公司项目使用ExtJs4 MVC搭建的页面 由于系统庞大导致首次加载页面时间过长,公司要求优化,经过一段时间的研究实现ExtJs4 MVC
根据要求动态加载所需组件的js文件,也就是动态加载相应的Controller文件,其他文件会自动引用。
以下列出实现的Demo关键代码和效果。(不对MVC整体框架进行详细介绍)
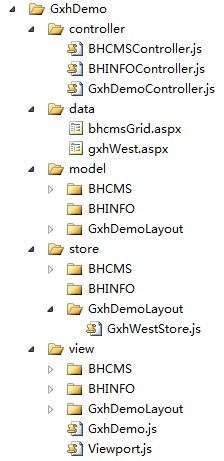
建立测试Demo目录

程序入口:
1 Ext.Loader.setConfig({ 2 enabled: true 3 }); 4 5 var application = new Ext.app.Application({ 6 name: 'GxhDemo', 7 appFolder: 'GxhDemo', 8 autoCreateViewport: true, 9 controllers: [ 10 'GxhDemoController' 11 ], 12 launch: function () { 13 Ext.tip.QuickTipManager.init(); 14 } 15 });
入口Controller文件:
1 Ext.define('GxhDemo.controller.GxhDemoController', { 2 extend: 'Ext.app.Controller', 3 views: [ 4 'GxhDemoLayout.GxhNorth', 5 'GxhDemoLayout.GxhCenter', 6 'GxhDemoLayout.GxhWest' 7 ], 8 stores: [ 9 'GxhDemoLayout.GxhWestStore' 10 ], 11 models: [ 12 'GxhDemoLayout.GxhWestModel' 13 ], 14 refs: [ 15 { 16 ref: 'gxhcenter', 17 selector: 'gxhcenter' 18 } 19 ], 20 init: function (app) { 21 this.control({ 22 'gxhwest': { 23 'itemclick': this.onItemClick 24 } 25 }); 26 }, 27 onItemClick: function (tree, record, item, index, e, eOpts) { 28 var self = this; 29 var selected = record; 30 if (selected.get('id') == 'nrgl') { 31 Ext.require("GxhDemo.controller.BHCMSController", function () { 32 var bhcmsController = application.getController('BHCMSController'); 33 bhcmsController.init(self); 34 }, self); 35 } else if (selected.get('id') == 'wdgzt') { 36 Ext.require("GxhDemo.controller.BHINFOController", function () { 37 var bhinfoController = application.getController('BHINFOController'); 38 bhinfoController.init(self); 39 }, self); 40 } 41 } 42 });
子模块Controller文件:
1 Ext.define('GxhDemo.controller.BHCMSController', { 2 extend: 'Ext.app.Controller', 3 views: [ 4 'BHCMS.BHCMSPanel', 5 'BHCMS.BHCMSGrid' 6 ], 7 stores: [ 8 'BHCMS.BHCMSGridStore' 9 ], 10 models: [ 11 'BHCMS.BHCMSGridModel' 12 ], 13 init: function (app) { 14 var center = app.getController('GxhDemoController').getGxhcenter(); 15 var bhcmsPanel = center.child('bhcmspanel'); 16 if (!bhcmsPanel) { 17 var bhcmsPanel = Ext.widget('bhcmspanel', { title: '内容管理' }); 18 center.add(bhcmsPanel); 19 center.setActiveTab(bhcmsPanel); 20 } else { 21 center.setActiveTab(bhcmsPanel); 22 } 23 this.control({ 24 'bhcmsgrid': { 25 'itemclick': this.gridItemClickFun 26 } 27 }); 28 }, 29 gridItemClickFun: function (view, record, item, index, e, eOpts) { 30 alert(record.get('name')); 31 } 32 });
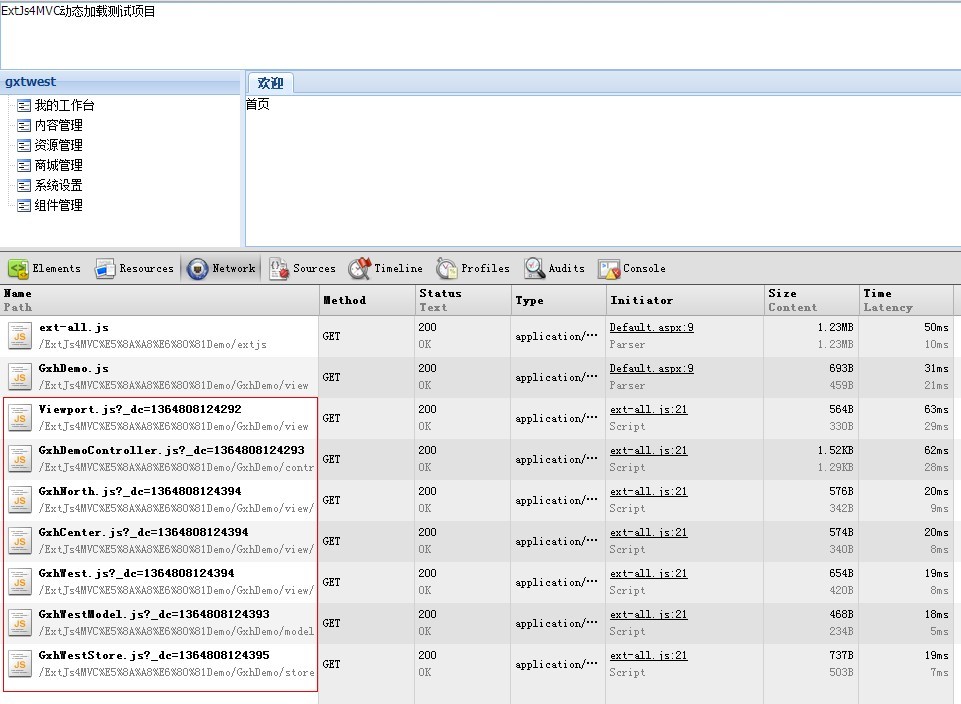
初次运行程序效果:
加载的js文件只有与程序入口相关的MVC相关文件。

点击左侧内容管理加载相应模块效果:
只加与载点击模块有关的MVC相关文件。

项目庞大的系统,按需动态加载相关模块下的js文件,可以提升系统的运行效率。
经测试首次加载系统的速度确实比原来有很大提升。




















 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








