
github地址:https://github.com/ksachdeva/angular2-swiper
一、安装
npm install swiper angular2-swiper --save-dev
二、配置
1、angular-cli.json
"styles": [
"../node_modules/swiper/dist/css/swiper.css"
],
按理说这样写是可以获取到样式的,但是在我本地的项目死活获取不到,我就直接把样式文件拷贝到assets文件夹下,然后在index.html里面直接引用<link rel="stylesheet" href="/assets/css/swiper.css">
2、模块module.ts文件
import {KSSwiperModule} from "angular2-swiper";
imports: [
KSSwiperModule
],
重新运行cnpm start的时候,可能会报错:ERROR in KKSwiperModule is not an Ngmodule;跟着错误来到ks-swiper.module.d.ts文件,给他添加一个ngModule如下即可:
import { NgModule } from "@angular/core";
@NgModule()
export declare class KSSwiperModule {
}
三、使用
1、html文件
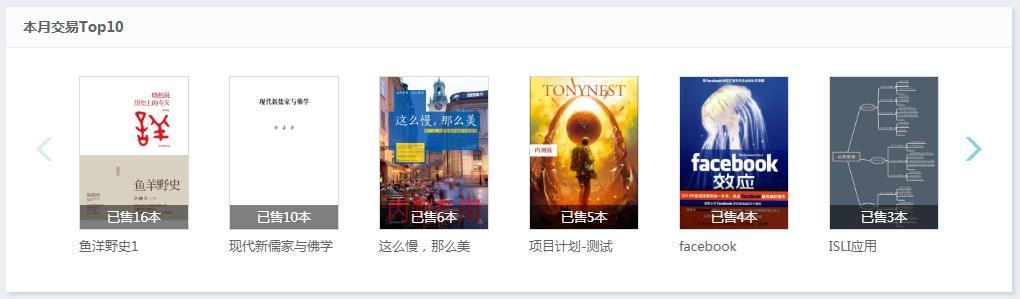
1 <div class="top-box" *ngIf="dataFlag == 'true'"> 2 <div class="top-list" > 3 <ks-swiper-container [options]="swipeOptions"> 4 <ks-swiper-slide *ngFor="let rowData of tradeTop" class="top-book"> 5 <img src="{{rowData.goods_cover_path}}"> 6 <span>已售{{rowData.total_count}}本</span> 7 <p>{{rowData.goods_name}}</p> 8 </ks-swiper-slide> 9 </ks-swiper-container> 10 </div> 11 </div> 12 <button class="left-active" [class.show]="preNextBtnFlag == 'true'"> </button> 13 <button class="right-active" [class.show]="preNextBtnFlag == 'true'"> </button>
2、组件component.ts文件
1 import { KSSwiperContainer, KSSwiperSlide } from 'angular2-swiper'; 2 3 const pageLinkSize = 6; 4 5 @Component({ 6 selector: 'tl-top', 7 templateUrl: './top.component.html', 8 styleUrls: ['./top.component.css'] 9 }) 10 export class TopComponent implements OnInit { 11 12 @Input() tradeTop; 13 14 public preNextBtnFlag: string = 'false'; 15 public dataFlag: string = 'false'; 16 public swipeOptions: any; 17 18 constructor() { } 19 20 ngOnInit() { 21 this.swiperFn(); 22 } 23 24 ngOnChanges(changes) { 25 let tradeTopArr = changes['tradeTop'] && changes['tradeTop']['currentValue']; // tradeTop为后台获取的数据 26 if (tradeTopArr) { 27 let tradeTopArrLen = tradeTopArr.length; 28 this.dataFlag = 'true'; 29 this.swiperFn(); 30 if ( tradeTopArrLen < 7) { 31 this.preNextBtnFlag = 'false'; 32 } else if (tradeTopArrLen >= 7) { 33 this.preNextBtnFlag = 'true'; 34 } 35 } 36 } 37 38 // 轮播配置 39 swiperFn() { 40 this.swipeOptions = { 41 slidesPerView: 6, 42 nextButton: '.right-active', 43 prevButton: '.left-active', 44 spaceBetween: 40 45 }; 46 }
(本文原创,转载请注明出处!!)





















 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








