1. 相关链接
2. 调试的原理
总结来说就是在控制台用electron启动程序的时候添加--debug port的参数,然后在visualstudiocode的调试界面里面attach到debug的端口上面,就可以完成electron的调试了。
3. 调试
调试的步骤一共分为三步:
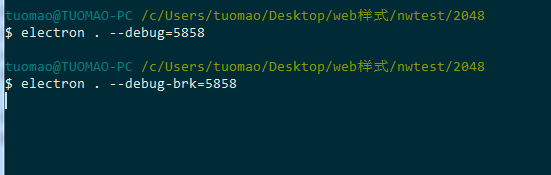
(1)利用debug模式启动应用程序
在控制台启动程序 electron . --debug=5858 (注:推荐使用--debug-brk,这个参数代表在第一行就开始断点,因此我们的ide在attach该进程的时候,程序才运行到第一行,我们就能按照我们的需要调试相应地方的代码)

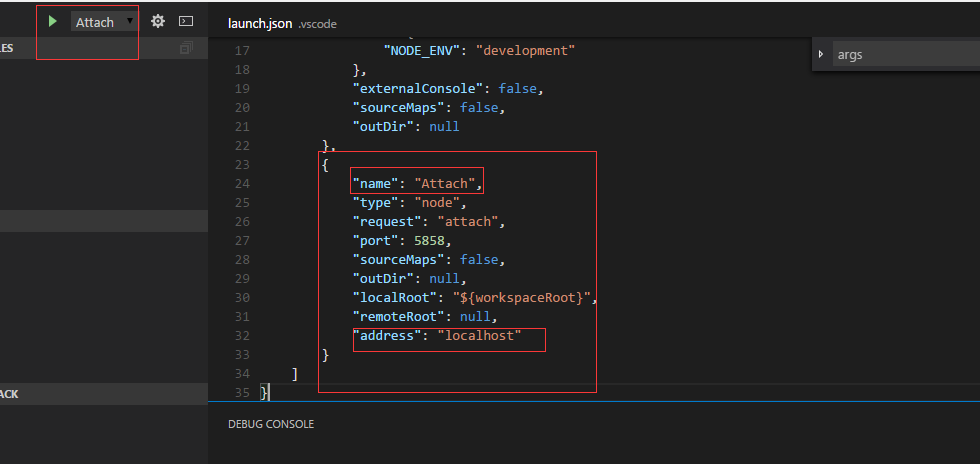
(2)在visualstudiocode里面设置好attach的配置。
因为我们的ide只是attach到程序里面进行调试,因此我们只需要修改attach部分的配置。在attach部分的配置的最后添加
"address": "localhost"即可。

具体全部的配置如下:
{ "version": "0.2.0", "configurations": [ { "name": "Launch", "type": "node", "request": "launch", "program": "${workspaceRoot}/app.js", "stopOnEntry": false, "args": [], "cwd": "${workspaceRoot}", "runtimeExecutable": null, "runtimeArgs": [ "--nolazy" ], "env": { "NODE_ENV": "development" }, "externalConsole": false, "sourceMaps": false, "outDir": null }, { "name": "Attach", "type": "node", "request": "attach", "port": 5858, "sourceMaps": false, "outDir": null, "localRoot": "${workspaceRoot}", "remoteRoot": null, "address": "localhost" } ] }
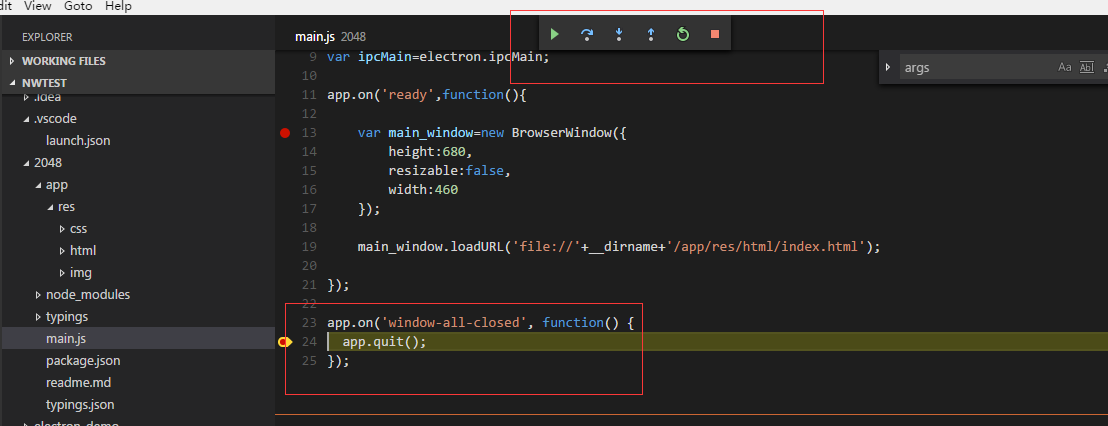
(3)点击调试按钮或者f5即可attach到electron程序的主进程进行调试。

注意:调试的模式那里选择attach






















 5418
5418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








