1.What kind of HTML dev do you think you are?
HTML5 is the ubiquitous platform for the web, and is Web Applications 1.0. Whether you're a mobile web developer, an enterprise with specific business needs, or a serious game dev looking to explore the web as a new platform,
HTML5 has something for you! and it is important to see HTML5 can cross platform.
HTML5 introduces elements and attributes that reflect typical usage on modern websites. Some of them are semantic replacements for common uses of generic block (<div>) and inline (<span>) elements, for example <nav> (website navigation block), <footer> (usually referring to bottom of web page or to last lines of HTML code), or <audio> and <video> instead of <object>.
2.HTML5 New Tag
onabort, onbeforeunload, oncontextmenu, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onmessage, onmousewheel, onresize, onscroll, onunload。
For details, you can refer to following:
https://developer.mozilla.org/ja/docs/Web/Guide/HTML/HTML5/HTML5_element_list
3.HTML5 Demo
There is HTML5 Demo.
http://html5demos.com/
4.HTML5 TEMPLATE GENERATOR
You can access following url, and have a try.
http://mizzz.jp/tg/
5.HTML5 LABS
http://html5labs.interoperabilitybridges.com/
6.HTML5 Sample
http://ayuta.co.jp/material/html5.html
For Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"></meta>
<script type="text/javascript">
var video;
function init() {
video = document.getElementById("video1");
video.addEventListener("ended", function() {
alert("Play end");
}, true);
}
function play() {
video.play();
}
function pause() {
video.pause();
}
function fastforward() {
video.playbackRate += .2;
}
</script>
</head>
<body οnlοad="init()">
<video id="video1" controls width="400">
<source src="http://upload.wikimedia.org/wikipedia/commons/a/a5/20090124_WeeklyAddress.ogv" type="video/ogg">
</video><br/>
<button οnclick="play()">Play</button>
<button οnclick="pause()">Pause</button>
<button οnclick="fastforward()">FastForward</button>
</body>
</html>
7.Other useful knowledge for mobile web developer
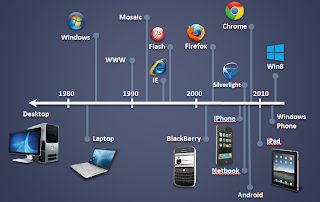
Following is mobile app and desktop app current market situation.
(From Cross Platform Mobile Development--Looking beyond the HTML5 Hype by Colin Eberhardt)
Why CROSS PLATFORM?
iPhone--Objective-C
BlackBerry - Java+BlackBerry APIs
Android -- Java+Android APIs
Windows Phone--C#/Silverlight
8.Slide
http://slides.html5rocks.com/#landing-slide
9.Differences from HTML4
https://rawgithub.com/whatwg/html-differences/master/Overview.html
Learn More:
http://www.html5rocks.com/en/
http://www.whatwg.org/specs/web-apps/current-work/multipage/introduction.html#is-this-html5?
https://developer.mozilla.org/ja/docs/Web/HTML/HTML5?redirectlocale=ja&redirectslug=HTML%2FHTML5
http://www.atmarkit.co.jp/ait/articles/1309/05/news042.html






















 541
541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








