1.目的
在编写代码时会受到公司Sonar规则的限制,不想在编写完成后再对代码进行Inspect,回头再来一个个修正,费时费力。
那么,下面将通过优秀的WebStorm开发工具自身的CodeInspect结合Sonar插件及自定义规则来检测代码。
2.安装和配置SonarQube
2.1 安装SonarQube
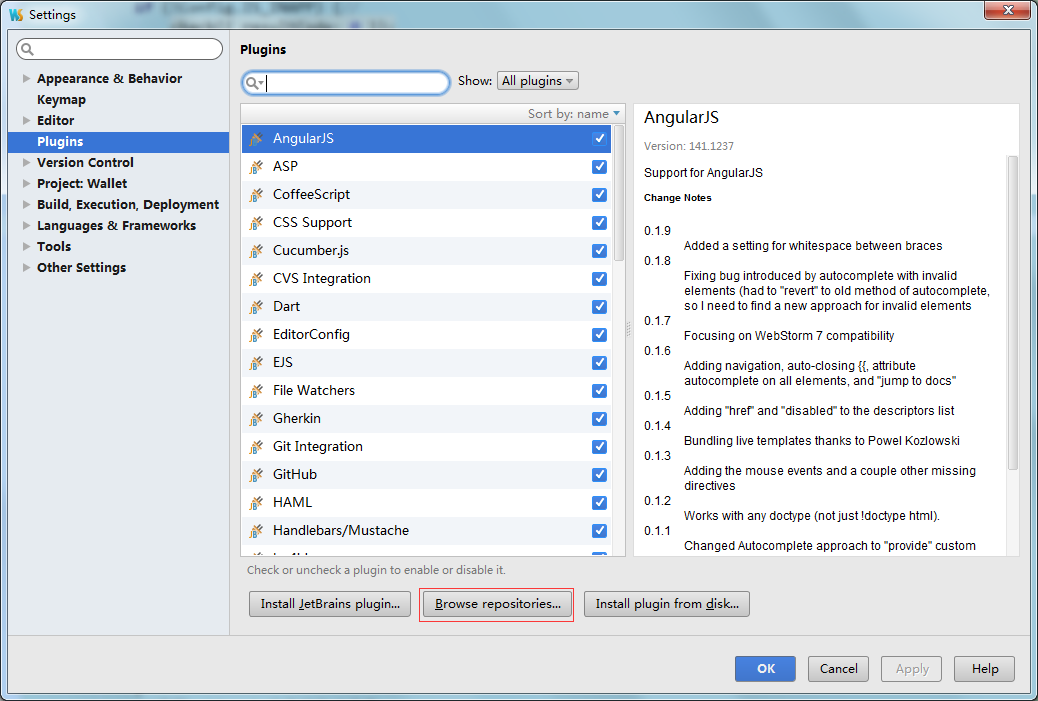
WebStorm->File->Settings->Plugin,具体安装如图:
如果下载不了,可以手动下载,并安装。插件下载地址:
http://plugins.jetbrains.com/plugin/7238


2.2 添加Sonar Server
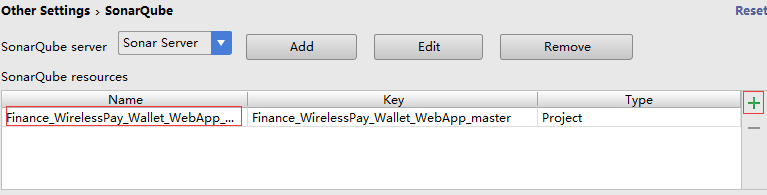
WebStorm->File->Settings->Other Settings->SonarQube,具体如图:

其中http://192.168.83.115:9000为公司Sonar Server。

2.3 下载项目资源wallet master
在公司Soanr Server上添加检测目标。


3.代码检测
3.1 配置Sonar检测规则
代码检测和一般的WebStorm流程一致,不过需要为其配置为Sonar检测,而不是默认的JsHint等。
可以参考官方说明:https://github.com/sonar-intellij-plugin/sonar-intellij-plugin。

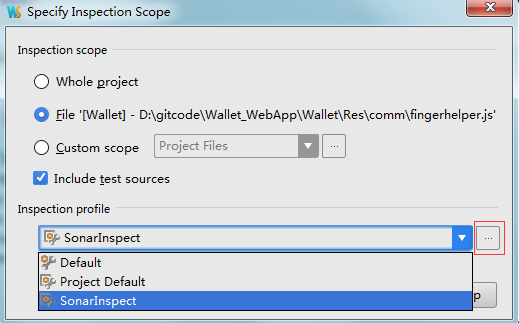
具体检测配置如图:
<Select js File> -> Inspect Code

这里SonarInspect项需要根据以下建立。


3.2 执行代码检测
下图是执行代码检测和检测结果,检测结果中会有代码提示改法:


4.结束
看到上面多图的描述,基本可以通过WebStorm解决Sonar代码规则检测了,接下来好好享受吧。




















 4373
4373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








