最近一个项目的信息发布模块使用的是FCKEditor文本编辑器。由于FCKEditoer本身自带的上传图片和上传附件比较麻烦,所以本来决定自己添加上传按钮,自己写上传组件。为保证界面美观,我们选择把上传图片和附件的功能放在FCKEditor的按钮中。网上找了一下自定义按钮的方法,在这总结一下我所用到的,希望大家指点。
以添加上传附件按钮为例:
1.在fckconfig.js中添的FCKConfig.ToolbarSets["Default"]添加'InsertFile',这是在Default模式下的工具栏显示的按钮。如需要可添加到其他模式下。
2.在editor/lang/zh-cn.js文件最后添加InsertFile : "附件"
3.在editor/js/fckeditorcode_ie.js文件中查找InsertHorizontalRule,在|后添加InsertFile
4.还在此文件中查找default:if (FCKRegexLib,在其前边添加
case 'InsertFile':B=new FCKDialogCommand('InsertFile',FCKLang.InsertFile,'dialog/InsertFile/InsertFile.aspx',510,450);break;
第3个参数为打开窗口的相对路径
5.还在此文件中查找default:alert(FCKLang.UnknownToolbarItem 在其前面添加
case 'InsertFile':B = new FCKToolbarButton('InsertFile',FCKLang.InsertFile,FCKLang.InsertFile,FCK_TOOLBARITEM_ICONTEXT,false,true,4);break;
FCK_TOOLBARITEM_ICONTEXT参数使此按钮为文字和图片同时显示,最后一个参数为使用第几个图片图片,图片的路径为editor\skins\default\fck_strip.gif
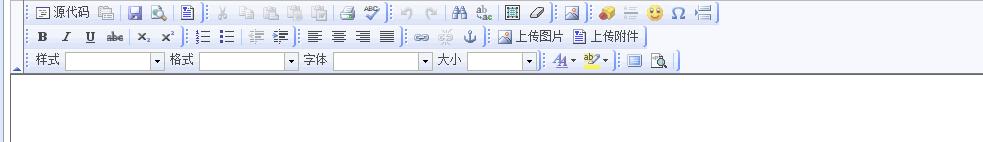
这样工具栏上就多了一个添加附件的按钮
如下图所示:(经简化的fckeditor,已经隐藏了很多不常用的按钮)

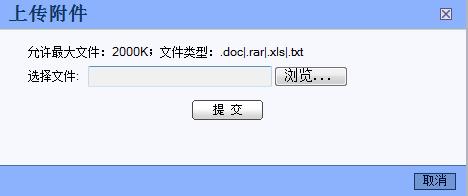
点击上传附件,弹出如下图所示:

点击“提交”在fckeditor中生成如下:






















 2762
2762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








