大家好,
今天,我们来讲讲odoo 中的 Controller(路由器),它的主要功能,是提供将web页面中的信息,进行路由。
首先,我们希望得到的最终效果样式:一个网站页面,包含:公司、用户、联系人等等信息。

步骤1:创建路由器
在你创建一个网页前,你需要做的第一步是创建一个路由器(Controller)。这个路由器,会告诉Odoo 某个URL的具体网页指向。打开您的模块,创建一个文件夹,将其命名为“Controllers”。
在创建好后,新建一个_init_文件,并添加以下代码:
# -*- coding: utf-8 -*-
from . import example
这样,你已经成功把example文件,引入odoo库
步骤1.1:创建路由器函数
让我们来创建第一个路由器,首先,我们先看看下面的一段代码:
# -*- coding: utf-8 -*-
from odoo import http
class Example(http.Controller): @http.route('/example', type='http', auth='public', website=True) def render_example_page(self): return http.request.render('create_webpage_demo.example_page', {}) @http.route('/example/detail', type='http', auth='public', website=True) def navigate_to_detail_page(self): # This will get all company details (in case of multicompany this are multiple records) companies = http.request.env['res.company'].sudo().search([]) return http.request.render('create_webpage_demo.detail_page', { # pass company details to the webpage in a variable 'companies': companies}) 这段代码的含义是什么呐?
@http.route 会告诉odoo 我们希望链接 /example 至 一个指定页面。这个方法里,我们看到了4个函数:
‘/example’: 这段代码用于定义,URL的网页指向
type=’http’:这段代码,用于说明网页运行于http协议。(其他协议:)
auth=’public’:告诉Odoo谁可以访问网页。(其他选项包含:’user’,’public’,’none’)
website=’True’:说明,此方法为网页
步骤1.2:告诉odoo页面位置
返回方法,告诉odoo哪个位置来调用原始页面。
return http.request.render('create_webpage_demo.example_page', {})
这段代码,http.request.render 会调用odoo架构里的 渲染器。用来渲染出,相应的效果。这里的create_webpage_demo是我们的模块名,example_page是我们的文件名。
注意:方法里有个{},这个字典的主要用途是来进行传值,返回给网页。后面会进一步讲到。
步骤2:创建网页视图
在manifest.py文件中,创建视图文件,example_webpage.xml
然后,编辑文件: 【首先,让我们看看代码】
<odoo>
<data>
<template id="example_page" name="Example page" page="True"> <t t-call="website.layout"> <div class="oe_structure"> <div class="container"> <center><h3>Title</h3></center> <p> You can add all your content here.<br/> <a t-attf-href="/example/detail" class="btn btn-info">Company detail page</a> </p> </div> </div> </t> </template> </odoo> 代码一向比较冗长,很难看懂。我们一步一步来看。首先,我们看到有个id = “example_page”。这是什么?这里就是我们前面用路由器(Controllers)里面定义的页面。这样,odoo就可以知道,我们需要它渲染的页面是当前我们正在编辑的代码。
然后,我们看到 page="True" 标签,这样odoo架构才可以知道需要将此xml渲染为网页,而不是单纯的数据返回。接下来:
这段代码,是因为前端界面是很多css 文件,jquery 文件等等组成,我们的网页需要通过调用odoo原生的视图模板,并把当前xml文件中的值,填入原生视图模板中后,进行渲染出相应的网页。
这里的,
步骤2.1:查看视图
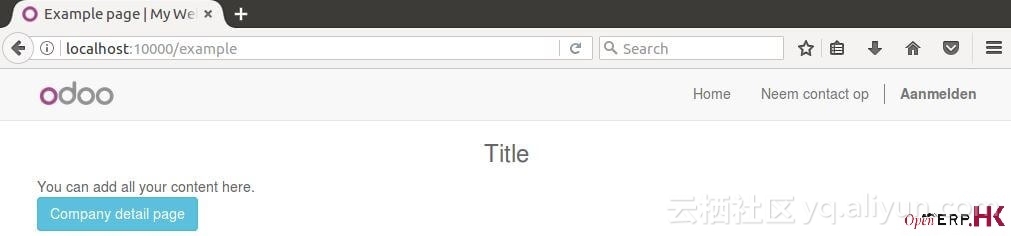
现在,我们就可以来看看,我们写出来的代码最后是什么样子。
打开浏览器,进入 example 界面,你可以看到如图所示的网页。
步骤2.2:模块方法二
我们现在为我们的控制器,创建第二个方法。
让我们看看以下代码:
@http.route('/example/detail', type='http', auth='public', website=True)
def navigate_to_detail_page(self): # This will get all company details (in case of multicompany this are multiple records) companies = http.request.env['res.company'].sudo().search([]) return http.request.render('create_webpage_demo.detail_page', { # pass company details to the webpage in a variable 'companies': companies}) 这段代码里,我们把数据通过 字典{},传入网页前端。
步骤2.3:方法传值
我们看到,因为没有任何代码用来传值,您也可以在路由器中读取数据库中的值。
通常情况下,我们使用下面的方法在模型中调用数据库的值。
companies = self.env['res.company'].search([])
但是,在 路由器中,我们是无法使用这个方法的。
必须使用,下面的方法进行数据库数据调用。
companies = http.request.env['res.company'].sudo().search([])
大家看到,我们这里添加了 sudo() 方法,为什么?因为,我们希望路由器中的方法,像管理员一样,可以随意调用数据库中的数据,同时不会遇到任何安全问题。
注意:这里,我们将所有的公司数据都传入的前端。【{'companies': companies}】
**步骤3:详细视图
**
最后,我们来创建我们的详细视图。
<template id="detail_page" name="Detail page" page="True">
<t t-call="website.layout">
<div class="oe_structure">
<div class="container">
<center><h3>Company detail page</h3></center>
<t t-foreach="companies" t-as="company">
<h4><span t-esc="company.name"/></h4>
<table class="table-striped table">
<tr>
<td>Phone:</td>
<td><span t-esc="company.phone"/></td>
</tr>
<tr>
<td>E-mail:</td>
<td><span t-esc="company.email"/></td>
</tr>
<tr>
<td>Address:</td>
<td>
<span t-esc="company.street"/> <span t-esc="company.street2"/><br/>
<span t-esc="company.city"/> <span t-esc="company.country_id.name"/>
</td>
</tr>
</table>
</t>
</div>
</div>
</t>
</template>
初看这段代码,一脸懵逼。首先,路由器通过 detail_page 定位到当前这个文件。
然后,我们用了一段循环语句,t t-foreach 来将从后端返回的数据进行前端展示。
<t t-foreach="companies" t-as="company"> // 这就是循环,类似C 里面的Loop
因为,这里使用了一个foreach语句,您可以访问一切公司数据。访问语法为:”company.field_name”
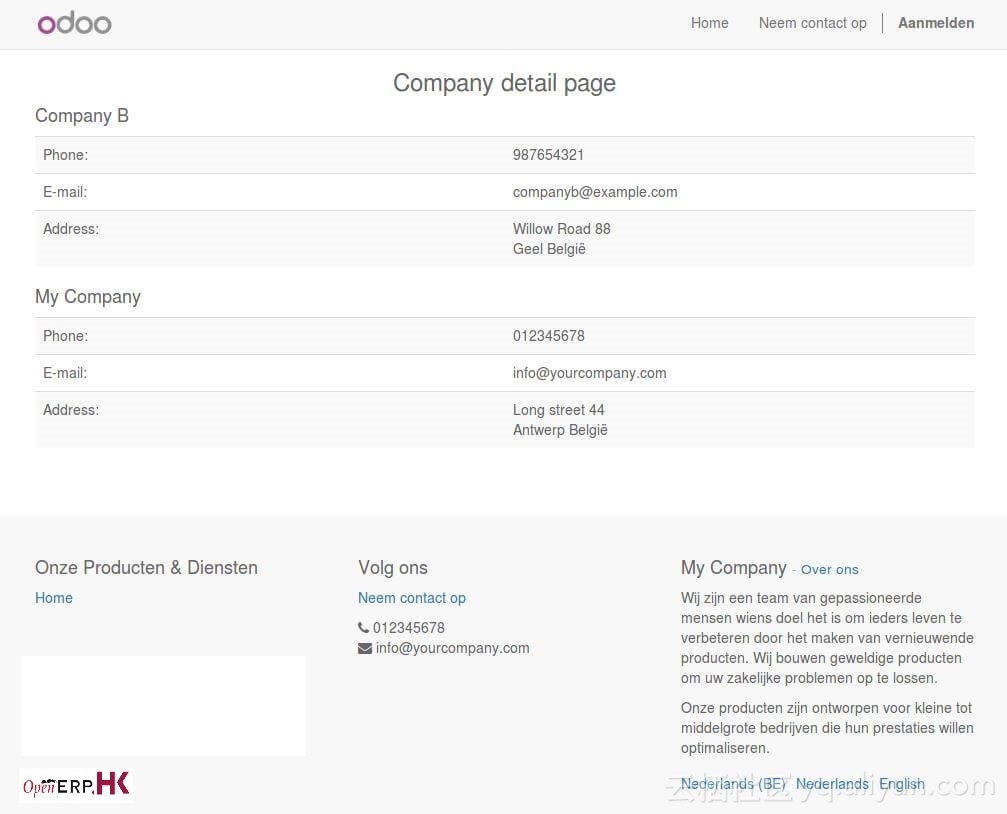
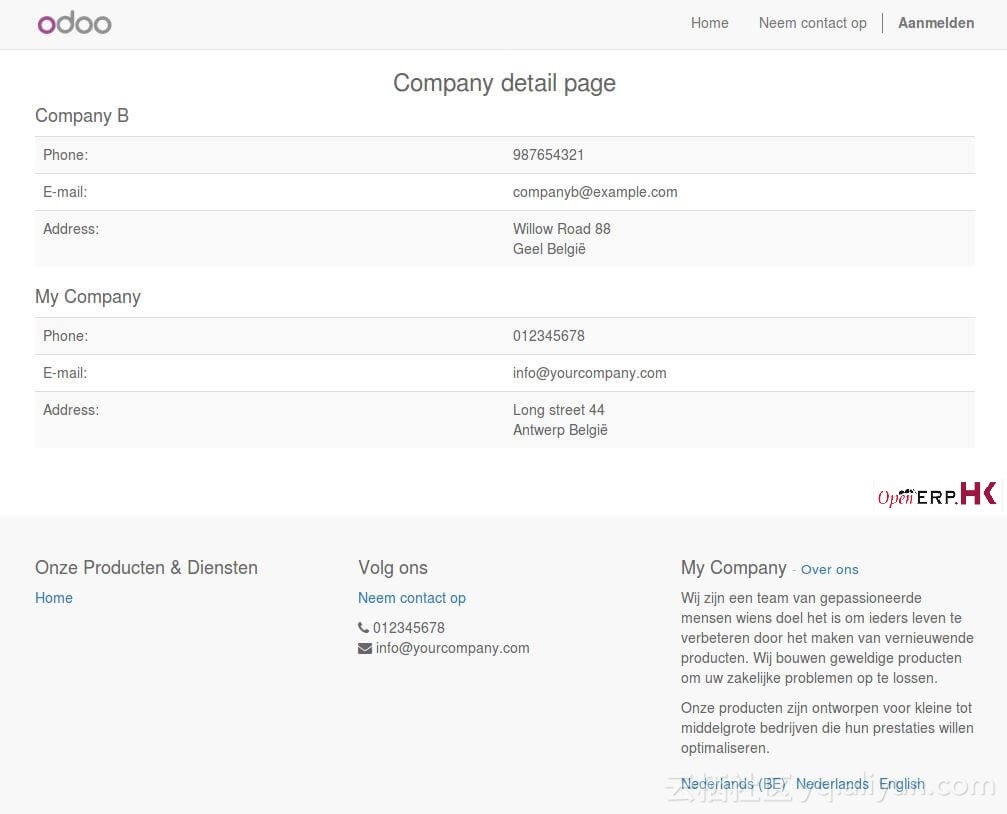
<h4><span t-esc="company.name"/></h4> 步骤4:查看效果
最后,就生成了我们希望看到的网页。(访问: /example/detail)





















 1595
1595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








