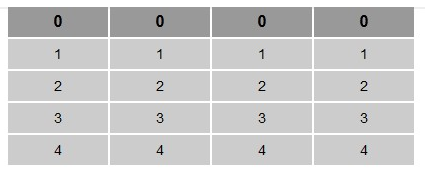
1.第一种样式
#news {
width:500px;
<!-- border:2px solid #eee; -->
}
#news li{
list-style-type:none;
float:left;
width:100px;
text-align:center;
background:#ccc;
margin-right:2px;
margin-bottom:2px;
line-height:30px;
font-size:14px;
}
#news li.bt{font-size:16px; font-weight:bold; background:#999;}
<div id="news">
<ul>
<li class="bt">0</li>
<li class="bt">0</li>
<li class="bt">0</li>
<li class="bt">0</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>3</li>
<li>3</li>
<li>3</li>
<li>3</li>
<li>4</li>
<li>4</li>
<li>4</li>
<li>4</li>
</ul>
</div>

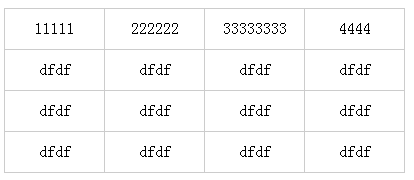
2.第二种样式
.table{border-top:1px solid #ccc; border-left:1px solid #ccc; width:400px;margin:0px; padding:0px;}
.table li div { border-right:1px solid #ccc; border-bottom:1px solid #ccc; float:left; width:99px; height:30px; padding-top:10px;text-align:center;}
ul{ list-style: none; float:left; list-style-type: margin:0px; padding:0px;*margin:0px; padding:0px;}
<ul class="table" >
<li style="float:left"><div>11111</div><div>222222</div><div>33333333</div><div>4444</div></li>
<li style="float:left"><div>dfdf</div><div>dfdf</div><div>dfdf</div><div>dfdf</div></li>
<li style="float:left"><div>dfdf</div><div>dfdf</div><div>dfdf</div><div>dfdf</div></li>
<li style="float:left"><div>dfdf</div><div>dfdf</div><div>dfdf</div><div>dfdf</div></li>
</ul>






















 5175
5175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








