代码:
- <span style="font-family:Courier New;font-size:14px;"><script type="text/javascript">
- var arr = [ 1, 2, 3, 4, 5, 6 ];
- console.log( arr.some( function( item, index, array ){
- console.log( 'item=' + item + ',index='+index+',array='+array );
- return item > 3;
- }));
- console.log( arr.every( function( item, index, array ){
- console.log( 'item=' + item + ',index='+index+',array='+array );
- return item > 3;
- }));
- </script></span>
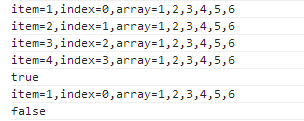
运行结果如下:
可以看到,some方法是碰到一个返回true的值时候就返回了,并没有继续往下运行,而every也一样,第一个值就是一个false,
所以后面也没有进行下去的必要了,就直接返回结果了。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








