最初的时候,只使用了antd中的menu,header和footer都是自己写的组件,在写路由时,总是报如下错误:

相关的路由配置如下:

在网上查的说是组件未暴露出去或者是return 这一行必须有个括号或者标签,我检查了我自己的代码,以上两项都没有问题。不知道改如何解决这个问题。
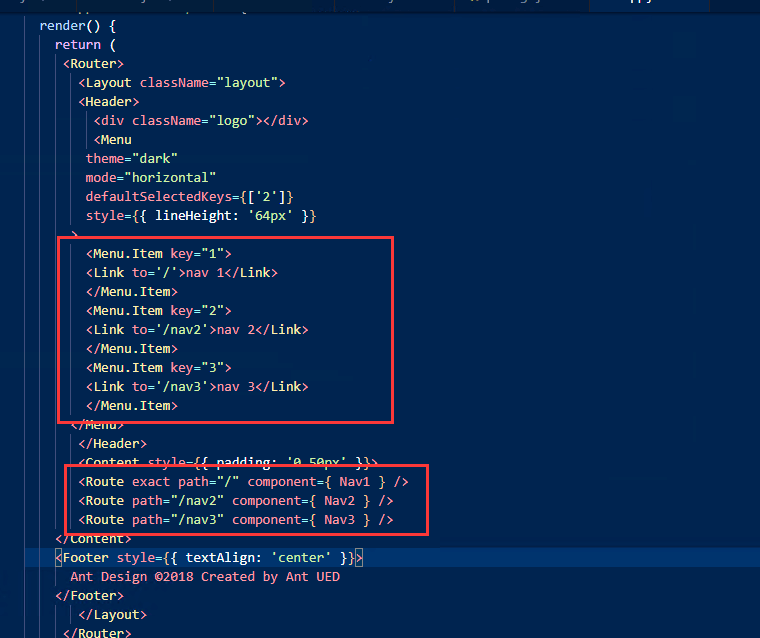
于是采用antd的layout布局,直接在webpack的入口文件的位置,配置相关的路由即可,如下:

但这样的话就把所有的路由写到了一个文件里,感觉很复杂,而且在这个文件里还要写头部的一些配置和布局,还要引入其他的组件,很繁琐。
最好是可以将路由配置写成一个模块再引入,下一次需要配置时直接在模块中修改添加即可,但是具体应该如何写这个模块,暂未在网上找到相关的教学资料,待以后再优化。




















 6745
6745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








