transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
transform属性---2D位置移动
transform:translate(x,y);
transform:translateX(x);
transform:translateY(y);
transform属性---3D位置移动
transform:translate3d(x,y,z);
transform:translateZ(z);
语法:
transform:scale(x,y);
语法:
transform:scale(x);
语法:
transform:scale(y);
transform属性---3D缩放转换
语法:
transform:scale3d(x,y,z);
语法:
transform:scaleZ(z);
transform属性---2D旋转
语法:
transform:rotate(angle);
2.rotateX(x)
语法:
transform:rotateX(x);
语法:
transform:rotateZ(z);
transform属性---3D旋转
语法:
transform:rotate3d(x,y,z,angle);
语法:
transform:rotateZ(z);
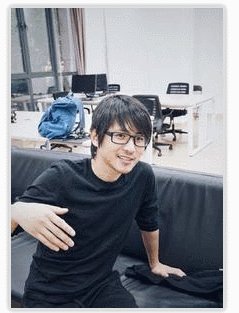
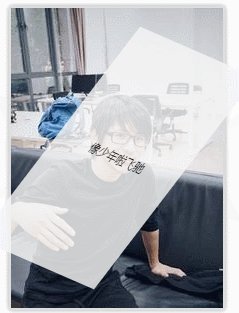
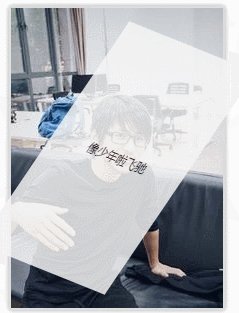
实例演示1
html文件
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <link rel="stylesheet" type="text/css" href="css/index.css"/>
- </head>
- <body>
- <div id="pic">
- <img src="img/6.jpg" width="212" height="300"/>
- <p>像少年啦飞驰</p>
- </div>
- </body>
- </html>
css文件
- *{
- margin: 0;
- padding: 0;
- }
- #pic{
- width: 212px;
- height: 300px;
- margin: 100px auto;
- border: 2px solid gainsboro;
- box-shadow: 0 0 8px darkgray;
- position: relative;
- }
- #pic p{
- width: 212px;
- height: 300px;
- background: whitesmoke;
- text-align: center;
- line-height: 300px;
- font-family: "微软雅黑";
- opacity: 0;
- /*
- * 定义初始状态的transform属性
- * transition定义变换属性和周期,此处为所有属性,周期2s
- */
- transform: translateY(-303px) rotate(130deg) rotateY(-270deg) rotateX(100deg) scale(0.5,0.5);
- transition: all 2s;
- }
- #pic:hover p{
- opacity: 1;
- /*
- * 定义变换后的状态
- */
- transform: translateY(-303px) rotate(0deg) rotateY(0deg) rotateX(0deg) scale(1,1);
- }
实例演示2
html文件
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <link rel="stylesheet" type="text/css" href="css/index.css"/>
- </head>
- <body>
- <div id="pic">
- <img src="img/6.jpg" width="212" height="300"/>
- <p>我的世界就如一座城池</p>
- </div>
- </body>
- </html>
css文件
-
- *{
- margin: 0;
- padding: 0;
- }
- #pic{
- width: 212px;
- height: 300px;
- border: 5px solid whitesmoke;
- box-shadow: 0 0 0 8px pink;
- margin: 100px auto;
- overflow:hidden;
- position: relative;
- }
- #pic:hover img{
- transform: scale(1.5,1.5);
- transition: all 2s;
- }
- #pic p{
- width: 212px;
- height: 20px;
- background: black;
- opacity: 0.5;
- position: absolute;
- bottom: -20px;
- color: white;
- font-family: "微软雅黑";
- font-size: 13px;
- text-align: center;
- }
- #pic:hover p{
- bottom: 0px;
- transition: bottom 1s;
- }























 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








