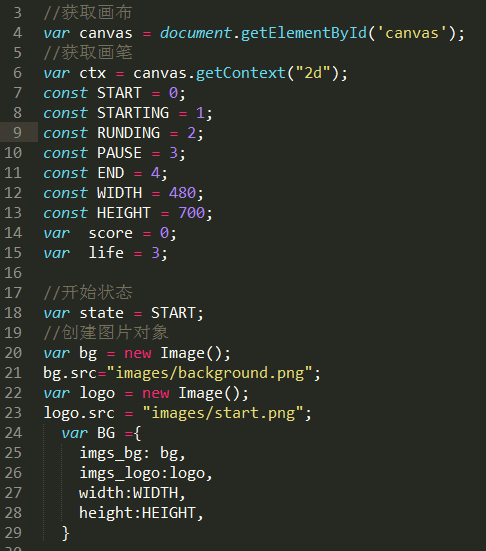
一开始先定义一个变量state记录游戏的状态
预备
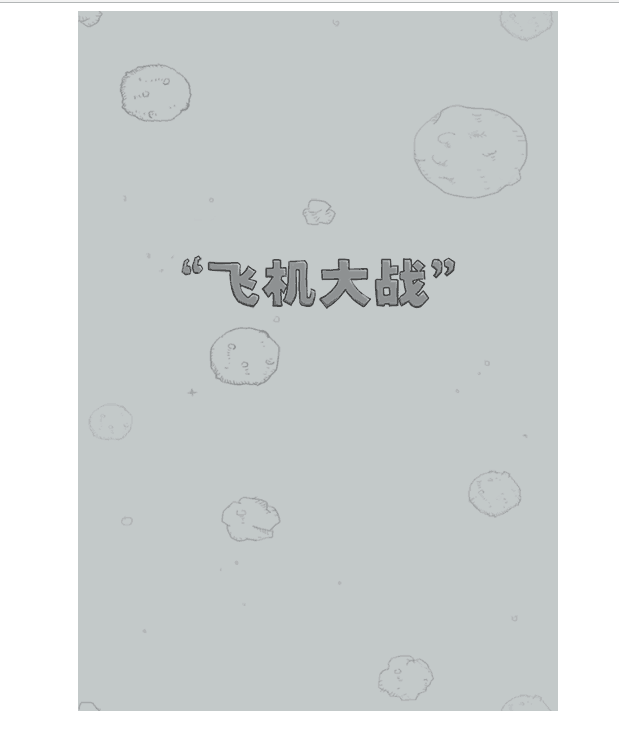
游戏开始前的准备界面的内容
画布的宽高
游戏的各种状态 自定义的规则,定义常量来实现


绘制不断运动的背景图片,
创建图片对象,给定图片的src属性 加载图片
设置背景图片对象的详细信息,宽度,高度,图片对象,
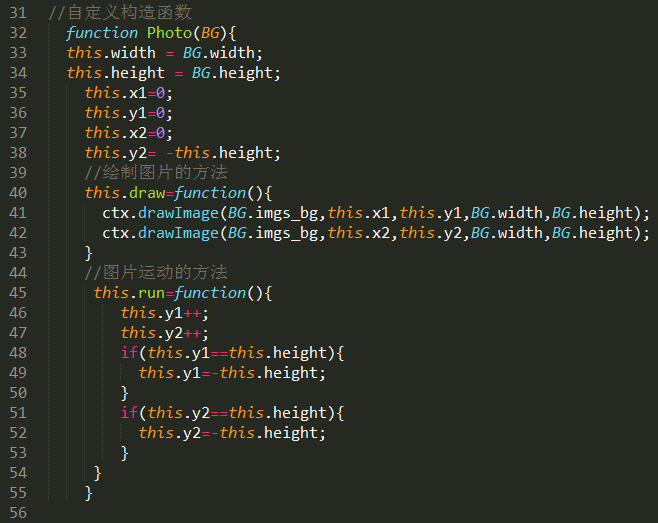
自定义构造函数
设置基本的数据
设置绘图的需要的坐标 --两张图片需要不断的运动 0,0,0,-this.height
绘制图片的方法 ----两张图片
图片运动的方法---两张图片的y坐标不断的更改---判断临界点
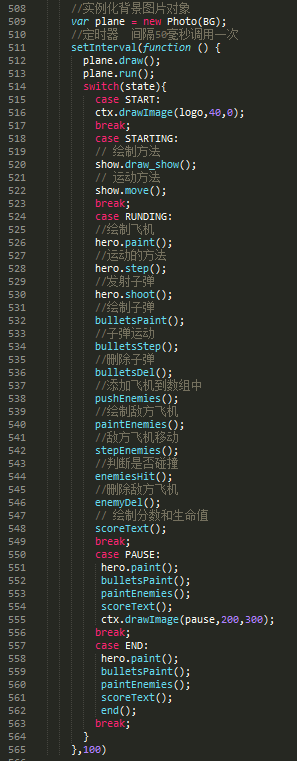
实例化背景图片的对象 通过构造函数实例化
游戏的logo
直接在画布中绘制logo state == START


点击画布 STARTING
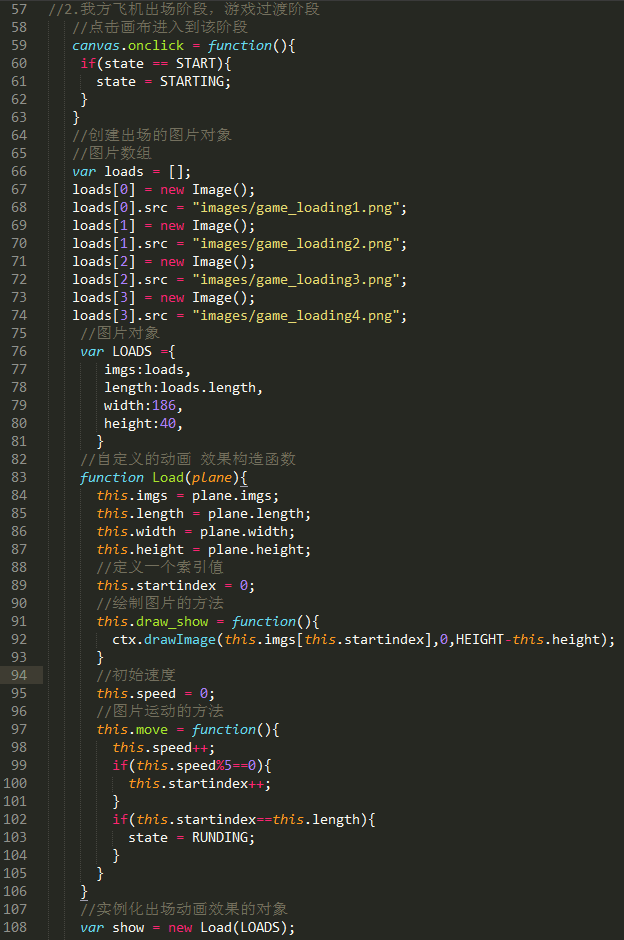
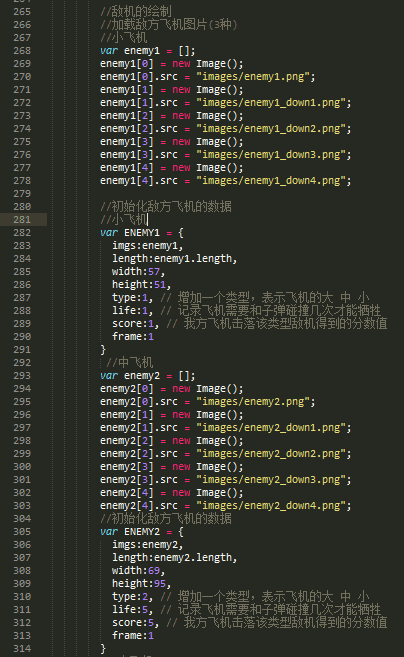
我方飞机出场阶段 游戏过渡阶段
飞机出场
准备好飞机出场的所有图片 数组 宽高一致,只是飞机在图片中的位置不一样而已
设置加载图片的信息,这是个对象 有哪些图片 属性imgs:LOADINGS 宽 高
记录了加载的图片数量
自定义的动画效果构造函数
基本数据 ----- 上面的对象数据都要包含
索引 ----- 记录当前绘制第几张图片
绘制图片 坐标固定 :0,画布高度-图片的高度
速度的属性
运动的方法 每一次增加这个速度,当这个数去取某个数的余数等于0的时候
切换索引 --- 索引值+1
如果所有的图片都绘制了,表示需要切换游戏状态为RUNNING
实例化动画效果的对象

开始游戏
我方飞机加载完成以后,直接进入游戏开始阶段
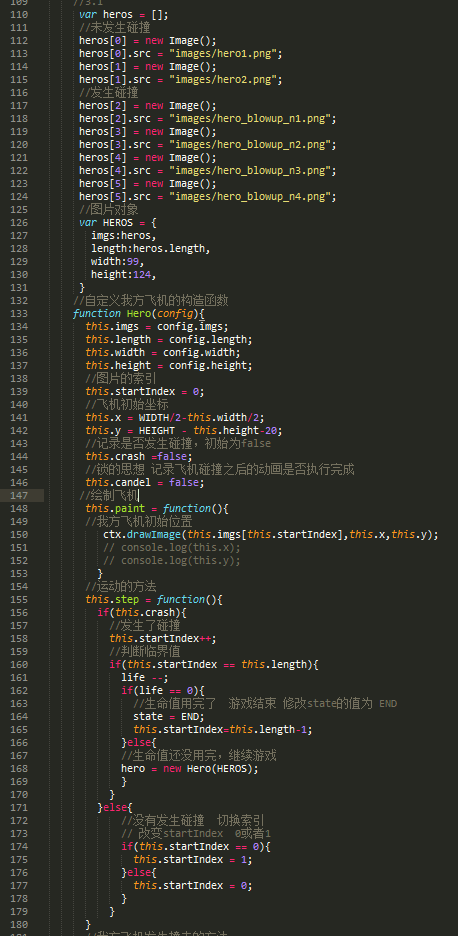
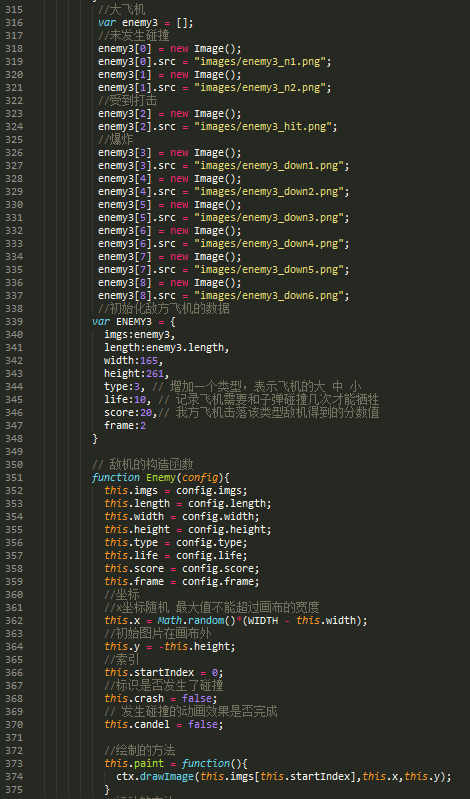
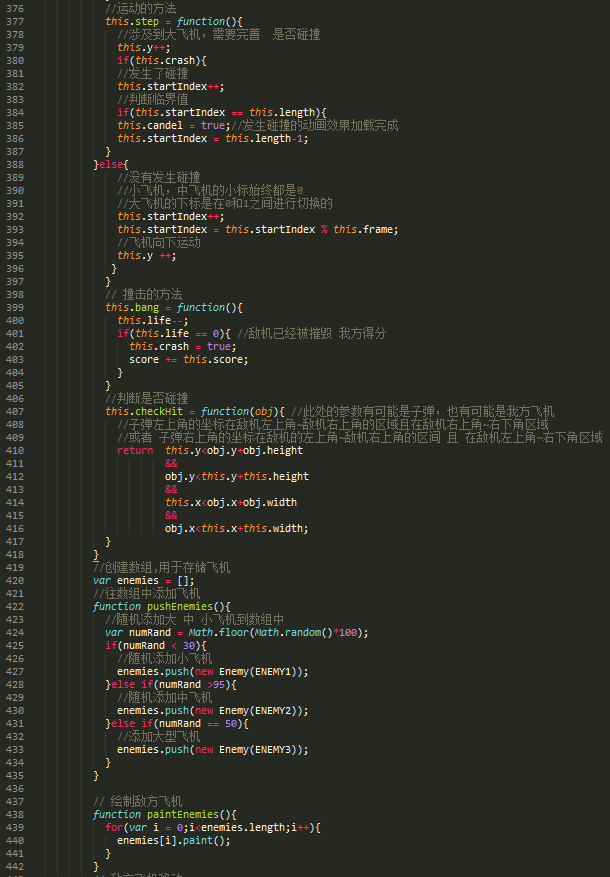
敌方飞机进场 我方飞机发射子弹
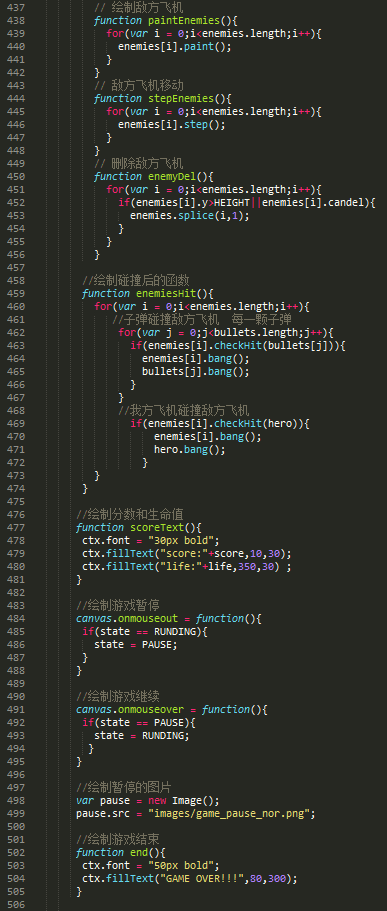
记录分数 生命值的变化
具体的步骤和前面的步骤
构造函数 创建对象完成






暂停游戏
在游戏中,如果鼠标出了画布,就暂停游戏
鼠标再次进入时,恢复游戏
结束游戏
当生命值为0的时候,结束游戏

启动游戏
通过定时器调用函数
任何时候都需要绘制背景图片
在START状态下绘制logo
在STARTING状态下绘制 动画效果的绘制方法以及运动方法

总结:做这个小游戏之前需要先分析每个游戏状态下要做的事情,
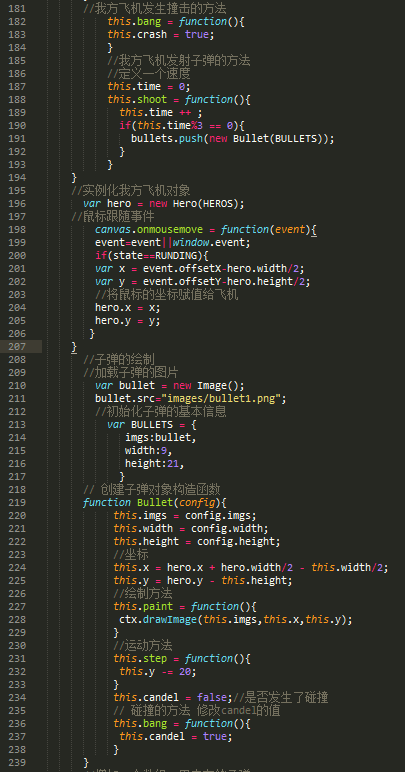
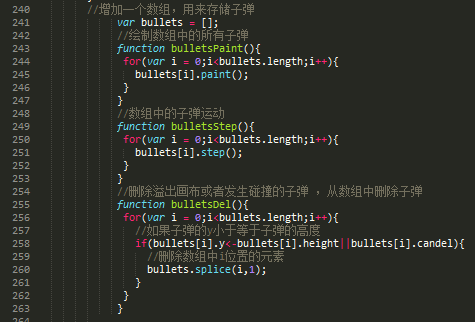
通过构造函数来绘制我方飞机,子弹,敌方飞机等,
最后通过定时器来调用各个函数。





















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








