一、小程序首页视频列表
index.wxml
<!-- <view wx:for="{{videoList}}" class="item-container"> --> <view style='width:{{screenWidth}}px;height:210px;' class='back-img'> <image src="http://hdz.natapp1.cc/18100179DXRC6ZXP/video/IMG_20171212_115426.jpg" style='width:{{screenWidth}}px;height:210px;' mode="aspectFit" bindtap='showVideoInfo' data-arrindex='{{index}}'></image> </view> <view class="desc"> <view class="faceName"> <image class='myface' src="http://hdz.natapp1.cc/18100179DXRC6ZXP/face/wx45324423ca3ac6d3.o6zAJs7AeEXNqOsjLLhUG78U3zdY.gBplDLkugCTK54580b6420da60a2696a0e6e1666f4a5.jpg"></image> <view class="nickname">慕课网用户</view> </view> </view> <!-- </view> -->
index.wxss
.item-container { position: relative; } .cover { width: 100%; height: 400rpx; display: block; } .back-img{ display: block; background-color: black; } .desc { margin-top: -40rpx; margin-bottom: 10rpx; display: flex; align-items: center; } .desc .right { display: flex; flex-direction: column; align-items: center; } .desc .faceName { display: flex; flex-direction: column; align-items: center; margin-left: 10px; } .title { font-size: 30rpx; margin-top: 10rpx; margin-left: 20rpx; width: 600rpx; } .myface { display: block; width: 60rpx; height: 60rpx; border-radius: 30rpx; margin-top: 10rpx; margin-right: 20rpx; } .nickname { font-size: 20rpx; margin-top: 6rpx; margin-right: 20rpx; color: darkgray; }
index.js
//index.js //获取应用实例 const app = getApp() Page({ data: { screenWidth: 350 }, onLoad: function (params){ var me = this; var screenWidth = wx.getSystemInfoSync().screenWidth; me.setData({ screenWidth: screenWidth, }); }, })
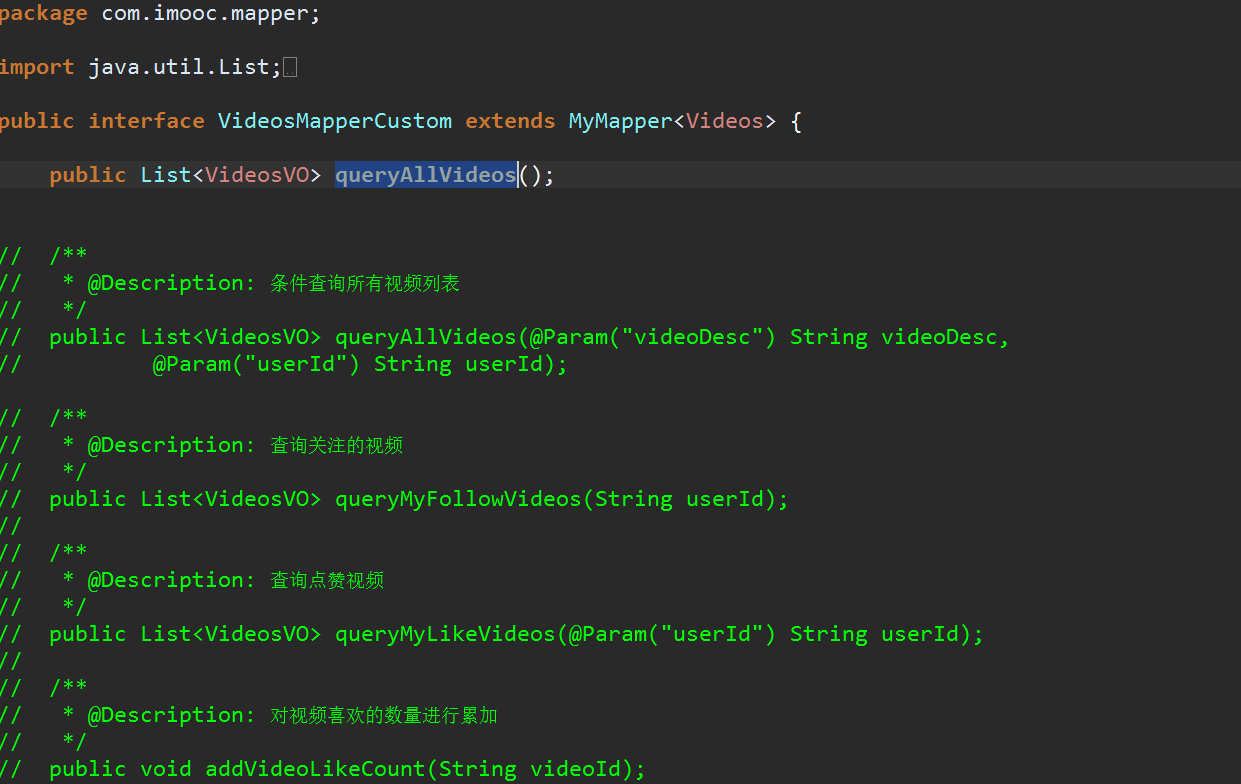
二、编写自定义mapper


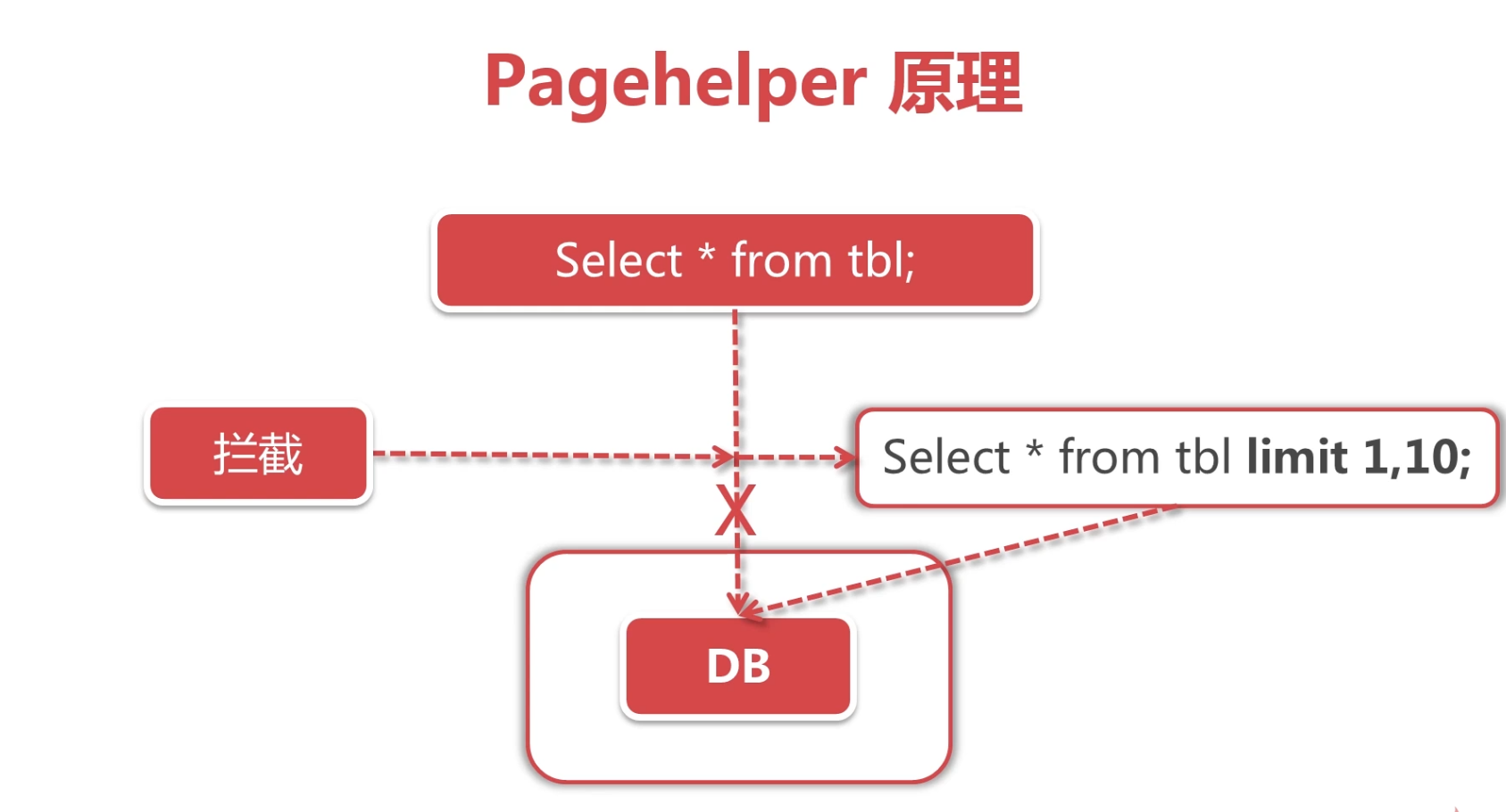
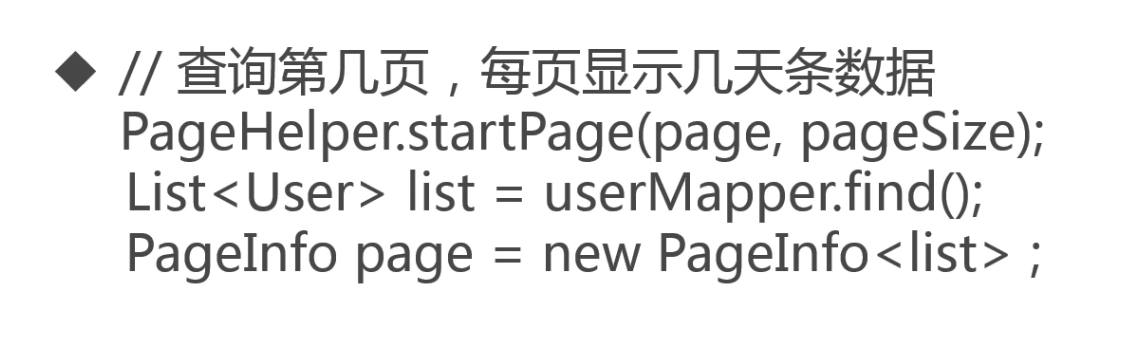
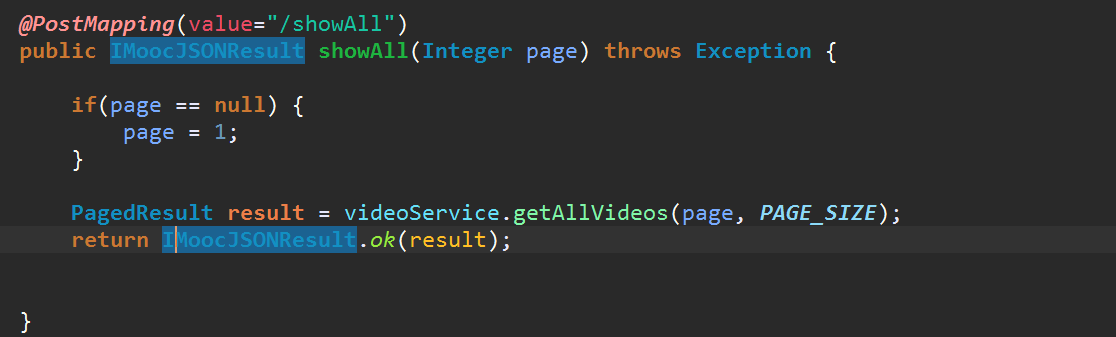
三、视频列表分页查询接口



四、分页联调
index.js
//index.js //获取应用实例 const app = getApp() Page({ data: { totalPage: 1, page: 1, videoList:[], screenWidth: 350, serverUrl: "" }, onLoad: function (params){ var me = this; var screenWidth = wx.getSystemInfoSync().screenWidth; me.setData({ screenWidth: screenWidth, }); //获取当前的分页数 var page = me.data.page; var serverUrl = app.serverUrl; wx.showToast({ title: '请等待...', }); wx.request({ url: serverUrl + '/video/showAll?page=' + page, method: "POST", success:function (res) { wx.hideLoading(); console.log(res.data); if(page == 1){ me.setData({ videoList: [] }); } var videoList = res.data.data.rows; var newVideoList = me.data.videoList; me.setData({ videoList: newVideoList.concat(videoList), page: page, totalPage: res.data.data.total, serverUrl: serverUrl }); } }) }, })
index.wxml
<view wx:for="{{videoList}}" class="item-container"> <view style='width:{{screenWidth}}px;height:210px;' class='back-img'> <image src="{{serverUrl}}{{item.coverPath}}" style='width:{{screenWidth}}px;height:210px;' mode="aspectFit" bindtap='showVideoInfo' data-arrindex='{{index}}'></image> </view> <view class="desc"> <view class="faceName"> <image class='myface' src="{{serverUrl}}{{item.faceImage}}"></image> <view class="nickname">{{item.nickname}}</view> </view> </view> </view>
六、首页视频列表-上拉分表
在js文件上将与后端对接的分页方法进行抽离和封装。
//index.js //获取应用实例 const app = getApp() Page({ data: { totalPage: 1, page: 1, videoList:[], screenWidth: 350, serverUrl: "" }, onLoad: function (params){ var me = this; var screenWidth = wx.getSystemInfoSync().screenWidth; me.setData({ screenWidth: screenWidth, }); //获取当前的分页数 var page = me.data.page; me.getAllVideoList(page); }, getAllVideoList:function(page) { var me = this; var serverUrl = app.serverUrl; wx.showToast({ title: '请等待...', }); wx.request({ url: serverUrl + '/video/showAll?page=' + page, method: "POST", success: function (res) { wx.hideLoading(); console.log(res.data); if (page == 1) { me.setData({ videoList: [] }); } var videoList = res.data.data.rows; var newVideoList = me.data.videoList; me.setData({ videoList: newVideoList.concat(videoList), page: page, totalPage: res.data.data.total, serverUrl: serverUrl }); } }) }, onReachBottom: function (){ var me = this; var currentPage = me.data.page; var totalPage = me.data.totalPage; //判断当前页数和总页数是否相等,如果相等的话无需查询 if(currentPage == totalPage){ wx.showToast({ title: '已经没有视频了~~', icon: "none" }) return; } var page = currentPage + 1; me.getAllVideoList(page); } })
七、首页视频列表-下拉刷新
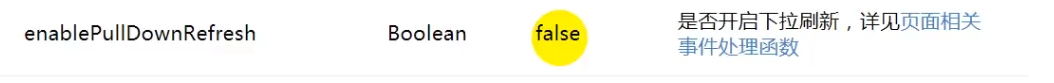
首先需要开启下拉刷新

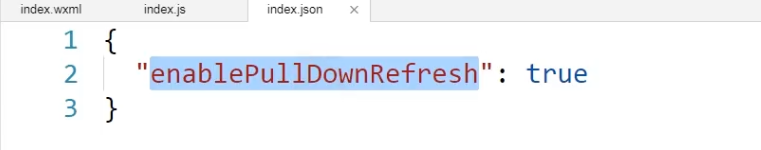
在json文件上开启

下拉刷新事件
onReachBottom: function (){ var me = this; var currentPage = me.data.page; var totalPage = me.data.totalPage; //判断当前页数和总页数是否相等,如果相等的话无需查询 if(currentPage == totalPage){ wx.showToast({ title: '已经没有视频了~~', icon: "none" }) return; } var page = currentPage + 1; me.getAllVideoList(page); }
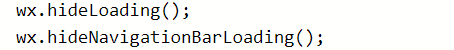
在分页事件上新增两个






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








