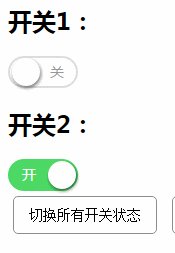
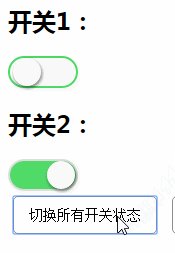
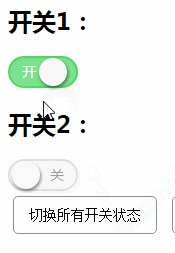
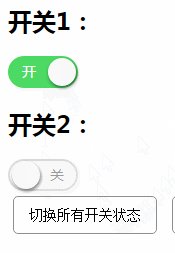
效果
最终效果就是这个样子:

HTML代码
HTML代码结构如下:

其中,文字采用:before来实现,switch-handler就是那个圆圈,通过active样式来区分是否选中,还是来看完整代码吧。
CSS代码
以下代码放在名为jquery.simpleSwitch.css的文件中:
/**
* 简单的开关插件
* @date 2016-06-25
*/
.simple-switch {
width: 70px;
height: 32px;
border: solid 2px #ddd;
border-radius: 30px;
background-color: #FFF;
position: relative;
padding-left: 28px;
-webkit-transition: background-color 0.3s;
transition: background-color 0.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6589
6589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








