梦想天空和大家分享过各种类型的优秀网页设计,包括餐饮网站,旅游网站,电子商务网站等等。今天这篇文章和大家分享国外30个优秀的汽车网站设计作品欣赏,希望能带给你网站设计灵感。
您可能还喜欢
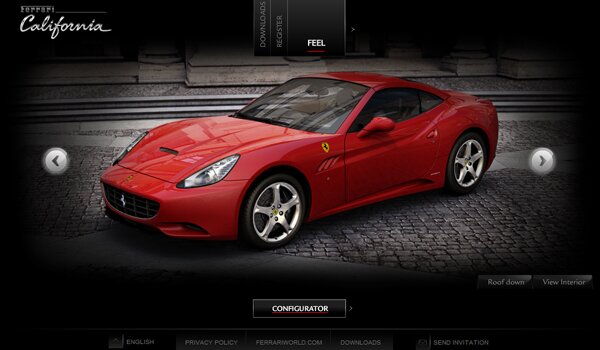
1. Ferrari California

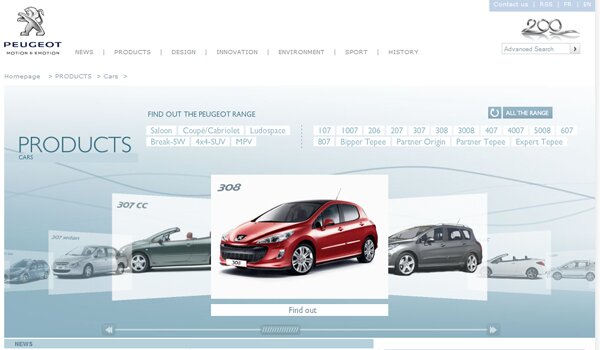
2. Peugeot

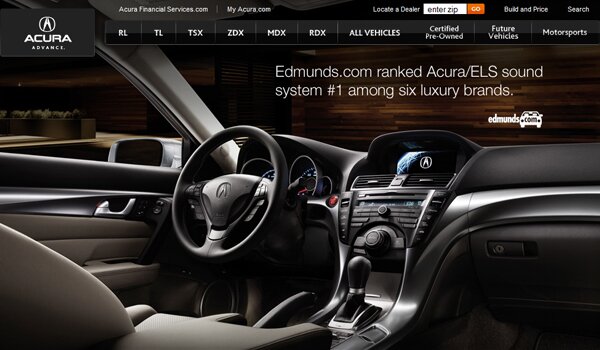
3. Acura

4. Nissan USA

5. Ford Vehicles

6. Chrysler

7. Dodge

8. VolksWagen

9. Lexus

10. Chevrolet-Spark

11. Mercendes Benz

12. Jaguar

13. Volvo Cars

14. Porsche

15. Hyundai Genius

16. Mercedes-AMG

17. Peugeot

18. Mercedus AMG

19. Suzuki Auto

20. Honda Pilot

21. Buick

22. Hyundai

23. Cadillac

24. Hyundai

25. Mahindra-Bolero

26. Nissan-370Z

27. Hyundai Worldwide

28. Honda Cars India

29. Nissan

30. Mclaren
您可能还喜欢






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








