根据HTML5.1推荐标准,HTML元素主要分为7大类:
- metadata content(原数据的内容)
- flow content(流数据的内容)
- sectioning content(分节的内容)
- sectioning content(标题的内容)
- phrasing content(短语的内容)
- embedded content(嵌入的内容)
- interactive content(交互式的内容)
- metadata content(原数据的内容)
原数据的内容是设置其余内容的表现或行为的内容、或者是建立文档与其他文档关系的内容、或者是传达文档之外信息的内容。
baselinkmetanoscriptscriptstyletemplatetitle
- flow content (流数据的内容)
流数据的内容是应用于文档或者应用程序的主体的大多数元素。
aabbraddressarea(if it is a descendant of amapelement)articleasideaudiobbdibdoblockquotebrbuttoncanvascitecodedatadatalistdeldetailsdfndivdlemembedfieldsetfigurefooterformh1h2h3h4h5h6headerhriiframeimginputinskbdkeygenlabelmainmapmarkmathmenumeternavnoscriptobjectoloutputppicturepreprogressqrubyssampscriptsectionselectsmallspanstrongsubsupsvgtabletemplatetextareatimeuulvarvideowbr- text
- sectioning content(分节的内容)
分节的内容是定义标题和页脚范围的内容
articleasidenavsection
- heading content(标题的内容)
标题的内容是定义文档某一节的标题h1h2h3h4h5h6
- phrasing content(短语的内容)
短语的内容是文档的文本以及在段落层次上标记该文本的元素aabbrarea(if it is a descendant of amapelement)audiobbdibdobrbuttoncanvascitecodedatadatalistdeldfnemembediiframeimginputinskbdkeygenlabelmapmarkmathmeternoscriptobjectoutputpictureprogressqrubyssampscriptselectsmallspanstrongsubsupsvgtemplatetextareatimeuvarvideowbr- text
- embedded content(嵌入的内容)
嵌入的内容是将另一种资源导入文档的内容,或从另一个资源中插入到文档中的内容。
audiocanvasembediframeimgmathobjectpicturesvgvideo
- interactive content(交互式内容)
交互式内容是专门用于用户交互的内容。
a(if thehrefattribute is present)audio(if thecontrolsattribute is present)buttondetailsembediframeimg(if theusemapattribute is present)input(if thetypeattribute isnot in the hidden state)keygenlabelselecttextareavideo(if thecontrolsattribute is present)
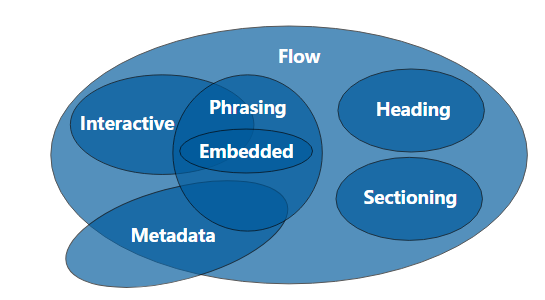
7大类的关系图:






















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








