CSDN 中诸多初学者每每还是在问:如何从数据库加载自关联表数据,并显示到 TreeView 上?
因此,这里提供一个最简单的递归创建模型以供参考。
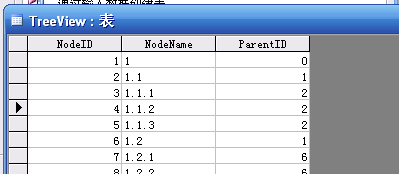
表模型
关于自关联模型的建立以及涉及的引用完整性约束,有多种策略。
为了简化,此示例中 ParentID=0 表示无实际的父节点。
代码

 <%
<%
 @ Page Language="C#"
%>
@ Page Language="C#"
%>

 <%
<%
 @ Import Namespace="System.Data"
%>
@ Import Namespace="System.Data"
%>

 <%
<%
 @ Import Namespace="System.Data.OleDb"
%>
@ Import Namespace="System.Data.OleDb"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>


 <
script
runat
="server"
>
<
script
runat
="server"
>

 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{
 if (!IsPostBack)
if (!IsPostBack)  {
{ CreateTreeView();
CreateTreeView(); }
} }
}
 /// <summary>
/// <summary> /// 创建 TreeView
/// 创建 TreeView /// 此方法采取一次性加载目标数据到 DataTable,递归查询 DataTable ,创建子节点
/// 此方法采取一次性加载目标数据到 DataTable,递归查询 DataTable ,创建子节点 /// </summary>
/// </summary> private void CreateTreeView()
private void CreateTreeView()

 {
{ //
// const int VirtualRootId = 0; // 虚拟的根节点 ID, 表中 ParentID=0 的节点表示无实际父节点
const int VirtualRootId = 0; // 虚拟的根节点 ID, 表中 ParentID=0 的节点表示无实际父节点 const string SQL_SELECT = "SELECT NodeId, NodeName,ParentId FROM TreeView ORDER BY NodeId ASC";
const string SQL_SELECT = "SELECT NodeId, NodeName,ParentId FROM TreeView ORDER BY NodeId ASC";
 //
// string connStr = "Provider=Microsoft.Jet.OleDb.4.0;data source=" + Server.MapPath("DEMO15_TreeViewDemo.mdb"); ;
string connStr = "Provider=Microsoft.Jet.OleDb.4.0;data source=" + Server.MapPath("DEMO15_TreeViewDemo.mdb"); ;  //
// OleDbDataAdapter da = new OleDbDataAdapter(SQL_SELECT, connStr);
OleDbDataAdapter da = new OleDbDataAdapter(SQL_SELECT, connStr); DataTable dt = new DataTable();
DataTable dt = new DataTable(); //
// da.Fill(dt);
da.Fill(dt); //
// CreateTreeViewRecursive(treeMenu.Nodes, dt, 0);
CreateTreeViewRecursive(treeMenu.Nodes, dt, 0); }
}
 /// <summary>
/// <summary> /// 递归查询数据,创建 TreeNode 节点
/// 递归查询数据,创建 TreeNode 节点 /// </summary>
/// </summary> /// <param name="nodes"></param>
/// <param name="nodes"></param> /// <param name="dataSource"></param>
/// <param name="dataSource"></param> /// <param name="parentId"></param>
/// <param name="parentId"></param> private void CreateTreeViewRecursive(TreeNodeCollection nodes, DataTable dataSource, int parentId)
private void CreateTreeViewRecursive(TreeNodeCollection nodes, DataTable dataSource, int parentId)

 {
{ //
// string fliter = String.Format("ParentId={0}", parentId);
string fliter = String.Format("ParentId={0}", parentId); // 查询子节点
// 查询子节点 DataRow[] drArr = dataSource.Select(fliter);
DataRow[] drArr = dataSource.Select(fliter);
 TreeNode node;
TreeNode node; 
 foreach(DataRow dr in drArr)
foreach(DataRow dr in drArr)  {
{  //
// node = new TreeNode();
node = new TreeNode(); nodes.Add(node);
nodes.Add(node); node.Text = (string)dr["NodeName"];
node.Text = (string)dr["NodeName"];  // 设置其他属性
// 设置其他属性 //
// 

 // 递归创建子节点
// 递归创建子节点 CreateTreeViewRecursive(node.ChildNodes, dataSource, (int)dr["NodeId"]);
CreateTreeViewRecursive(node.ChildNodes, dataSource, (int)dr["NodeId"]);
 // 移除已添加行,提高性能
// 移除已添加行,提高性能 dataSource.Rows.Remove(dr);
dataSource.Rows.Remove(dr); }
} }
}
 </
script
>
</
script
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
ASP.NET DEMO15: CreateTreeViewResursiveFromDb
</
title
>
<
title
>
ASP.NET DEMO15: CreateTreeViewResursiveFromDb
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
h1
>
Menu Tree created from DataBase
</
h1
>
<
h1
>
Menu Tree created from DataBase
</
h1
>
 <
a
href
="http://www.cnblogs.com/Jinglecat/archive/2007/08/10/850090.html"
>
More Details
</
a
>
<
a
href
="http://www.cnblogs.com/Jinglecat/archive/2007/08/10/850090.html"
>
More Details
</
a
>
 <
hr
/>
<
hr
/>
 <
asp:TreeView
ID
="treeMenu"
runat
="server"
ExpandDepth
="1"
>
<
asp:TreeView
ID
="treeMenu"
runat
="server"
ExpandDepth
="1"
>
 </
asp:TreeView
>
</
asp:TreeView
>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

版本信息
ASP.NET 2.0
完整示例




















 2053
2053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








