为什么要在css文件里定义 ul{margin:0;padding:0;}这个选择器?
ul标签在FF中默认是有padding值的,而在IE中仅仅有margin默认有值。请看下面不同浏览中对padding、margin的默认值是多少?
IE效果:
IE的结果:margin-left:默认是40px;
FF效果:
火狐结果:padding-left:40px;
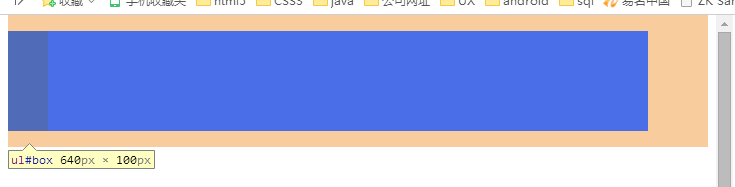
Wekkit效果:
Webkit的padding-left:40px;
Webkit结果和火狐一样:padding-left:40px;
依据以上浏览器对ul的margin、padding不同的默认值。所以设置 ul{margin:0;padding:0;},让大部分浏览器统一起来ul的margin、padding的属性值。
.
HTML:
<ul id="box">
<li></li>
<li></li>
</ul>CSS:
body, ul {
padding: 0;
margin: 0;
}
#box {
width: 600px;
height: 100px;
background: blue;
cursor: hand;
}
li {
width: 600px;
height: 20px;
background-color: red;
}




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








