将video设置为屏幕大小,覆盖其他元素,想到这种操作我也是震惊的
function() { let startIcon = document.getElementById('start-icon'); startIcon.src = '/static/icon/icon-ctrl-stop.png'; let myVideo = document.getElementById('myVideo'); myVideo.controls = 'auto'; let w = document.documentElement.clientWidth || document.body.clientWidth; let h = document.documentElement.clientHeight || document.body.clientHeigth; let cha = Math.abs(h - w) / 2; myVideo.width = h; myVideo.height = w; myVideo.style.zIndex = 2000; myVideo.style.top = 0 myVideo.style.transform = 'translate(-' + cha + 'px,' + cha + 'px) rotate(90deg)'; }
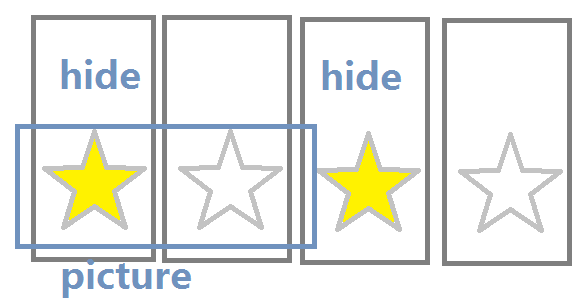
精灵图点亮星星的这种操作

将图片右移一格

也是震惊的,以前都改svg图片颜色




















 4258
4258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








