这里将一种YAHOO公司的一种YUI Grids CSS的布局思路,学习布局经验,先解决什么问题,再解决什么问题。
1.设定页面的宽度:
通过使用width属性来固定准确的页面值,或者通过百分比来确定页面。如果使用数值,通常设置在900px左右。尽量不要低过700px,否则页面的主体就显得过于窄小了。如果通过百分比显示,则设置为100%。代码如下:
<style> #doc{ width:750; } #doc2{ width:950; } #doc3{ width:100%; } #doc4{ width:974px; } </style> …… …… <div id="doc"> //#是750px的页面 </div>
如果考虑倒在不同浏览器中的显示效果,最好的办法是使用以em为单位设置的页面宽度。由于不同的浏览者也许会设置不同的字体大小,这样做的好处是主动去适应浏览者。举个例子:
#cuostom-doc{
margin:auto;
width:46.15em; //在非IE浏览器中的宽度
*width:45.00em; //在IE浏览器中的宽度
min-width:600px;
}
在非Ie浏览器中如果设置宽度为46.15em,那么这个长度相当于在Ie中设置页面宽度为45em。所以,这是一种css hack的用法。为了避免在不同的浏览器中所见的页面长度不一。此外,margin=auto可以避免页面始终贴着浏览器的左侧。
2.接着,将页面的布局分为三个部分。一个作为页面的头部,一个作为页面的主题,一个作为页面的底部。分别命名样式表为header,footer和body
<div id="doc"> <div id="header"> </div> <div id="body"> </div> <div id="footer"> </div> </div>
3.在页面的主体中,可以进一步细分主体页面的布局,把body部分分成两个部分,可以为main-block和second-block。原理上,设置好second-block的长度,main-block将使用剩下的长度
<div id="body"> <div id="yui-main"> //yui-main对页面不起任何作用 <div class="yui-b">first</div> //页面的first部分 </div> <div class="yui-b">second</div> </div>
在这里,yui-main不具备实际意义,他是一个未定义的样式表,就是说他不能影响设计者)d的页面效果。但是YUI这样做的意义在于,可以另second的内容比first更容易被搜索引擎优化。
4.设计者在这样的基础上,可以考虑做出进一步的细分布局,将main部分的布局进一步一分为二,那么使用这种技术很容易做到内容的嵌套。定义一个yui-g的样式表嵌套咋yui-中,然后把这部分内容一分为二,将其中一部分定义为yui-u
<div id="yui-main"> <div class="yui-b"> <div class="yui-g"> <div class="yui-u first"></div> <div class="yui-u"></div> </div> </div> </div>
(在class=yui-u first这个定义中使用了伪类first-child,但并不是所有的浏览器都支持这个属性。这里的作用是给yui-u增添额外的属性来区分两个yui-u的性质,而带来的好处是可以使用浮动层来划分两边。)
5.最后,设计者可以使用这种方法不停地嵌套下去。但是注意,如果嵌套的子布局就是其布局的本身,它不需要放在一个嵌套中。如以上代码中的class=yui-g。而一旦划分出来的两个部分,一定要区分标注其中的一个为first。如以上的代码再拆分一次
<div id="yui-main"> <div class="yui-b"> <div class="yui-g"> <div class="yui-g first"> <div class="yui-u first"></div> <div class="yui-u"></div> </div> <div class="yui-g"> <div class="yui-u first"></div> <div class="yui-u"></div> </div> </div> </div> </div>
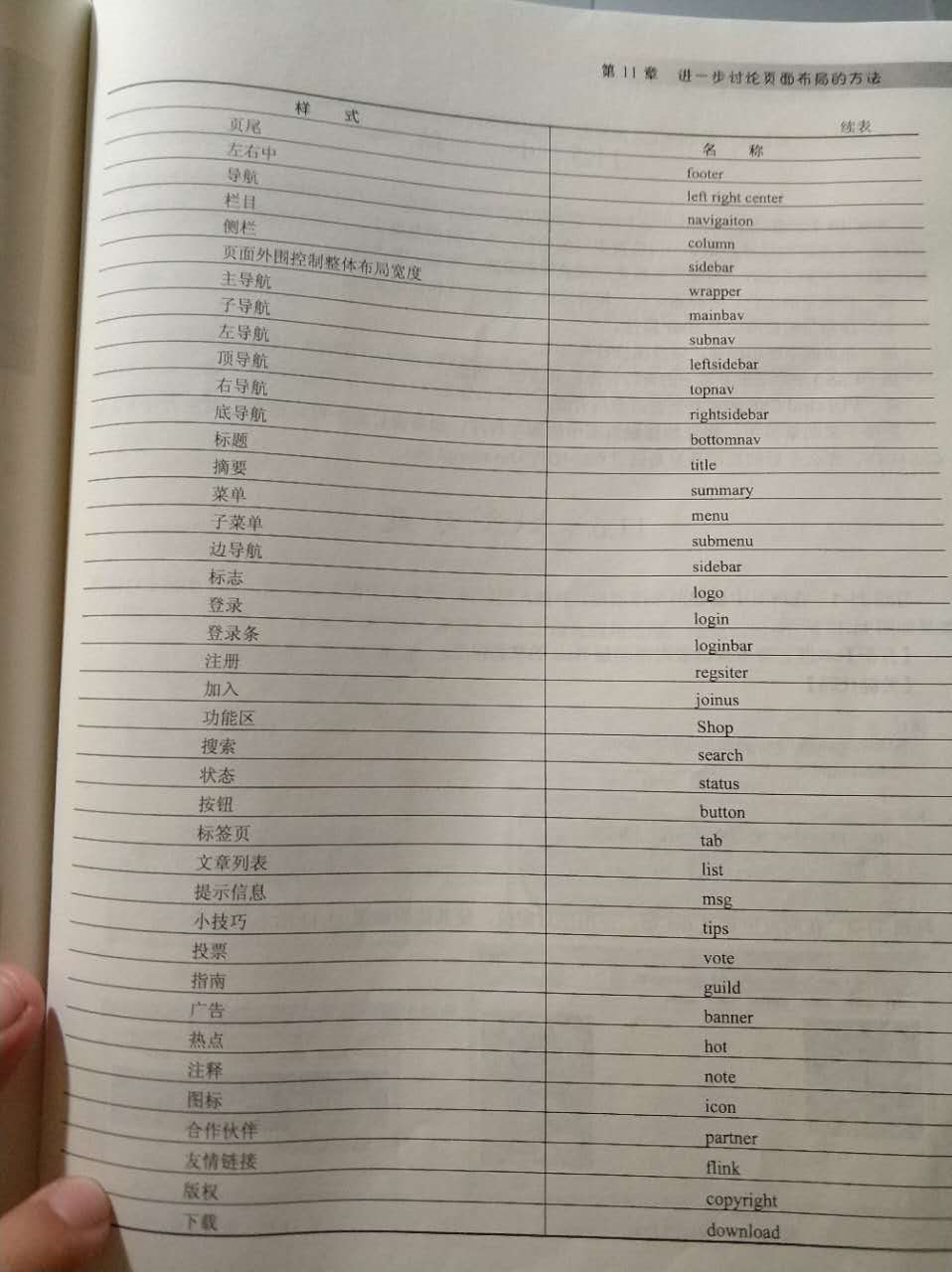
关于样式表的命名:(仅供参考)























 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








