tip:数据的定义需要在对应ts中进行,调用在html中
定义数组:
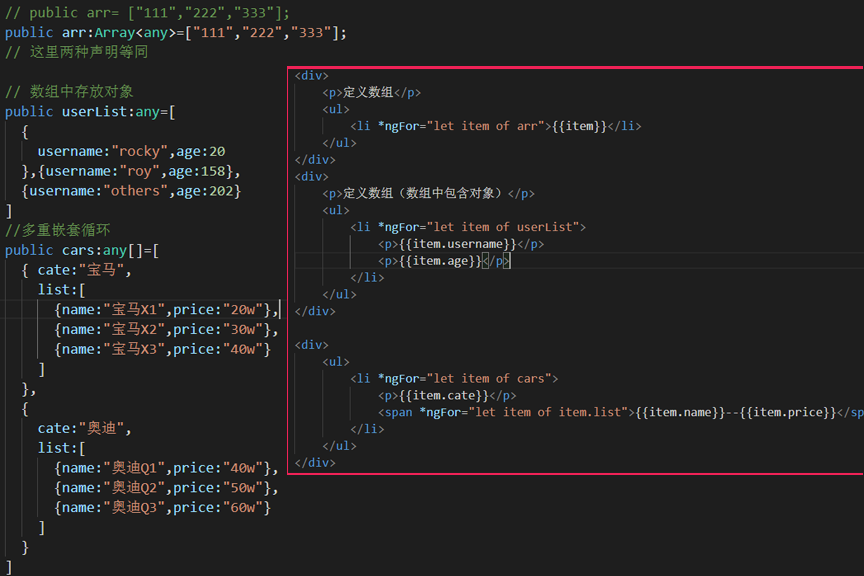
ts中 public arr =["111","222","333"];
html中
<li *ngFor="let item of arr">{{item}}</li>
指定数据类型
ts中
- public list:any[]=["我是1号",“我是2号”,“我是3号”];
- public items:Array<any>=["我是1号",“我是2号”,“我是3号”];
这两种方式可以任选其一都可以
html中
<li *ngFor = let item of list>{{item}}</li>
定义数组(数组中存放对象)
ts中:
public userList:any=[
{username:"rock",age:20},
{username:"roy",age:"23"},
{username:"luck",age:"214"}
]
html中
<li *ngFor="let item of userList">
<p>{{item.username}}</p><p>{{item.age}}</p>
</li>
多重循环嵌套
在ts中
public cars:any[]=[
{cate:"宝马",
list:[
{name:"宝马X1",price:"20w"},
{name:"宝马X2",price:"30w"},
{name:"宝马X3",price:"40w"}
]
},
{
cate:"奥迪",
list:[
{name:"奥迪Q1",price:"40w"},
{name:"奥迪Q2",price:"50w"},
{name:"奥迪Q3",price:"60w"}
]
}
]
在HTML中
<div>
<ul>
<li *ngFor="let item of cars">
<p>{{item.cate}}</p>
<span *ngFor="let item of item.list">{{item.name}}--{{item.price}}</span>
</li>
</ul>
</div>






















 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








