jQuery选择器概述:
选择器jQuery基础,在jQuery中,对事件处理,遍历DOM和Ajax操作都依赖于选择器。
什么是jQuery选择器:
jQuery选择器拥有良好的浏览器兼容性,不用使用CSS选择器那样需要考虑各个浏览器对它的支持情况。
jQuery选择器的优势:
简洁的写法;
完善的处理机制;
jQuery选择器的类型:
通过CSS选择器选取的元素:
基本选择器;
层次选择器;
属性选择器;
通过过滤选择器选择元素:
基本过滤选择器;
可见性过滤选择器;
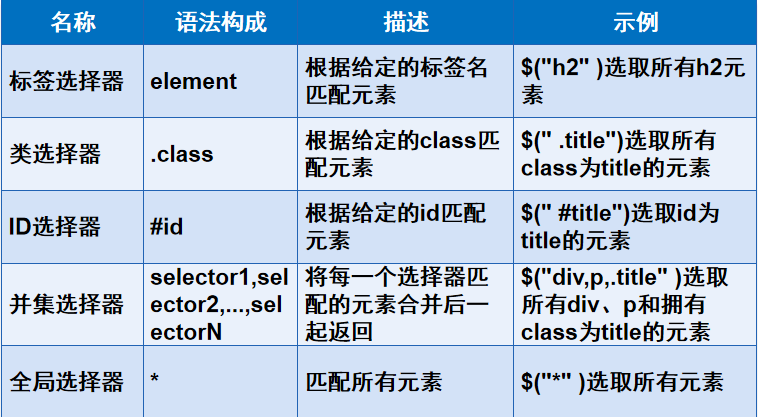
基本选择器:

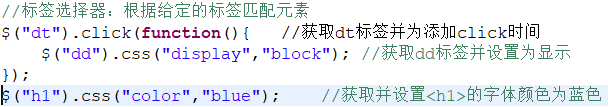
标签选择器:

类选择器:
![]()
id选择器:
![]()
并集选择器:
![]()
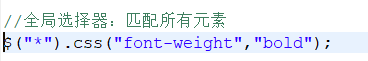
全局选择器:

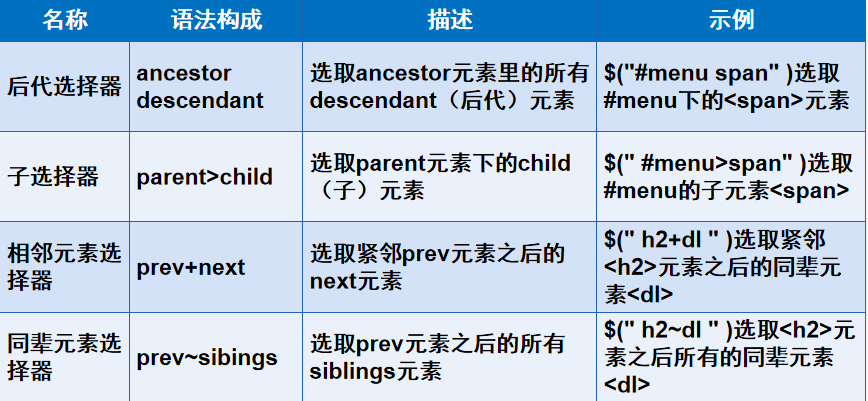
层次选择器:

后代选择器:
![]()
子选择器:
![]()
相邻元素选择器:
![]()
同辈元素选择器:
![]()
属性选择器:


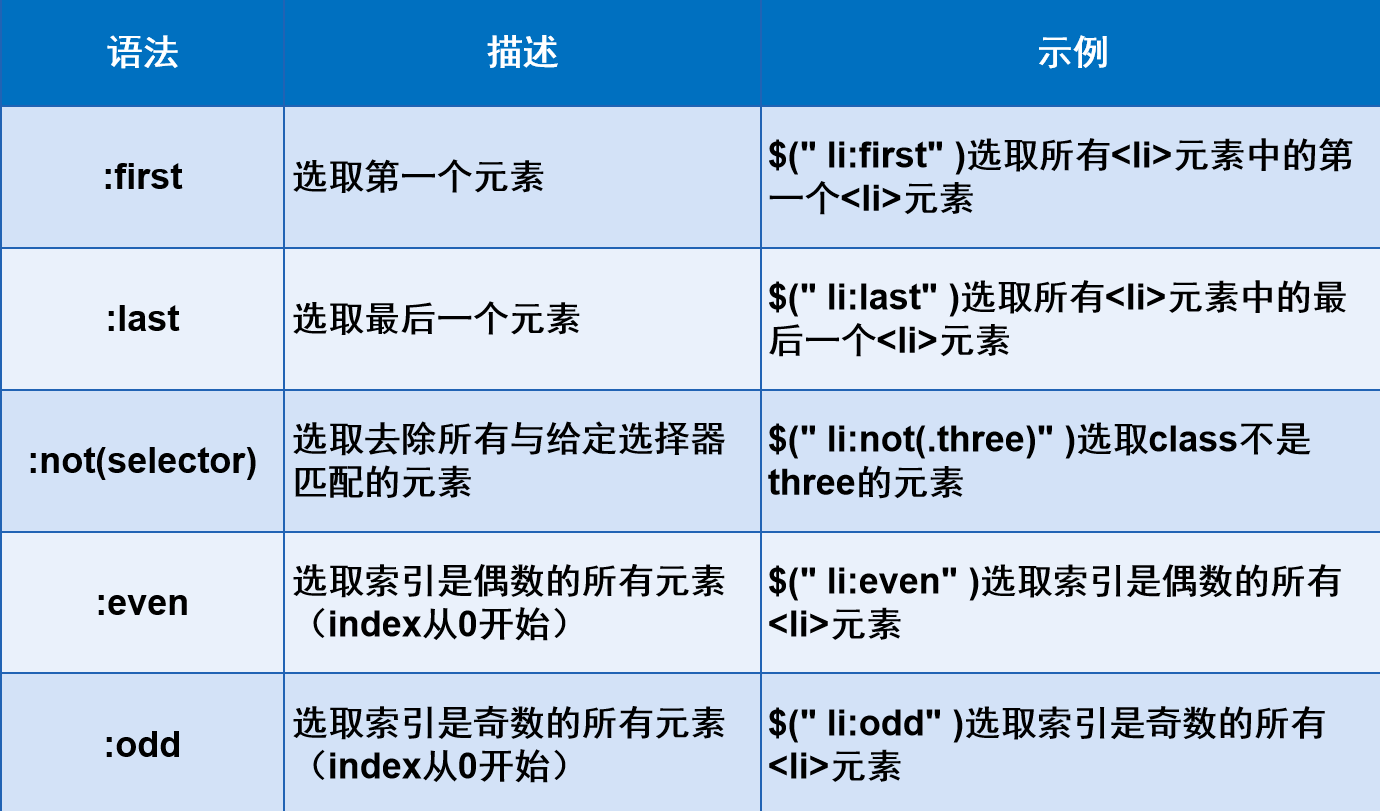
基本过滤选择器:



可见性过滤选择器:























 92
92











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








