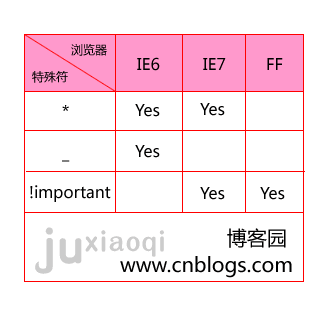
使用一些特速符号来兼容,看下图。

* 星号是IE系列都指出的,Firefox不支持。
_ 下划线是IE6支持的,IE7和Firefox都不支持。
!important 是 IE7和Firefox支持的。以前!important是兼容IE6和Firefox最好的办法,自从IE7出来以后就不行了。
具体的用法:
先写一段css代码:
#jxq {height:300px;*height:200px;_height:100px;background-color:#ff0000;}
再写一段html代码 写一个div 调用上面的样式:
1
 <
div
id
="jxq"
></
div
>
<
div
id
="jxq"
></
div
>
 <
div
id
="jxq"
></
div
>
<
div
id
="jxq"
></
div
>
测试一下,你就发现了~~





















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








