(function() {
t.val(parseInt(t.val()) + 1); //点击加号输入框数值加1
updateMoney(); //显示总金额
});
$(".min").click(function(){
t.val(parseInt(t.val())-1); //点击减号输入框数值减1
if(t.val()<=0){
t.val(parseInt(t.val())+1); //最小值为1
}
updateMoney();
});
$(".join-money").keyup(function(){
var c=$(this);
if(/[^\d]/.test(c.val())){//替换非数字字符
var amount=c.val().replace(/[^\d]/g,'');
$(this).val(amount);
}
updateMoney(); //手动输入数值金额随之改变
});
});





















 2452
2452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








