

































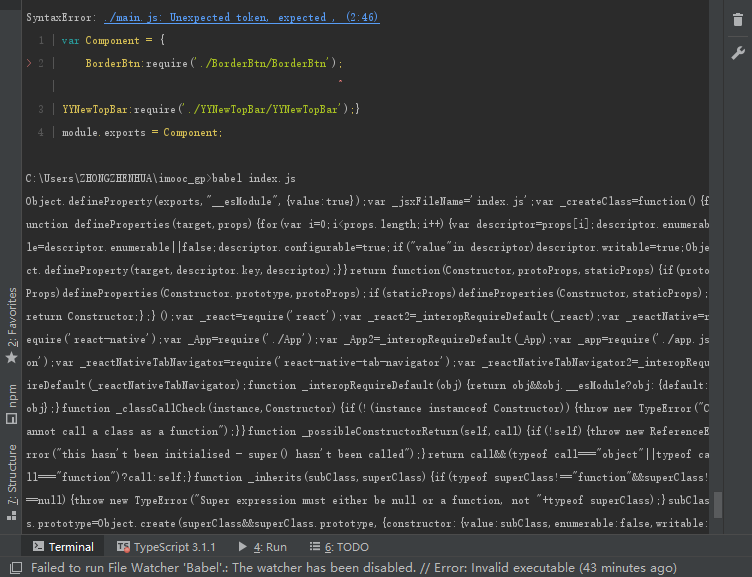
C:\Users\ZHONGZHENHUA\imooc_gp\index.js
index.js
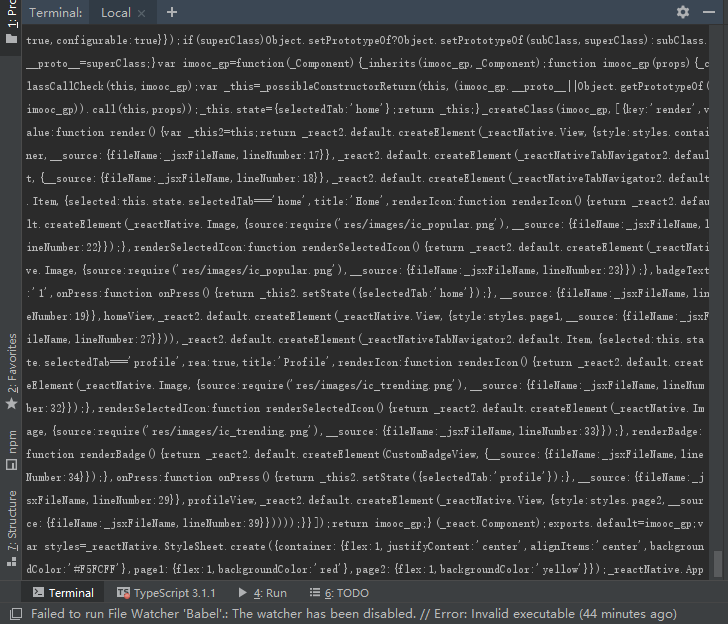
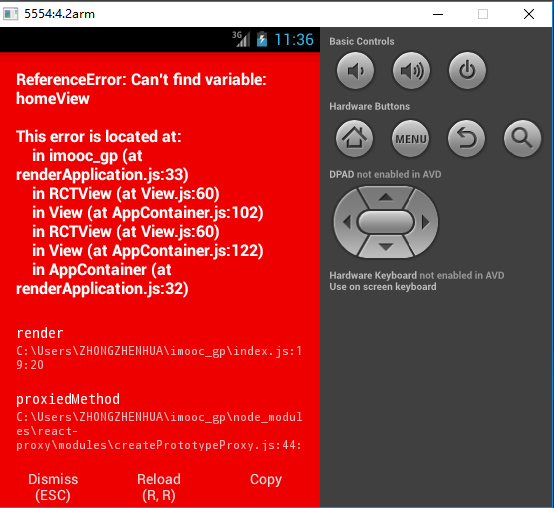
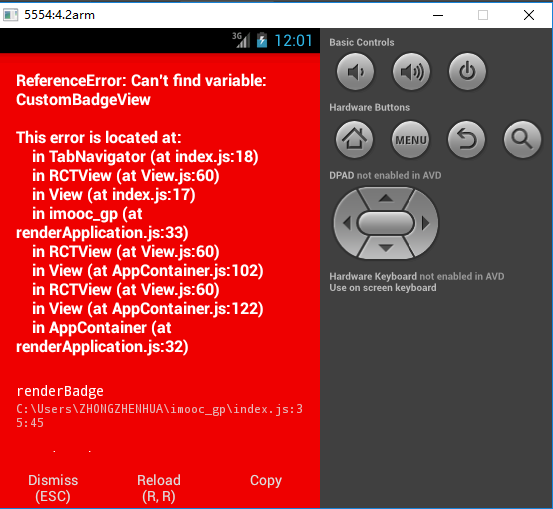
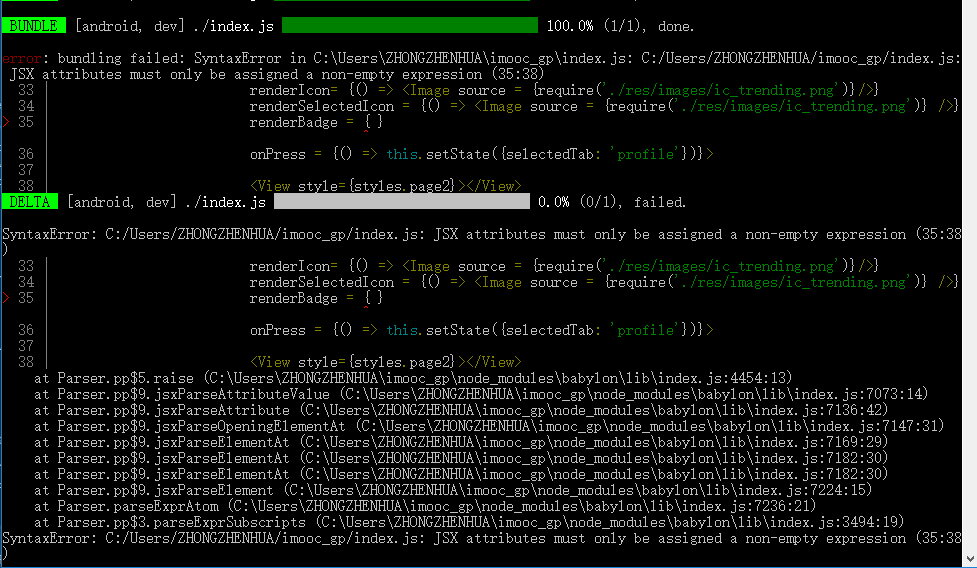
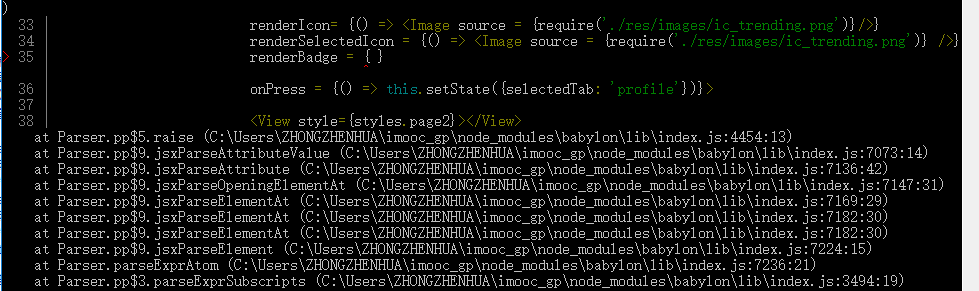
/** @format */ import React,{ Component } from 'react'; import {AppRegistry,StyleSheet,Image,Text,View} from 'react-native'; import App from './App'; import {name as appName} from './app.json'; import TabNavigator from 'react-native-tab-navigator'; export default class imooc_gp extends Component { constructor(props){ super(props); this.state={ selectedTab:'home', } } render(){ return ( <View style={styles.container}> <TabNavigator> <TabNavigator.Item selected={this.state.selectedTab === 'home'} title="Home" renderIcon={() => <Image source={require('./res/images/ic_polular.png')} />} renderSelecte dIcon={() => <Image source={require('./res/images/ic_polular.png')} />} badgeText="1" onPress={() => this.setState({ selectedTab: 'home' })}> {homeView} <View style={styles.page1}></View> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'profile'}rea title="Profile" renderIcon= {() => <Image source = {require('./res/images/ic_trending.png')}/>} renderSelectedIcon = {() => <Image source = {require('./res/images/ic_trending.png')} />} renderBadge = {() => <CustomBadgeView/> } onPress = {() => this.setState({selectedTab: 'profile'})}> { profileView } <View style={styles.page2}></View> </TabNavigator.Item> </TabNavigator> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, page1:{ flex:1, backgroundColor: 'red', }, page2:{ flex:1, backgroundColor:'yellow', } }); AppRegistry.registerComponent('imooc_gp', () => imooc_gp);
C:\Users\ZHONGZHENHUA\imooc_gp\package.json
package.json
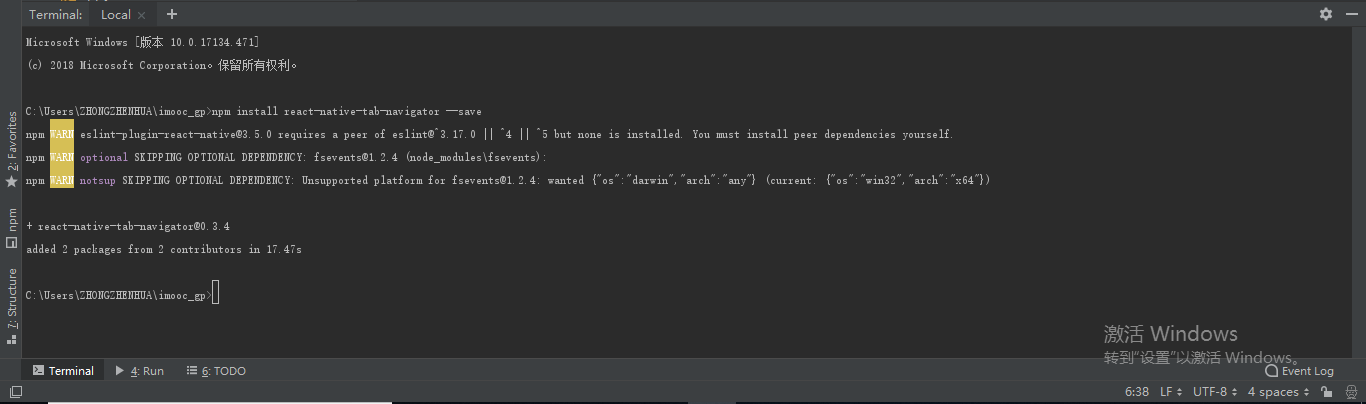
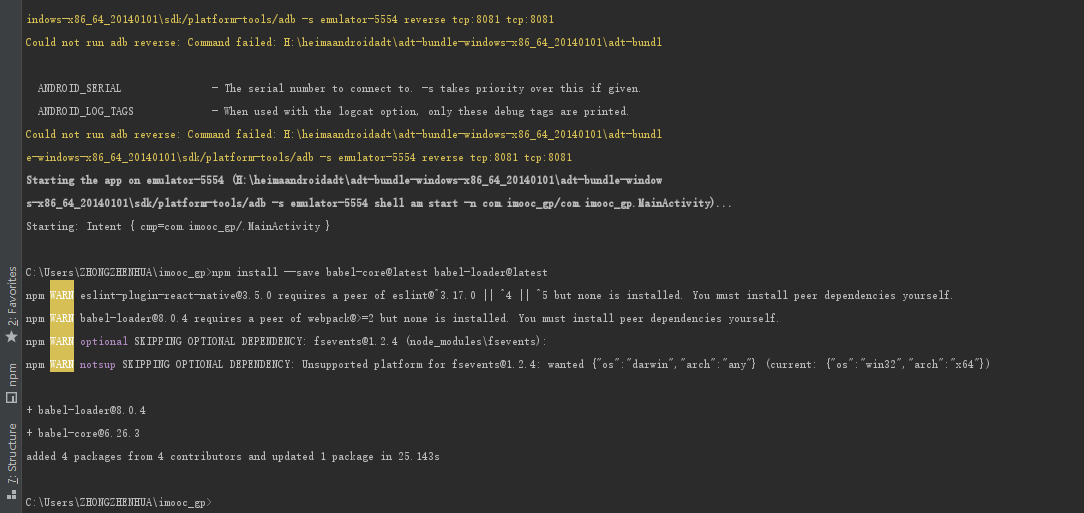
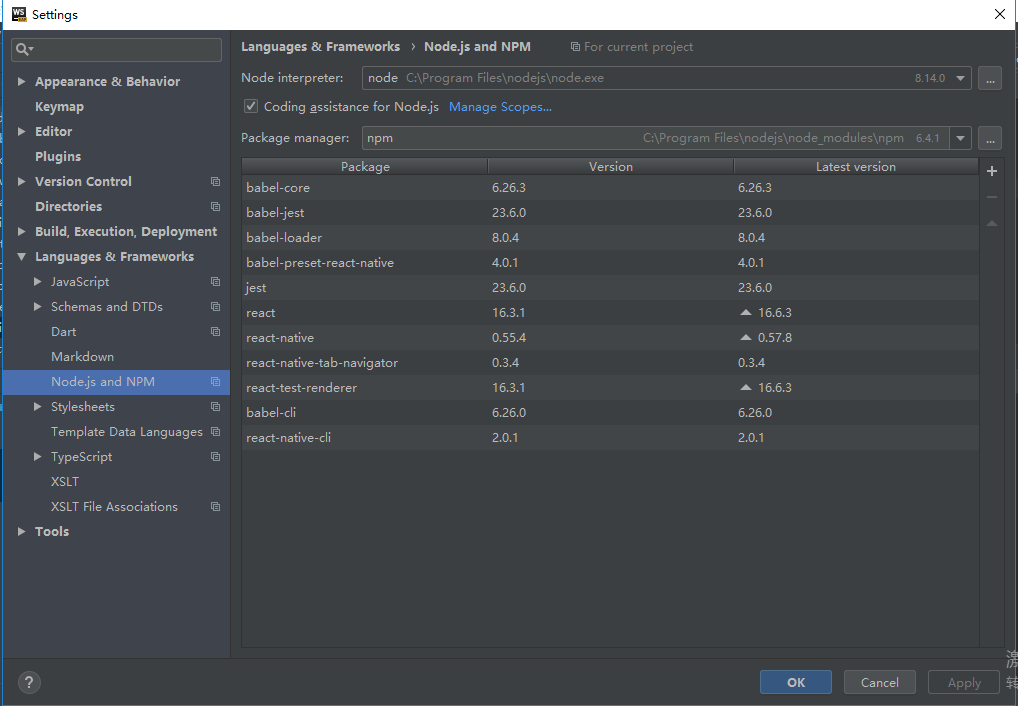
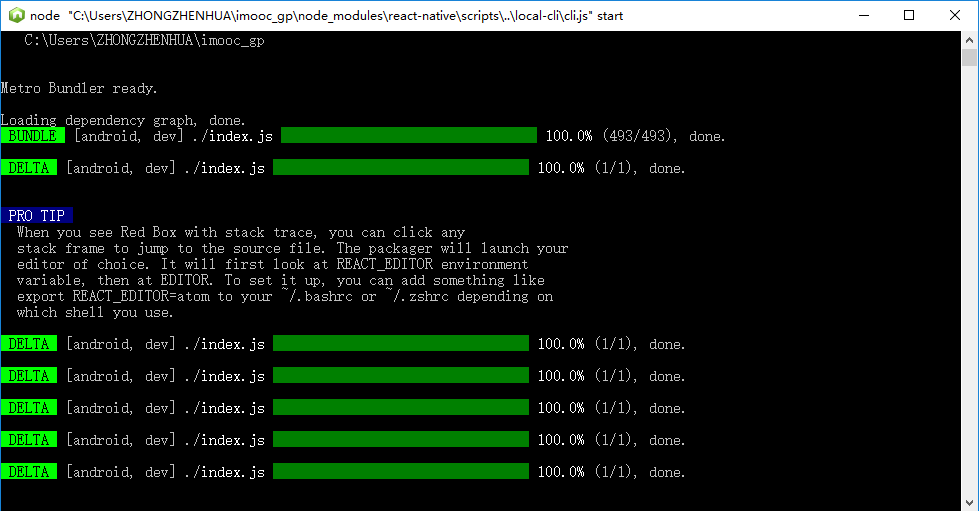
{ "name": "imooc_gp", "version": "0.0.1", "private": true, "scripts": { "start": "node node_modules/react-native/local-cli/cli.js start", "test": "jest" }, "dependencies": { "babel-core": "^6.26.3", "babel-loader": "^8.0.4", "react": "16.3.1", "react-native": "0.55.4", "react-native-tab-navigator": "^0.3.4" }, "devDependencies": { "babel-jest": "23.6.0", "babel-preset-react-native": "4.0.1", "jest": "23.6.0", "react-test-renderer": "16.3.1" }, "jest": { "preset": "react-native" } }




























 4630
4630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








