拖动条控件 (UISlider)
1. 拖动条控件 (UISlider) 简介
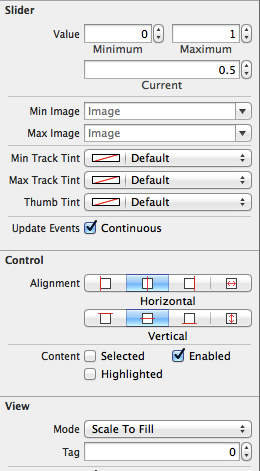
属性截图 :
(1) UISlider 图片设置方法
UISlider 设置图片方法 :
-- 已完成进度轨道图片 : "setMinimumTrackingImage : forState :";
-- 未完成进度轨道图片 : "setMaximumTrackingImage : forState :";
-- 设置滑块的图片 : "setThumbImage : forState :";
2. 拖动条改变透明度示例
代码示例 :
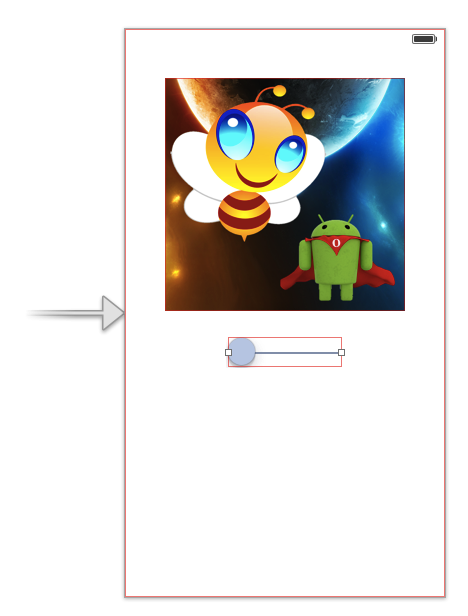
-- 界面设计文件 :
-- OCViewController.h :
- //
- // OCViewController.h
- // UISlider
- //
- // Created by octopus on 15-12-14.
- // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
- //
- #import <UIKit/UIKit.h>
- @interface OCViewController : UIViewController
- @property (strong, nonatomic) IBOutlet UISlider *slid;
- @property (strong, nonatomic) IBOutlet UIImageView *image;
- - (IBAction)valueChange:(id)sender;
- @end
-- OCViewController.m :
- //
- // OCViewController.m
- // UISlider
- //
- // Created by octopus on 15-12-14.
- // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
- //
- #import "OCViewController.h"
- @interface OCViewController ()
- @end
- @implementation OCViewController
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
- [self.image setAlpha: 0];
- }
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
- - (IBAction)valueChange:(id)sender {
- [self.image setAlpha: self.slid.value];
- }
- @end
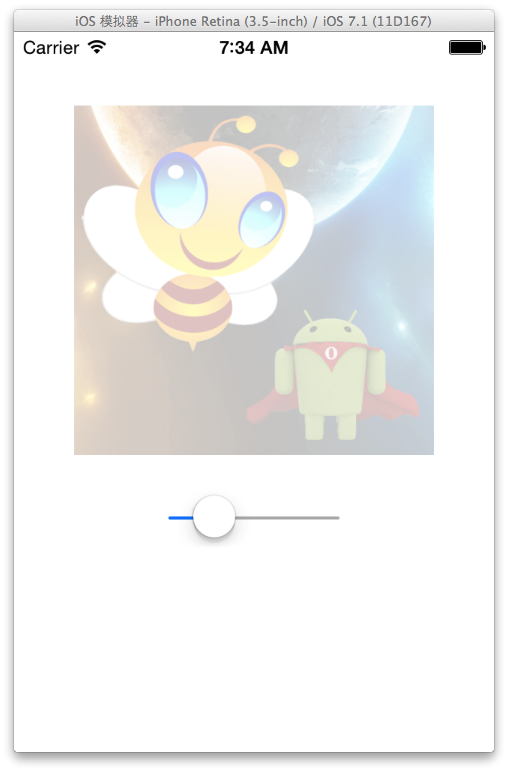
-- 运行展示 :
























 2881
2881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








