1.初始:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>cellspacing的css实现</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 } 11 td { 12 border: 1px solid red; 13 } 14 </style> 15 </head> 16 <body> 17 <h1>HTML5 不支持 <table> cellspacing 属性。</h1> 18 19 <table> 20 <tr> 21 <td>单元格1-1</td> 22 <td>单元格1-2</td> 23 </tr> 24 <tr> 25 <td>单元格2-2</td> 26 <td>单元格2-2</td> 27 </tr> 28 <tr> 29 <td>单元格3-1</td> 30 <td>单元格3-2</td> 31 </tr> 32 </table> 33 34 </body> 35 </html>
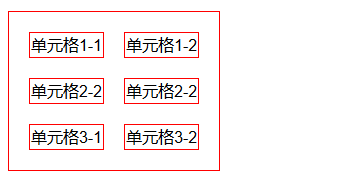
效果:

2. 通过css实现: cellspacing = 0;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>cellspacing的css实现</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 } 12 td { 13 border: 1px solid red; 14 } 15 </style> 16 </head> 17 <body> 18 <h1>HTML5 不支持 <table> cellspacing 属性。</h1> 19 20 <table> 21 <tr> 22 <td>单元格1-1</td> 23 <td>单元格1-2</td> 24 </tr> 25 <tr> 26 <td>单元格2-2</td> 27 <td>单元格2-2</td> 28 </tr> 29 <tr> 30 <td>单元格3-1</td> 31 <td>单元格3-2</td> 32 </tr> 33 </table> 34 35 </body> 36 </html>
border-collapse: collapse; 是针对 <table>元素的.
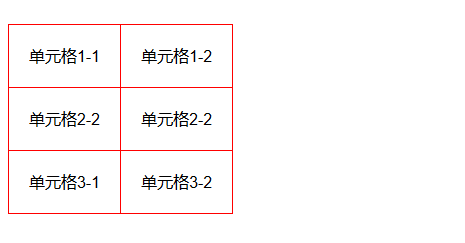
效果:

3. css实现 cellspacing = xx;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>cellspacing的css实现</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: separate; 11 border-spacing: 20px; 12 } 13 td { 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <h1>HTML5 不支持 <table> cellspacing 属性。</h1> 20 21 <table> 22 <tr> 23 <td>单元格1-1</td> 24 <td>单元格1-2</td> 25 </tr> 26 <tr> 27 <td>单元格2-2</td> 28 <td>单元格2-2</td> 29 </tr> 30 <tr> 31 <td>单元格3-1</td> 32 <td>单元格3-2</td> 33 </tr> 34 </table> 35 36 </body> 37 </html>
10 border-collapse: separate; 11 border-spacing: 20px;
1-- border-spacing 只有在 border-collapse : separate 时 才会起作用.
2-- border-collapse, border-spacing 都是 针对 <table>元素的.

4. css实现 cellpadding
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>cellspacing的css实现</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 12 13 } 14 td { 15 border: 1px solid red; 16 padding: 20px; 17 } 18 </style> 19 </head> 20 <body> 21 <h1>HTML5 不支持 <table> cellspacing 属性。</h1> 22 23 <table> 24 <tr> 25 <td>单元格1-1</td> 26 <td>单元格1-2</td> 27 </tr> 28 <tr> 29 <td>单元格2-2</td> 30 <td>单元格2-2</td> 31 </tr> 32 <tr> 33 <td>单元格3-1</td> 34 <td>单元格3-2</td> 35 </tr> 36 </table> 37 38 </body> 39 </html>
1-- border-collapse 是针对 <table>元素的. padding 是针对 td 元素的.

-----------------------------------------------------------------------------------------------------
5. tr, th 有border . 没有 padding
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>cellspacing的css实现</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 12 13 } 14 tr { 15 border: 1px solid black; 16 padding: 20px; 17 } 18 </style> 19 </head> 20 <body> 21 <h1>HTML5 不支持 <table> cellspacing 属性。</h1> 22 23 <table> 24 <tr> 25 <td>单元格1-1</td> 26 <td>单元格1-2</td> 27 </tr> 28 <tr> 29 <td>单元格2-2</td> 30 <td>单元格2-2</td> 31 </tr> 32 <tr> 33 <td>单元格3-1</td> 34 <td>单元格3-2</td> 35 </tr> 36 </table> 37 38 </body> 39 </html>
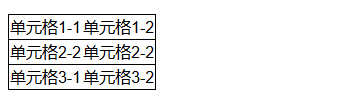
效果:

参考链接:
CSS中cellspacing和cellpadding属性用法揭秘





















 1485
1485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








