不知道其他人有没有遇到过这种问题,今天学习jquery事件的时候,测试代码写了如下的代码
$(":text").focus(function(){
$(":text").css("background","yellow");
});
$(":text").blur(function(){
$(":text").css("background","white");
});
$(":text").change(function(){
$(":text").css("background","red");
});
测试的时候改变文本框的内容,结果并没有出现文本框变成红色的效果,所以便想了下文本框的blur和change事件的顺序关系,于是加了代码测试,如下
$(":text").focus(function(){/*focus 和 blur 事件的参数function均是可选参数*/
$(":text").css("background","yellow");
});
$(":text").blur(function(){
console.log(2)
$(":text").css("background","white");
});
$(":text").change(function(){
console.log(1)
$(":text").css("background","red");
});
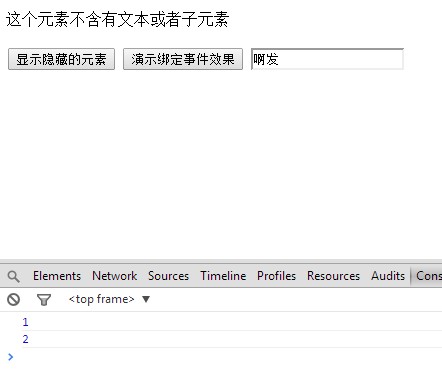
在chrome下运行,如下效果

于是得出结论顺序是change()事件在前,blur事件在后。此后在firefox和IE下测试,均是此顺序。
很小的细节,不过想了下以后码码还是避免此冲突的好。写代码还是得严谨的,要的是种态度啊。继续细化下jquery API,为下一步阅读源码打基础,这个feel倍儿爽!





















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








