这篇文章站在GUI设计师的角度概述了APP从项目启动到切片输出的过程,相当于工作流程的介绍。这里写的不是一种规范,只是一种工作方法,加上技术的更新是非常快的,大家在具体工作中,一定要灵活运用。
这里我们只说iOS系统下的设计,至于Android,因为尺寸太多,涉及的东西比较乱。1
Part 1 项目立项
文件结构
项目名称v1.0 -> 01_源文件psd
02_效果图jpg
03_标注图png
04_标注源文件
05_切片资源png
原型.rar
工具:
界面设计:PS, AI
标注:PxCook(Windows), Sketch(Mac)
切图:Cutterman(PS插件), Assistor PS(PS插件)
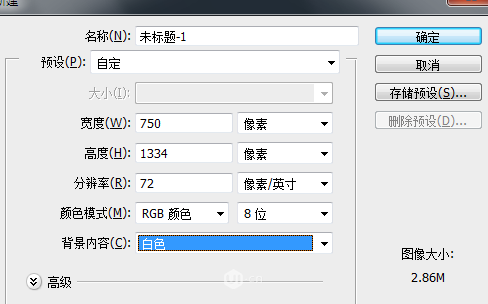
Part 2 Photoshop
设计尺寸
-
640*960 4时代的尺寸
-
640*1136 5/5S/5C
-
750*1334 6 目前我做设计稿的设计尺寸,IPhone6的尺寸,向下可以适配4,5,向上可以适配6 plus。我记得IP6推出后,我问总监应该用什么尺寸设计,他说用IP6的吧,好适配,切出来就是@2x了,改一改上下都能照顾到。
推荐做设计稿的时候使用IPhone6的尺寸进行设计。
参考线
文档建立之初就设置好参考线是个很好的工作习惯。上下的参考线很容易设置,因为是根据iPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。这不是绝对的,我和总监研究过,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,确切的说,整个屏幕你都可以随便做,但是我们这里说的是正常页面。
pt和px
公式一:
1pt= (DPI / 72) px
当photoshop中新建画布的分辨率为72ppi( 即 72dpi时 ), 1pt=1px; 当新建画布分辨率为72*2=144ppi时,1pt=2px。
附与尺寸有关的定义:
px:pixel,像素,电子屏幕上组成一幅图画或照片的最基本单元
pt: point,点,印刷行业常用单位,等于1/72英寸
ppi: pixel per inch,每英寸像素数,该值越高,则屏幕越细腻
dpi: dot per inch,每英寸多少点,该值越高,则图片越细腻
dp: dip,Density-independent pixel, 是安卓开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px长度
sp: scale-independent pixel,安卓开发用的字体大小单位。2
Part 3 页面标注
标注颜色
颜色用16进制和RGB表示都可能用得到,建议标注颜色时,两种色值表达都标上(16进制&RGB)。
标注内容
文字需要提供:字体大小(px),字体颜色;
顶部标题栏的背景色值,透明度;
标题栏下方以及Tab bar上方其实有一条分割线,需要提供色值;
内容显示区域的背景色;
底部Tab bar的背景色值。
页面需要标注的地方
所有元素统一距离屏幕最左24px。
1、标题栏:背景色,标题栏文字大小,文字颜色;
2、Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了;
3、菜单图标:
图标的大小和图标的可点击区域不一定一致。
也就是说,图标可以做的很小,但是为了保证点击的准确性和流畅性,工程师可以把可点击区域设置的很大,这样标注和切图的时候就要注意,标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上,否则图片会模糊。
4、模块间隔:这个位置其实不是太重要,我习惯标注上这里,麻烦能少则少。
5、图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。
图片需要标注宽高。
图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,标题文字以及说明文字,需要单独标出。
6、Tab Bar:这个位置其实比较特殊,你可以单独标注图标大小+文字大小;还可以图标+文字算作一个控件,整个切出来;我们工程师的习惯是用整个的,也就是图标+文字算作一个ICON。
所有的页面标注总结起来就是:标文字,标图片,标间距,标区域;
切图的时候记得输出个偶数尺寸的切片。
Part 4 切片资源的输出
全局性的切图常见问题
① 你的所有设计尺寸,包括图形效果,应该尽量使用偶数。
技术开发使用的尺寸是设计稿像素尺寸的一半,也就是说,如果你用24px的字体,技术那边就是设置为12px。
② 切图尺寸应该提供几套?
*.png IPhone2G,3G,3GS使用(好像没人用这手机了吧)
*@2x.png IPhone4,5,6优先加载此尺寸图片(不是必须使用这个尺寸,是优先加载调用这个尺寸)
*@3x.png IPhone6 plus使用的尺寸
可以简单的理解为倍数关系(其实是为了满足不同分辨率,我觉得不用过于深究),如果你使用IPhone 6尺寸做设计稿,那么切片输出就是@2x,缩小2倍就是@1x,扩大1.5倍就是@3x了。
理论上,为了达到最好的视觉效果,你应该输出三套尺寸,推荐输出三种尺寸的切片资源。
另外现在几乎看不到3GS了,所以需不需要提供一倍图,还是要和工程师讨论一下~
@1x @2x @3x是开发工具Xcode软件需要的UI资源,命好名称后,IOS设备会自动的选取合适尺寸。
③共用资源的图片,输出一张就可以
类似重复的按钮之类的,只要提供一张共用的资源就可以了;上面的文字是技术写上去的。
理论上按照最佳视觉效果,你应该提供多尺寸的图片;但通常我只提供最大尺寸的一张图片即可,这一点要和你的搭档沟通好,却问他需要什么方式。
④切片的输出格式
位图格式:PNG 24,PNG 8,JPG
在JPG和PNG两种格式图片大小相差不是很大的情况下,推荐使用PNG;如果图片大小相差很大,使用JPG。
欢迎页面,ICON一定要使用PNG格式,在不影响视觉效果的前提下,可以考虑使用PNG 8;
矢量图格式:PDF,SVG
IOS原生支持的两种矢量图片格式,但是支持的一般,并不能保证100%把所有图片效果渲染出来;为了保险起见,我通常不使用这两种格式,推荐还是使用位图,如果以后技术提升,100%支持SVG和PDF这种矢量格式图,那个时候也许不用提供这么多套尺寸了~
⑤图标的点击区域
最小点击区域问题:
IOS人机指导手册里推荐的最小可点击元素的尺寸是44*44 point(点),在设备上1 point等于1像素,所以转换成像素就是44*44像素,换算成物理尺寸大概是7mm左右吧(人机工效学研究中得出的结论:用食指操作,触击范围在7mm左右合适;用拇指操作,范围在9mm左右合适)。
⑥图片图标的不同状态
按钮可能有正常(normal),按下(pressed),选中(selected),禁用(disabled)等多种状态。
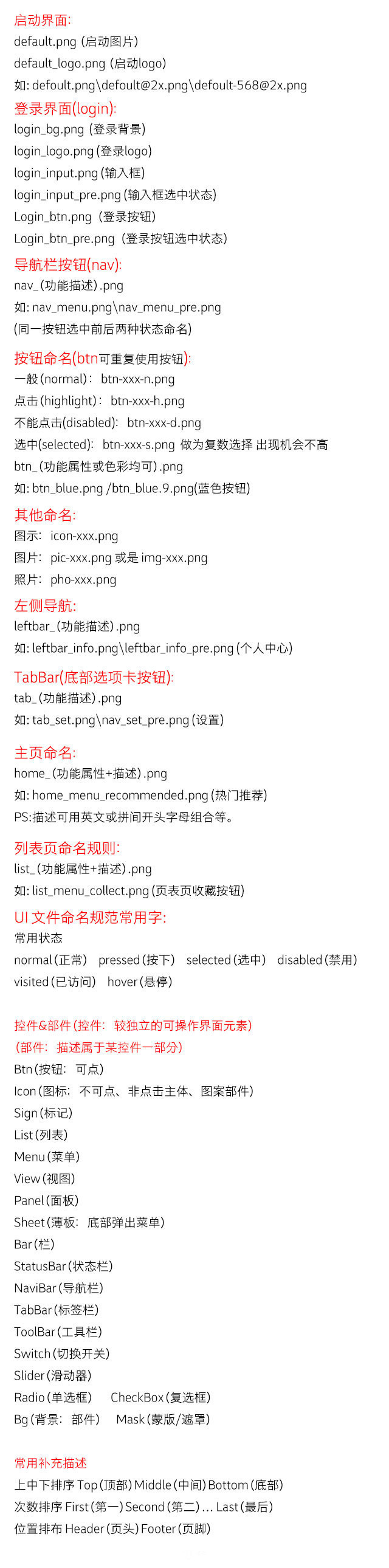
切片的命名规则
切片种类+功能+图片描述(可有可无)+状态.png
名称应使用英文命名(中文不识别,推荐小写字母),不要以数字或者符号当作开头,使用下划线进行连接。
举个例子:一个首页的处于正常状态的确定按钮
btn_sure_nor.png
btn_sure_nor@2x.png
切片种类是按钮(btn);功能是确定(sure);状态是normal(正常)
Tab bar(底部栏)
图标+文字的模式,图标最好单独切,文字后面程序加上去。另外记住,同一模块的图标切片大小保持一致。
Part 5 工作常用数据
你需要使用的字体
如果是用Mac设计的小伙伴,直接就用苹果黑体字就好了;不过用Windows的就没那么幸运了,PC上还没和IPhone默认字体效果完全一样的字体,通常都是拿其他字体代替。
苹果丽黑 Hiragino Sans GB W3(普通)/W6(粗体) 比较接近IPhone字体的一款字体,这是我之前一直使用的设计字体。
黑体-简 STHeitiSC-Light Mac里面拷出来的苹果黑体,比较贴近IPhone手机字体,目前在用。
关于字体大小的问题
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
正文文字大小 26-30px
辅助性文字大小 20-24px
Tab bar文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
你需要知道的IPhone设计尺寸(这里是一个整屏的尺寸包括了状态栏)
320*480 IPhone3GS (我没见过3GS实体机,只在网上见过图片,但你需要知道这个尺寸)
640*960 IPhone 4/4s (4时代的设计尺寸)
640*1136 IPhone 5/5s/5c (5时代的设计尺寸,虽然现在出来6/6 plus,但还有人再用这个尺寸设计)
750*1334 IPhone 6 (目前最新的设计尺寸,基本上现在做IOS的APP设计,用这个的应该最多)
1242*2208 IPhone6 plus (这是标准分辨率,也就是设计需要的尺寸;另外还存在物理分辨率是1080*1920,这并不需要深入理解。plus还涉及到横屏,横屏是是没有状态栏的,设计横屏时可以参考IPad的设计模式)
你需要提交的启动页面
依据开发工具Xcode提供的LaunchImage(启动页面)的各项尺寸:
320*480 IPhone3GS (我没见过3GS实体机,只在网上见过图片,但你需要知道这个尺寸)
640*960 IPhone 4/4s (4时代的设计尺寸)
640*1136 IPhone 5/5s/5c (5时代的设计尺寸,虽然现在出来6/6 plus,但还有人再用这个尺寸设计)
750*1334 IPhone 6 (目前最新的设计尺寸,基本上现在做IOS的APP设计,用这个的应该最多)
1242*2208 IPhone6 plus (这是标准分辨率,也就是设计需要的尺寸;另外还存在物理分辨率是1080*1920,这并不需要深入理解。plus还涉及到横屏,横屏是是没有状态栏的,设计横屏时可以参考IPad的设计模式)
完整列表如下:
iPhone尺寸规格
| 设备iPhone | 宽Width | 高Height | 对角线Diagonal | 逻辑分辨率(points) | Scale Factor | 设备分辨率(pixel resolution) | PPI |
|---|---|---|---|---|---|---|---|
| 1st gen(includs 1/1G/2G) | 2.4 inches (61 mm) | 4.5 inches (115 mm) | 3.5-inch | 320*480 | @1x | 320*480 | 163 |
| 3G(s) | 2.44 inches (62.1 mm) | 4.55 inches (115.5 mm) | 3.5-inch | 320*480 | @1x | 320*480 | 163 |
| 4(s) | 2.31 inches (58.6 mm) | 4.54 inches (115.2 mm) | 3.5-inch | 320x480 | @2x | 640x960 | 326 |
| 5c | 2.33 inches (59.2 mm) | 4.90 inches (124.4 mm) | 4-inch | 320x568 | @2x | 640x1136 | 326 |
| 5(s) | 2.31 inches (58.6 mm) | 4.87 inches (123.8 mm) | 4-inch | 320x568 | @2x | 640x1136 | 326 |
| 6(s) | 2.64 inches (67.0 mm, 67.1 mm for 6s) | 5.44 inches (138.1 mm, 138.3 mm for 6s) | 4.7-inch | standard mode 375x667(zoomed mode 320x568) | @2x | standard mode 750x1334(zoomed mode 640x1136) | 326 |
| 6(s) Plus | 3.06 inches (77.8 mm), 3.07 inches (77.9 mm) for 6s plus | 6.22 inches (158.1 mm), 6.23 inches (158.2 mm) for 6s plus | 5.5-inch | standard mode 414x736(zoomed mode 375×667) | @3x | standard mode 1242x2208(zoomed mode 1125×2001) downsampled / 1.15(× 0.96) -> 1080x1920 | 401 |
iPad尺寸规格
| 设备iPad | 宽Width | 高Height | 对角线Diagonal | 逻辑分辨率(point) | Scale Factor | 设备分辨率(pixel) | PPI |
|---|---|---|---|---|---|---|---|
| mini 1 | 5.3 inches (134.7 mm) | 7.87 inches (200 mm) | 7.9-inch | 768*1024 | @1x | 768*1024 | 163 |
| mini 2(3) | 5.3 inches (134.7 mm) | 7.87 inches (200 mm) | 7.9-inch | 768*1024 | @2x | 1536x2048 | 326 |
| mini 4 | 5.3 inches (134.8 mm) | 8 inches (203.2 mm) | 7.9-inch | 768*1024 | @2x | 1536x2048 | 264 |
| Air(Air 2) | 6.6 inches (169.5 mm) | 9.4 inches (240 mm) | 9.7-inch | 768*1024 | @2x | 1536x2048 | 264 |
| Pro | 8.68 inches (220.6 mm) | 12 inches (305.7 mm) | 12.9-inch | 1024x1366 | @2x | 2048x2732 | 264 |
注意,启动页面一定要是PNG格式的。
图标的提交尺寸
IOS系统可以自动把图片裁剪为圆角,所以提交图标的时候,你只需要提交正方形的PNG图片即可。
因为需要的图标非常多,不可能全部加进去,只能选择最好的尺寸,我们的工程师要求我提供以下图标尺寸:
1024*1024 Retina APP Icon for APP Store(高清屏的APP Store)
512*512 APP Icon for APP Store(普通屏幕的APP Store)
120*120 6的主屏幕尺寸
114*114 5/4s/4的主屏幕图标尺寸
57*57 3GS的主屏幕图标尺寸
58*58 Retina Settings图标尺寸
29*29 Settings图标尺寸
提交的图标尺寸不是固定的,所以,去找和你搭档的工程师,让他给你出一份需要提交的图标尺寸文档。
- “纯干货!一款APP从设计稿到切图过程全方位揭秘” http://www.uisdc.com/from-design-to-slice ↩
- “扒一扒那些px、pt、ppi、dpi、dp、sp之间的关系” http://design.jobbole.com/92179/ ↩






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








